
目前为止,您创建了电影网页,设置了它的样式,将它设计为受数据驱动,随后创建了一个窗体用于向数据库添加电影。下一步将是创建一个非常类似的窗体,用于编辑现有的电影列表。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
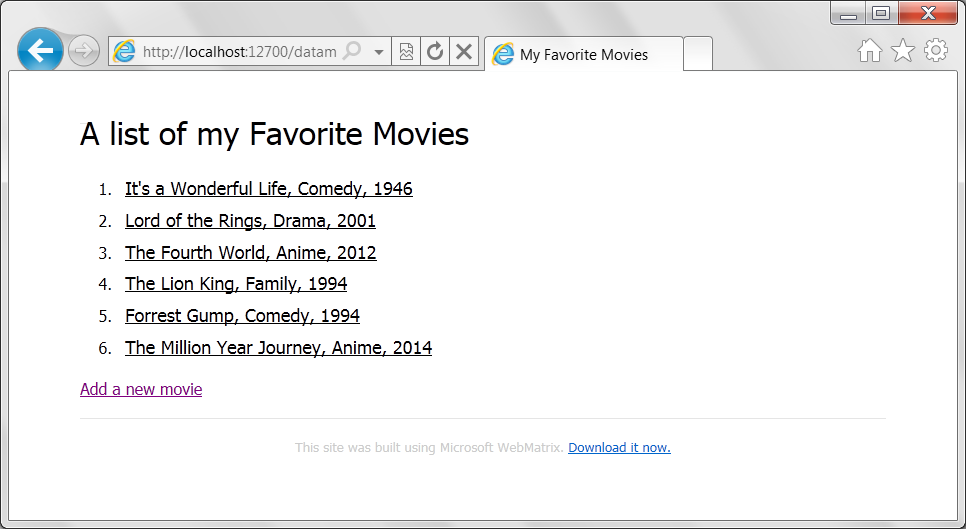
我们看一下目前为止的应用程序:

可以看到,它有一个电影列表,能够通过底部的链接添加影片。为了建立鼠标悬停效果,我们使用标记将列表中每个电影条目设置为超链接。如果在希望编辑电影时只需使用此超链接,那将非常有用,那么我们看一下如何实现此功能。
创建编辑网页
首先,在WebMatrix中创建一个新CSHTML网页,将它命名为EditMovie.cshtml。此网页最终将包含一个窗体,其中填充了所选电影的详细信息,当您更改这些详细信息时,更改将提交回数据库。
将EditMovie.cshtml中的默认内容替换为这样一个窗体。该窗体非常类似于在上一部分中创建的窗体。
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>从电影列表调用编辑网页
我们现在了解了编辑窗体的基本知识。但是如何使用您所选的特定电影的数据库内容来初始化该窗体?首先,我们看一下如何告诉此网页您希望编辑哪部电影,为此我们必须返回到dataMovies.cshtml网页。
您可能还记得,我们按照以下形式编写了一些列表项:
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
超链接不会转到任何地方,因为href还仅仅是"#"。我们让超链接转到EditMovie.cshtml网页,如下所示:
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
这很不错,但是无论您选择哪部电影,它将总是调用EditMovie.cshtml,而且此网页不知道您正在编辑哪部电影。但是,ataMovies.cshtml 网页已经知道您编辑的电影,因为您已选择了它,所以您可以将您所选电影的ID传递给EditMovie.cshtml,如下所示:
EditMovie.cshtml?id=
而且由于我们已经知道当前行的id是什么(@row.id),我们可以在写出列表时使用Razor写出该ID,按如下形式更改
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
现在查看dataMovies.cshtml,会得到以下界面:

它看起来没有任何区别,我们看一下此网页的HTML代码。这不是您在WebMatrix中看到的.cshtml网页,而是服务器(从cshtml中的指令)生成并发送给浏览器的HTML。
在Internet Explorer 9中,可以右键单击网页上的任何地方并选择“查看源代码”来查看此代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies-html5.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="EditMovie.cshtml?id=1">Its a wonderful life, Comedy, 1946</a></li>
<li><a href="EditMovie.cshtml?id=2">Lord of the Rings, Drama, 2001</a></li>
<li><a href="EditMovie.cshtml?id=3">The Fourth World, Anime, 2012</a></li>
<li><a href="EditMovie.cshtml?id=4">The Lion King, Family, 1994</a></li>
<li><a href="EditMovie.cshtml?id=5">Forrest Gump, Comedy, 1994</a></li>
<li><a href="EditMovie.cshtml?id=6">The Million Year Journey, Anime, 2014</a></li>
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>现在您了解了在创建外观时,如何将此特定行的ID值写出到HTML。现在,当EditMovie.cshtml加载时,我们可以获取此ID并使用它来查找我们感兴趣的特定记录。
完成编辑网页
我们返回到EditMovie.cshtml。
还记得之前我们看到,如果在网页顶部放置一个@{,并在其中写入代码,那么该代码就会在网页加载时执行。在这个位置放置代码来读取网页URL中包含的ID,然后使用该ID查找此电影的名称、类型和上映年份,这再好不过了。
当使用我们所使用的语法(即 PageName.cshtml?
var id=Request["id"];
此代码要求创建一个局部变量(名为“id”),并使用参数(也为“id”)的值来初始化它。WebMatrix非常智能,能够根据使用两个id的上下文意识到它们是不同的。
现在我们拥有了“id”,我们可以在SQL“SELECT”查询中使用它来查找该电影的记录。
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;非常简单,对吧?我们说“从Favorites选择*,其中ID字段等于我们传入的ID”,然后对数据库执行该语句。因为我们只想要一条记录,所以我们要求db.QuerySingle获取一条记录。
然后执行查询,将Name、Genre和ReleaseYear值加载到局部变量中。
这样做很好,但问题在于值位于变量中而不是窗体中,用户如何编辑它们呢?答案很简单,请记住此代码是在网页加载之前执行的,所以我们在写出HTML之前已拥有变量。而且正因为此,我们可以使用这些值初始化窗体。窗体使用字段为我们提供文本框,这些字段支持“value”属性。我们现在可以直接在变量中使用此属性,以便初始化它们。
以下是页面的代码:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
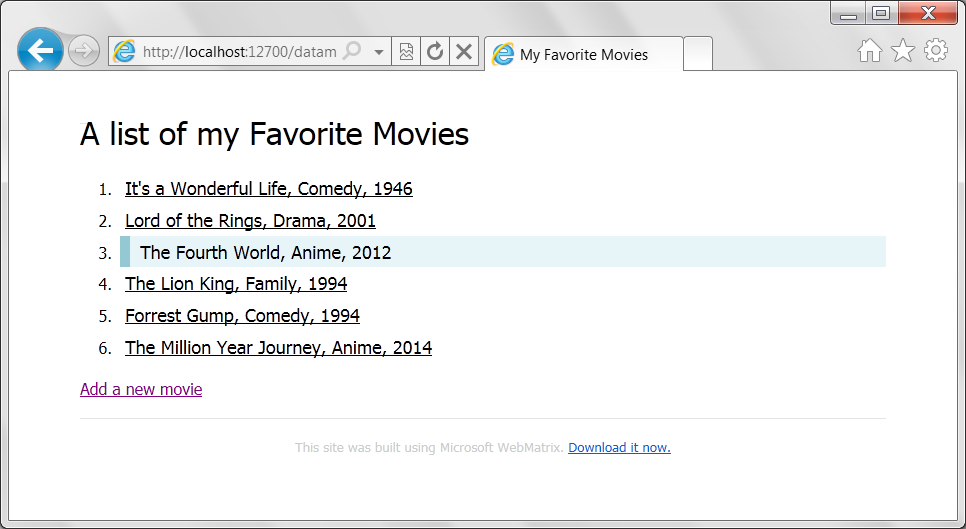
</form>我们运行 dataMovies.cshtml页面

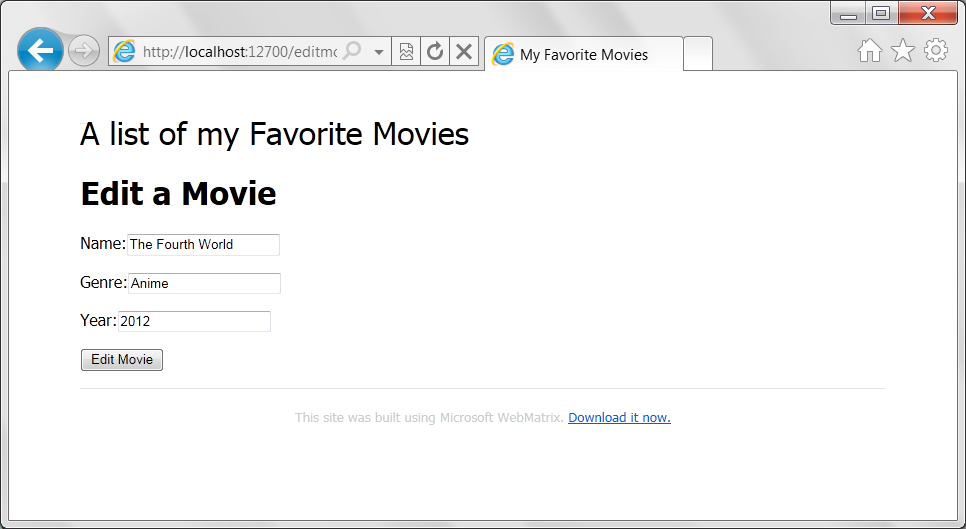
然后我们点选第三行 'The Fourth World'这部电影,将掉转到EditMovie.cshtml页面:

然后我们可以编辑内容,点击"Edit Moiie",依然使用if(IsPost)代码块,来获取POST Request
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
}现在我们需要更新数据,更新数据库SQL语法如下:
UPDATE table SET column=value, column=value, column=value... WHERE key=value
在本例中,我们需要更新三个字段的数据,执行的代码如下:
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3"; db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
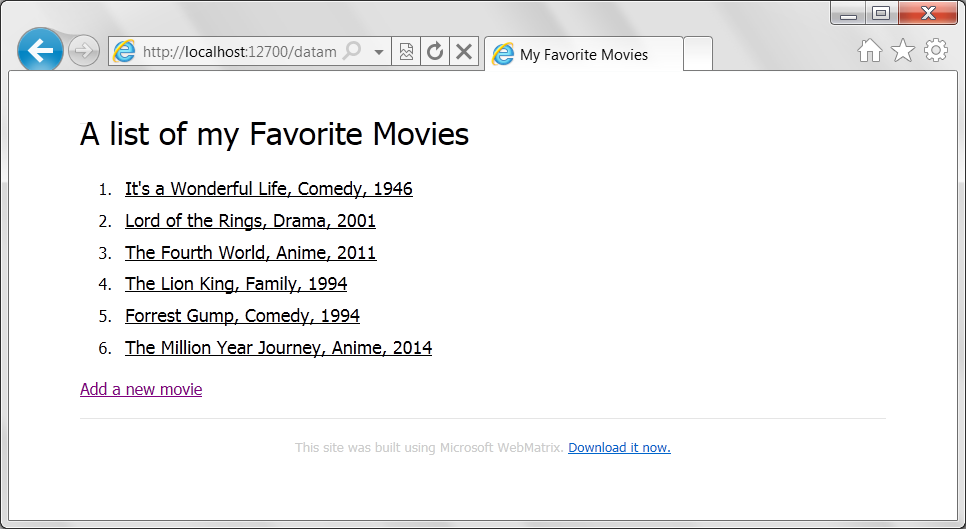
更新以后,还是从新定向到dataMovies.cshtml页面
完整代码如下:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>看一下运行效果

以上就是WebMatrix进阶教程(7):创建一个编辑数据网页的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




