
position有以下属性:static、inherit、fixed、absolute、relative
前三个好理解好区分:
static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
nherit:从父元素继承 position 属性的值。
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。(即滚动浏览器的时候,元素永远固定显示在窗口可视区的某个位置)。
比较常用而且会引起初学者迷惑的是absolute和relative,它俩有什么分别呢?
一、先来看看W3C给的概念
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
relative:生成相对定位的元素,相对于其正常位置进行定位。
两者最核心的区别在于:absolute不受父元素里的其他元素影响,而relative会受到父元素里的其他元素影响。
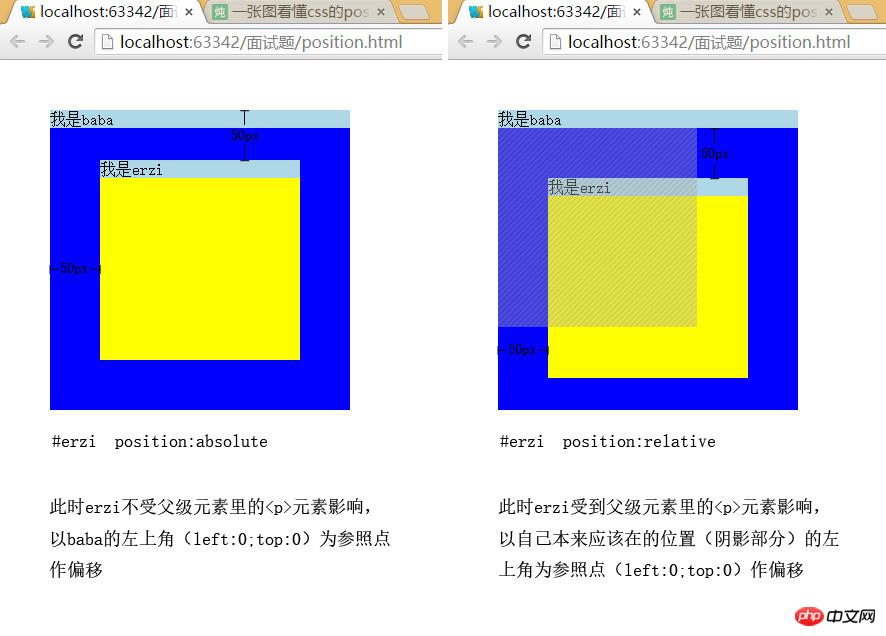
二、一张图看懂absolute、relative的差别

代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
Atas ialah kandungan terperinci 解析css的position里的relative和absolute的区别 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




