
这篇文章主要教大家使用css绘制透明三角形,css绘制三角形很简单,如何绘制透明的三角形,本文为大家解决这个问题,感兴趣的小伙伴们可以参考一下
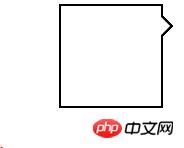
css实现下图样式,具体像素值记不住了,很好设置,html code (2014百度秋招面试题):
C# Code复制内容到剪贴板
"demo">

分析:这个样式的关键就在三角形和三角形实现了之后的变成只有个边框的三角形。利用元素的:after和:before伪元素(请自动忽略低版本IE)。
思想:先实现个正方形,在实现个三角形层,放在右上角,然后再实现一个透明的三角形覆盖黑色三角形的内部,只留边框。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>demo</title>
</head>
<style>
#demo{
width:100px;
height:100px;
border:2px solid #000;
}
#demo:before{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:10px;
left:100px;
border-left:9px solid #000;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
}
#demo:after{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:-2px;
left:100px;
border-left:7px solid #fff;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
}
</style>
<body>
<p id='demo'></p>
<script>
</script>
</body>Atas ialah kandungan terperinci 利用css来实现一个透明三角形的特效代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




