
上一篇文章给大家介绍了jQuery EasyUI 教程-ProgressBar(进度条),这款组件前端开发人员在工作中普遍能用到,接下来给大家介绍这款jQuery-Tooltip(提示框)组件,在工作过程中也是非常有用的。
本文给大家详细讲述jQuery-Tooltip(提示框)的使用案例,并通过一步一步的代码实现过程,不仅让您掌握Tooltip的实现,还提升您在前端开发工作的编程兴趣和水平。
使用$.fn.tooltip.defaults重写默认值对象。(译者注:1.3.3版中新增的plugin)
当用户将鼠标移动到元素上的时候,将会显示一个消息提示框。提示框的内容可以是页面中任何一个HTML元素或者通过Ajax发送后台请求以获取提示框内容。

使用案例:
创建提示框
通过标签和Javascript两种方法来创建提示框。
1、通过标签创建提示框,给元素添加一个”easyui-tooltip”的类名,无需任何Javascript代码。
<a href=”#” title=”This is the tooltip message.” class=”easyui-tooltip”>Hover me</a>
2. 通过Javascript创建提示框。
<a id=”dd” href=”javascript:void(0)”>Click here</a>
$(‘#dd’).tooltip({
position: ‘right’,
content: ‘<span style=”color:#fff”>This is the tooltip message.</span>’,
onShow: function(){
$(this).tooltip(‘tip’).css({
backgroundColor: ‘#666′,
borderColor: ‘#666′
});
}
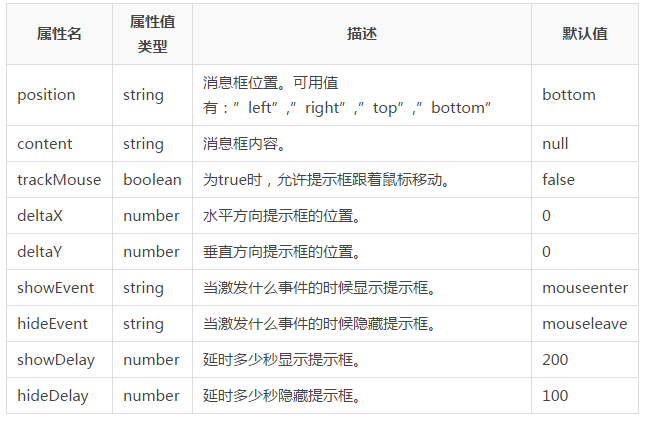
});属性:

事件:

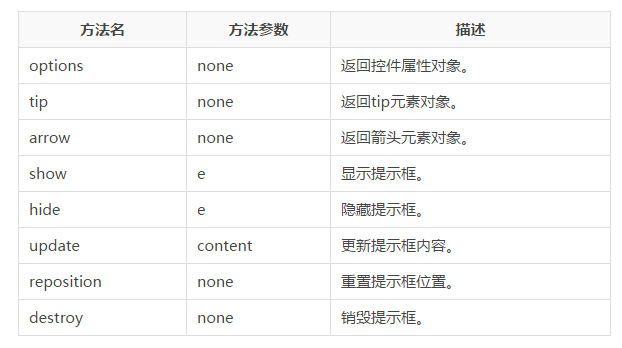
方法:

以上就是jQuery EasyUI 教程-Tooltip(提示框)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




