
在css中,共有如下几个background属性
| 属性 | 描述 | CSS |
|---|---|---|
| background | 在一个声明中设置所有的背景属性。 | 1 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-color | 设置元素的背景颜色。 | 1 |
| background-image | 设置元素的背景图像。 | 1 |
| background-position | 设置背景图像的开始位置。 | 1 |
| background-repeat | 设置是否及如何重复背景图像。 | 1 |
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
从表格中,我们可以看出 background-clip ,background-origin和 background-size是css3中新增的属性。
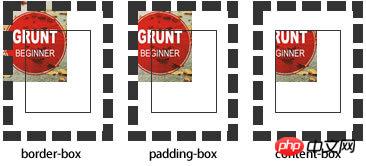
`background`-`clip`:border-box | padding-box | content-box | no-clip
用来确定背景的裁剪区域。
引擎类型 Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
注:本属性不支持IE6,7,8
一张图看懂三个属性值的区别:
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。
contain :把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
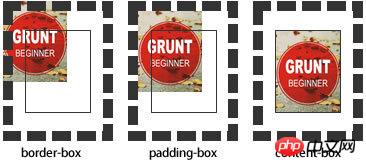
background-origin : border | padding | content
取值:
border: 从border区域开始显示背景。
padding: 从padding区域开始显示背景。
content: 从content区域开始显示背景。
CSS3的背景图片设置
1. 背景图片起始位置 background-origin
| background-origin | 值 |
|---|---|
| border-box | 边框 |
| padding-box | 内边距(默认值) |
| content-box | 内容区域 |
background-origin : border-box | padding-box | content-box;
注意: 背景必须设为no-repeat
2. 背景图片裁剪 background-clip
| background-clip | 值 |
|---|---|
| border-box | 边框(默认值) |
| padding-box | 内边距 |
| content-box | 内容区域 |
| no-clip | 不裁剪,与border-box效果相同 |
3. 设置背景图片的大小 background-size
| background-size | 值 |
|---|---|
| auto | 默认值,不改变背景图片的原始高度和宽度 |
| 长度值 | 成对出现如200px 50px, 只设置一个值, 等比例缩放 |
| 百分比 | 0%~100%之间的任何值, 只设置一个值, 等比例缩放 |
| cover |
覆盖, 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 |
| contain |
容纳, 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。 |
Atas ialah kandungan terperinci CSS的background属性及CSS3的背景图片设置总结分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kegagalan sesi
Penyelesaian kegagalan sesi
 Bagaimana untuk menetapkan ppt skrin lebar
Bagaimana untuk menetapkan ppt skrin lebar
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Perkara yang perlu dilakukan jika alamat IP anda diserang
Perkara yang perlu dilakukan jika alamat IP anda diserang
 Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
 pintu masuk laman web rasmi msdn
pintu masuk laman web rasmi msdn
 Perbezaan antara fprintf dan printf
Perbezaan antara fprintf dan printf




