
这是补充HTML5基础知识的系列内容,其他为:
一、HTML5-- 新的结构元素
二、HTML5-- figure、time、details、mark
三、HTML5-- details活学活用
四、HTML5-- 现存元素的变化
五、HTML5 -- Web表单
今天继续学习Web表单相关的内容,不过今天重点落实到实战中,利用HTML5表单与CSS3-UI实现一款不错的表单效果。
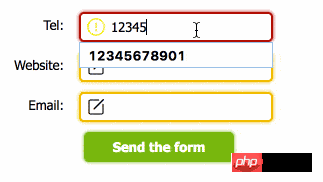
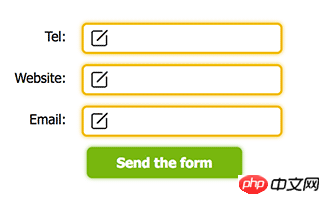
效果可看下面动图:

如效果演示,我们今天就通过简单几行CSS就可实现。
既然是表单,我们得有基础的表单HTML结构,下面是我创建的结构,三个表单都是必填字段,并且对于tel一栏我们设置了自定义的验证规则:必须是11位数字。
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{11}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol></form>创建完成后的效果如下,感觉和我们想要的效果差别还很大。本是同根生啊,一样的HTML,咋这个这么丑。

别急,下面我们慢慢给它穿衣服。
下面使用简单的规则,对该表单进行美化:
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;}ol {
width: 400px;
margin: 50px;}li {
clear: both;
list-style-type: none;
margin: 0 0 10px;}li:nth-last-child(1) {
text-align: center;}label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;}input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;}input:focus {
outline: none;}
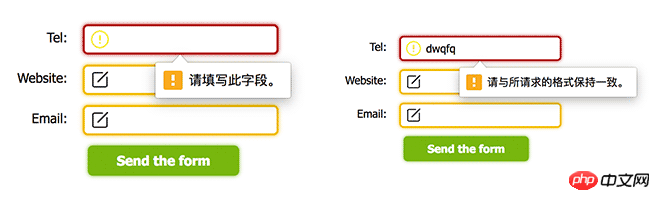
现在效果已经很不错了,不过离我们的目标还有一段距离,现在我们该考虑下,表单验证的各个环节,输入框应该长什么样。上面的示例中有三种情况:
1、输入框未激活时
2、输入框激活(输入不正确)
3、输入框激活(输入正确)
针对上面的三个情况,这里进行了三个描述:
1、未激活时,必填表单显示橙色提醒
2、激活时,输入不正确,表单为深红色提示
3、激活时,输入正确,表单为绿色通过
与之相随的是三个图标的变化。

当我们定义把表单状态定义完成以后其实我们心里已经大致有个效果了,代码是实现效果的工具,下面我们看下如何定义:
首先是输入框未激活,此时的输入框状态为invalid以及required:
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;}其次是输入框激活时,但还没有输入成功,此时输入框状态为focus以及invalid:
input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;}最后是输入框激活时,表单输入成功,这时候输入框状态为valid:
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;}最后,对提交按钮进行修饰:
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;}
怎么样,还不错吧。
这里不先介绍所有的新CSS选项,更多的CSS选项需要继续探索,我们仅仅使用了几个就可以实现这么不错的效果。
我们使用的伪类如下:
:valid —— 表单元素在内容符合元素类型并验证通过后,获得该类
:invalid —— 如果表单元素内容有误,它将获得该类
:required —— 任何拥有required属性的表单元素应用了此类
如果你不希望浏览器为表单验证,使用noval<a href="//m.sbmmt.com/wiki/1261.html" target="_blank">idate</a>属性或formnovalidate属性可以关闭浏览器验证。
其中novalidate是表单form所具有的属性,提交表单时会忽略任何错误提示和空白域。
<form novalidate>
...</form>formnovalidate是input元素的属性,可以为单个表单元素设置该属性。
<form>
... <input type="submit" formnovalidate></form>上述表单同样不会触发验证。
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的<a href="//m.sbmmt.com/code/8209.html" target="_blank">set</a>CustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel"></form><script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的11位电话号码');
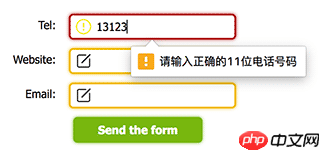
}</script>那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
这时候就需要validity来查看当前的验证状态:
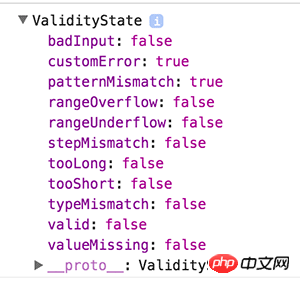
tel = document.querySelector('#tel');console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}}上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage )// "请填写此字段。"
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
Atas ialah kandungan terperinci 纯CSS3实现不错的表单验证效果 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Perbezaan antara tcp dan udp
Perbezaan antara tcp dan udp
 Pengetahuan diperlukan untuk bahagian hadapan web
Pengetahuan diperlukan untuk bahagian hadapan web
 Bagaimana untuk meningkatkan peminat Douyin dengan cepat dan berkesan
Bagaimana untuk meningkatkan peminat Douyin dengan cepat dan berkesan
 Perkara yang perlu dilakukan jika anda tidak dapat memadamkan fail pada komputer anda
Perkara yang perlu dilakukan jika anda tidak dapat memadamkan fail pada komputer anda
 pengenalan antara muka kilat
pengenalan antara muka kilat
 Penyelesaian untuk kehilangan xlive.dll
Penyelesaian untuk kehilangan xlive.dll




