
简要教程
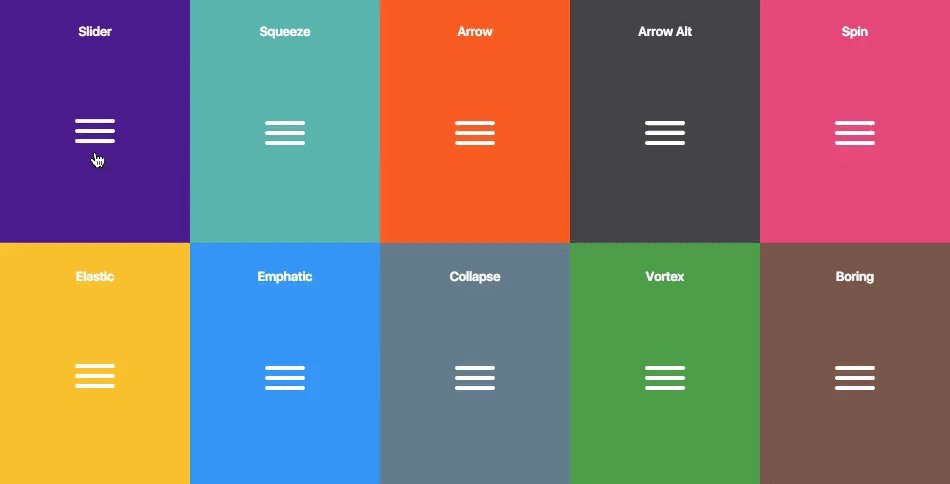
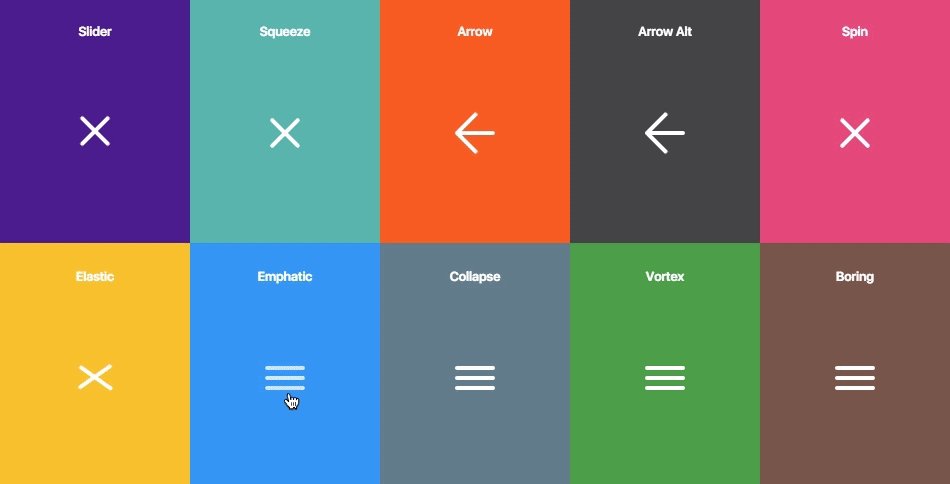
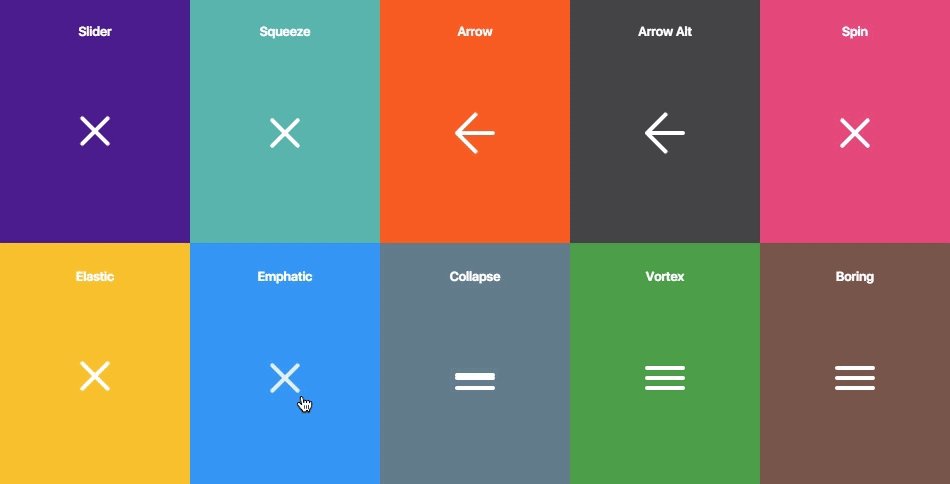
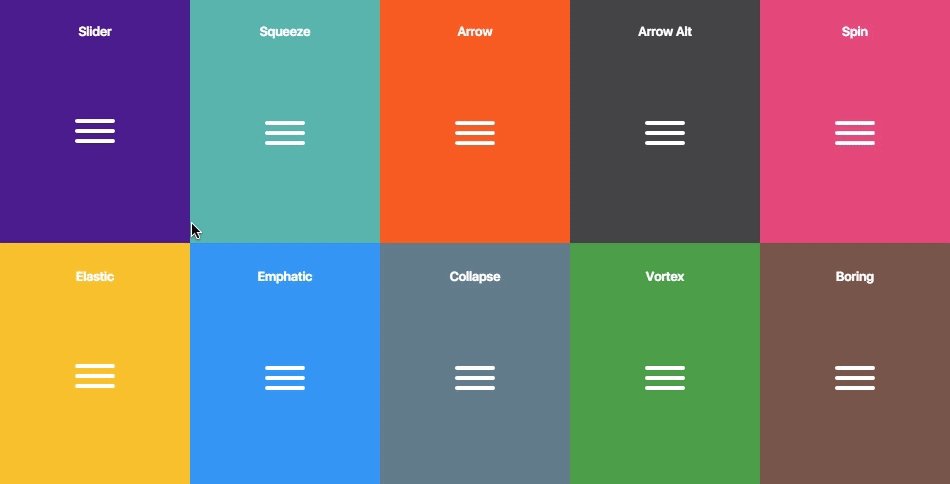
Hamburgers是一款效果超酷的汉堡包图标变形动画特效CSS3动画库。这组汉堡包图标动画包括18种不同的汉堡包变形动画效果,你还可以通过Sass文件来自定义你自己的汉堡包图标变形动画。

安装
你可以通过bower或npm来安装Hamburgers汉堡包变形动画。
bower install css-hamburgers npm install hamburgers
使用方法
使用该汉堡包变形动画特效需要在页面中引入hamburgers.css文件
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML结构
该汉堡包图标变形动画特效的HTML结构如下:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>你也可以使用
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>然后你可以添加相应的class类来获取相应的汉堡包图标变形动画。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>下面是所有你可以选择的汉堡包变形动画的class类。
hamburger--arrow
hamburger--arrow-r
hamburger--arrowalt
hamburger--arrowalt-r
hamburger--boring
hamburger--collapse
hamburger--collapse-r
hamburger--elastic
hamburger--elastic-r
hamburger--emphatic
hamburger--emphatic-r
hamburger--slider
hamburger--slider-r
hamburger--spin
hamburger--spin-r
hamburger--squeeze
hamburger--vortex
hamburger--vortex-r
带-r的class类表示的是不带-r class的动画的反向效果。
最后,要触发汉堡包图标变形动画,还需要添加一个is-active class类。
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>小技巧
在使用Hamburger作为菜单按钮时,建议使用ARIA属性。
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>如果你使用的是
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>另外,你还可以为汉堡包图标添加一个label。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>Hamburgers汉堡包图标变形动画特效的github地址为:https://github.com/jonsuh/hamburgers
以上就是一组超酷汉堡包图标变形动画特效的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 penukaran pengekodan unicode
penukaran pengekodan unicode
 tahap pengasingan transaksi mysql
tahap pengasingan transaksi mysql
 Google earth tidak boleh menyambung kepada penyelesaian pelayan
Google earth tidak boleh menyambung kepada penyelesaian pelayan
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data
 Bagaimana untuk menyelesaikan halaman html yang kacau
Bagaimana untuk menyelesaikan halaman html yang kacau
 teknologi pengkomputeran awan
teknologi pengkomputeran awan
 Cara membuat klon WeChat pada telefon bimbit Huawei
Cara membuat klon WeChat pada telefon bimbit Huawei
 Penyelesaian ralat SQL 5120
Penyelesaian ralat SQL 5120




