
简要教程
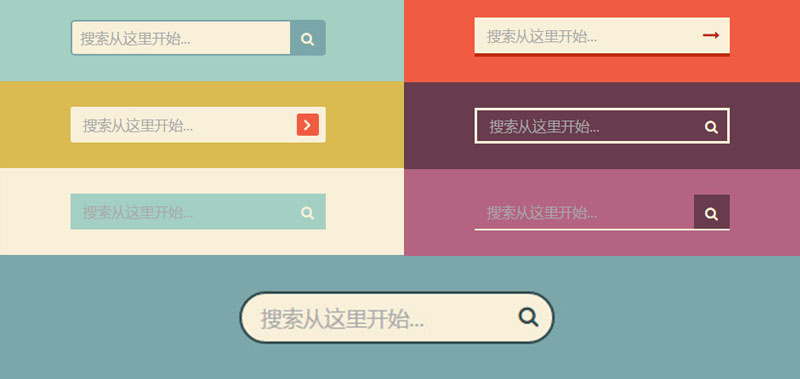
这是一款使用CSS3制作的搜索框UI设计效果。这些搜索框在设计上代码简洁,设计风格以扁平风格为主,效果时尚大方。
使用方法
HTML结构
所有的搜索框的HTML结构都是在一个form表单中放置一个input和一个提交按钮。
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSS样式
各种搜索框的CSS代码非常简单,例如第一种效果的搜索框,通过简单的定位即可完成。
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}其它各种效果的搜索框的实现代码请参考下载文件。
以上就是7种纯CSS3搜索框UI设计效果的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Apa yang perlu dilakukan jika pemapar foto windows kehabisan memori
Apa yang perlu dilakukan jika pemapar foto windows kehabisan memori
 Apakah perisian Penguin?
Apakah perisian Penguin?
 Bagaimana untuk membaiki pangkalan data sql
Bagaimana untuk membaiki pangkalan data sql
 Cara terbaik untuk menyediakan memori maya
Cara terbaik untuk menyediakan memori maya
 Bagaimana untuk menyelesaikan masalah bahawa pengurus peranti tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah bahawa pengurus peranti tidak boleh dibuka
 apa itu mysql index
apa itu mysql index




