
现在的网页中应用了越来越多的3D应用,特别是基于HTML5 Canvas的动画特效,让用户有一种非常震撼的视觉体验。本文收集了8个非常炫酷的3D视觉效果的HTML5动画,都有源代码分享,你可以学习你感兴趣的HTML5动画,一起来看看。
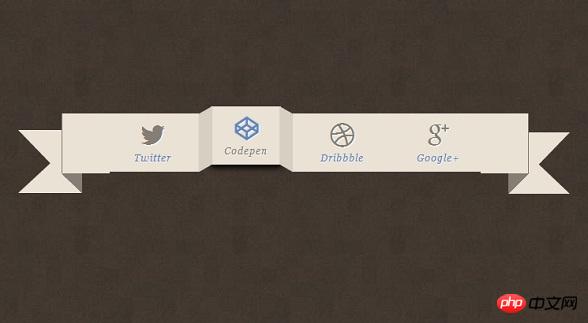
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。

在线演示 源码下载
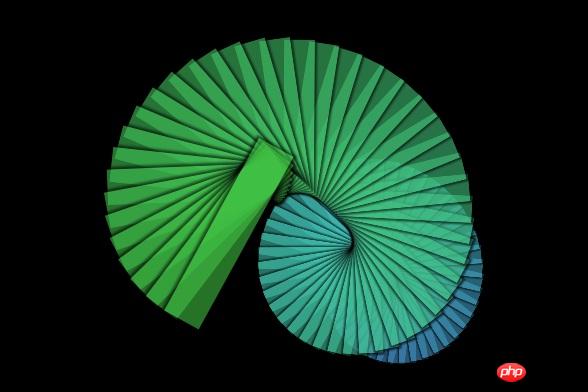
今天我们再来分享一款非常华丽的HTML5/CSS3 3D动画特效,尽管它目前很少能在项目中应用,但从源码中我们可以学到很多HTML5 3D动画的制作知识。这是一款纸片折叠动画特效,利用HTML5和CSS3的相关特性,我们可以将一张张纸片折叠起来,形成很酷的3D动画效果。

在线演示 源码下载
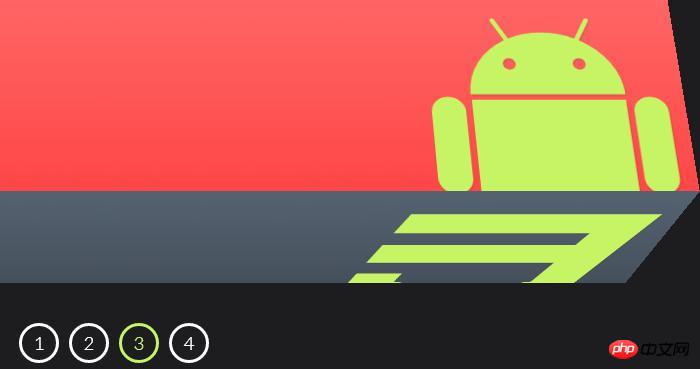
今天再来分享一款HTML5 3D立方体动画,这个只是一个3D效果模型,你可以用图片替换演示中的立方体4个面,这样就可以将这款HTML5立方体旋转动画改造成HTML5 3D焦点图了,由于是基于webkit的,所以有浏览器限制,Google Chrome最佳。

在线演示 源码下载
之前我们已经分享过不少HTML5文字特效,效果都还不错,尤其是这款HTML5摆动的文字特效 类似柳枝摆动,更是有非常酷的文字动画效果。今天我们要分享一款HTML5 3D文字特效,文字的颜色是渐变的,同时有文字阴影,更加凸显了3D立体的效果。

在线演示 源码下载
今天我们要分享一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果。这和之前分享的HTML5 3D动画HTML5 3D正方体旋转动画有着类似的效果,大家也可以看看。

在线演示 源码下载
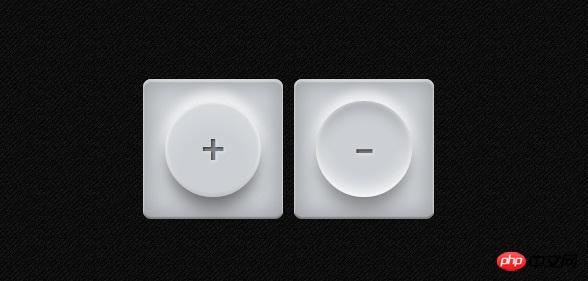
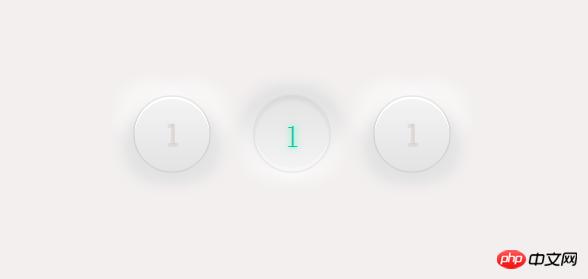
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。

在线演示 源码下载
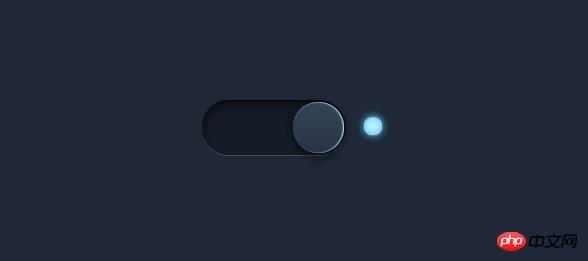
刚刚我们发布过一款CSS3开关切换滑动按钮,应该说出了有点3D立体的效果外,其他都很普通。现在我们要来分享一款更酷的CSS3开关切换按钮,它不仅具有3D的效果,而且可以发光,当开关处于打开状态时,旁边的小灯就会亮起来,然后灯光投射到开关上,效果挺逼真的。

在线演示 源码下载
今天要分享的这款CSS3按钮和这款按钮差不错,也同样拥有3D的效果,按钮在按下时带有弹性质感。

在线演示 源码下载
以上就是关于8 个 3D 视觉效果的 HTML5 动画图文欣赏的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimanakah prestasi thinkphp?
Bagaimanakah prestasi thinkphp?
 Tiga rangka kerja arus perdana untuk bahagian hadapan web
Tiga rangka kerja arus perdana untuk bahagian hadapan web
 Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
Bagaimana untuk menyelesaikan ralat yang tidak diketahui 11
 penggunaan kecerunan linear
penggunaan kecerunan linear
 jquery setiap satu
jquery setiap satu
 Apakah ciri baharu Hongmeng OS 3.0?
Apakah ciri baharu Hongmeng OS 3.0?




