
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
目前为止您了解了如何使用WebMatrix创建HTML网页,如何使用级联样式表(CSS)有效设置网页的样式,以及如何使用WebMatrix中内置的布局功能和“Razor”语法来将您的注意力集中在网页的内容上,而不是分散到其他杂事上。
在本章中,我们将介绍如何转变您已在使用的静态电影列表,我们将使其动态化。实际来讲,无需使用HTML手动编写电影列表,我们会将它们放在一个数据库中,我们还会让WebMatrix读取该数据库并为我们生成HTML。通过这种方式,我们可以轻松更改数据库,以及自动更新网页。
在WebMatrix中创建数据库
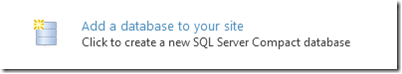
首先,在WebMatrix中找到“Databases”工作区并打开它。在窗口中央,您将看到选项“Add a Database to your site”。

选择此选项,WebMatrix将创建一个名为“Movies.sdf”的新数据库。如果您的网站有一个不同的名称,比如“foo”,WebMatrix将基于该名称创建一个数据库(也即foo.sdf)。
您将在窗口左侧的数据库资源管理器中看到该数据库:

向数据库添加表
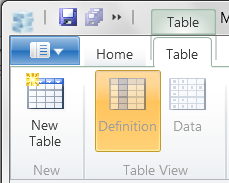
在窗口顶部,您将看到一个工具功能区,其中显示了您可以对数据库执行的不同操作,包括创建表和查询,以及迁移到其他数据库。从此功能区,选择“New Table”工具。如果选择它时未发生任何事情,请确保您在数据库资源管理器中选择了Movies.sdf。

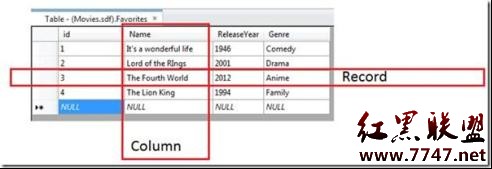
WebMatrix将为您创建表并打开列编辑器。这允许您在数据库表中创建新列。在数据库词汇中,记录指的是特定实体的所有数据。所以,举例而言,一个人的数据可能是他的姓名、年龄、地址和电话号码记录。列是各个数据部分的值,无论它们位于哪个记录中。所以,在上面的示例中,Name将是一列,Age也是。
所以,对于我们的电影,我们将创建一个类似于下图的数据库:

首先,我们创建ID。ID是特定记录的标识符。您无需拥有ID,尤其是对于这样的简单数据库,但是创建ID是一种很好的做法。当您构建更加复杂的数据库时,您将发现它们对于跟踪和查询数据非常重要。
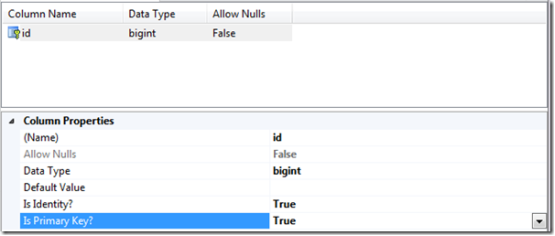
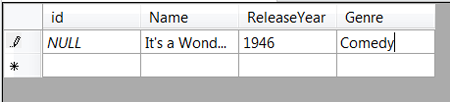
在列编辑器中,如下图所示,填写详细信息:

这会为该列提供名称“id”,并将它指定为一个编号(bigint),该编号必须有一个值(将Allow Nulls设置为False)。然后它指定该字段为一个ID,这表示我们告诉了数据库我们将此字段用作ID。这样做的好处是,只要我们向数据库添加新记录,它就会自动更新ID,所以我们无需担忧如何跟踪最新添加的内容、获得它的ID并计算出新记录。
现在我们表明了此字段是主键。再次说明,“主键”是一个数据库词汇。键是数据库中具有特殊值的列,通常是您在挑选记录时希望使用的主要内容。数据库使用它们来简化数据的查找。例如,您的工作场所可能为您分配了一个员工编号。此编号使得很容易跟踪您,因为搜索编号“333102”可能比搜索员工“Nizhoni Benally”简单得多,尤其是在您企业中拥有大量员工时。这使您的员工编号成为了用于查找您的键。您可以在数据中使用许多键,主键应该视为最重要的一个。
所以,当在数据库中记录电影时,我们将为每个电影提供一个ID,我们将该ID 设置为主键。
使用功能区中的“New Column”按钮创建另外3列。您将在表中看到3个未命名的空白列。
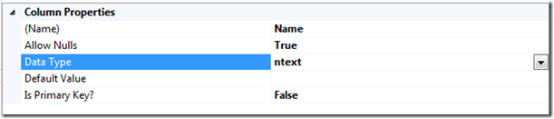
选择第一个空白行,将它命名为“Name”,将数据类型设置为“ntext”。确保“Is Identity”和“Is Primary Key”为 False。

对于第二个空白行,将它命名为“ReleaseYear”并将它的数据类型保持为“bigint”。
对于第三个空白行,将它命名为“Genre”并将它的数据类型保持为“ntext”。
点击 WebMatrix 标题栏的保存按钮

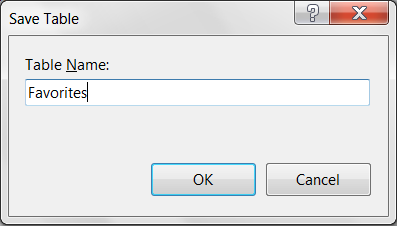
弹出对话框输入表名,命名为 Favorites

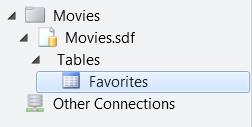
点击 OK,将看到新建的表出现在窗体的左边

添加数据
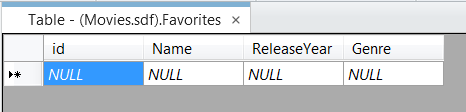
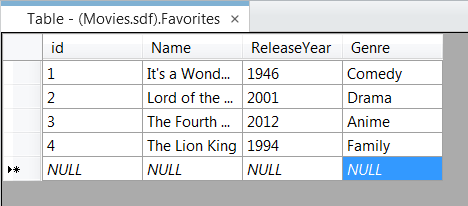
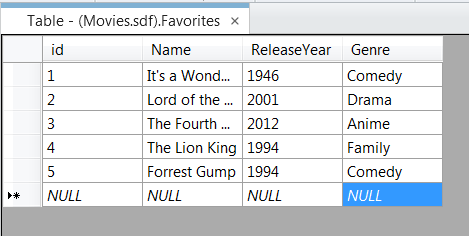
双击 Favorites 表,打开空表,没有数据

在相应的栏位中输入数据,id不需要数据

现在一共录入4条记录

创建一个网页,使用数据
在前面,你看到你的网站使用一个布局包括HTML
,,styling, body 等等.新建一个 CSTHML页, 命名为 datamovies.cshtml.用一下静态内容替代datamovies.cshtml内容
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>静态列表只有4条内容,如果我们想要5条内容,那么我们需要添加一条.当数据库里的数据推送到页面时,页面不知道有多少条记录在数据库中,那么,就会产生N个
我们先来告诉页面关于数据库的信息,在datamovies.cshtml最上面,添加以下代码:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}"@"代表 Razor引擎需要执行的代码,其中的语法在java, C++, C, or C#等编程语言中似曾相识
这时候,我们的代码看起来像这样:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>我们从数据库中得到了数据,但是页面中显示的还是静态的内容,首先我们删除其余的
<ol>
<li><a href="#">It's a wonderful life</a></li>
</ol>使用Razor引擎把数据循环添加到页面上,使用@foreach
<ol>
@foreach(var row in data)
{
<li><a href="#">It's a wonderful life</a></li>
}
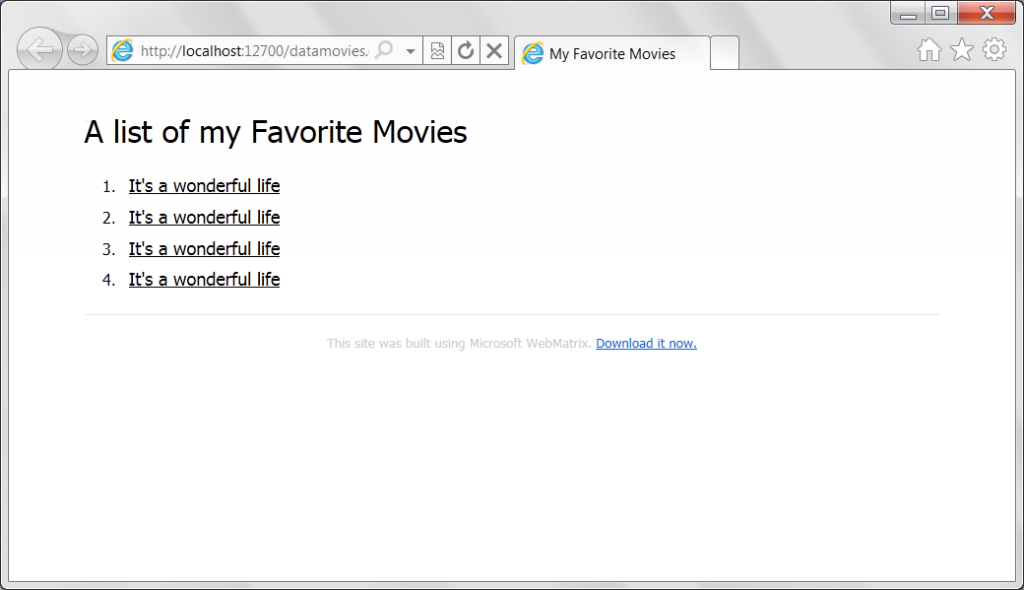
</ol>现在我们看到代码,是这样的效果,数据库中有4条记录,一共被循环了4次

但是我们没有得到数据库中的内容,需要把代码改为:
<ol>
@foreach(var row in data)
{
<li><a href="#">@row.Name</a></li>
}
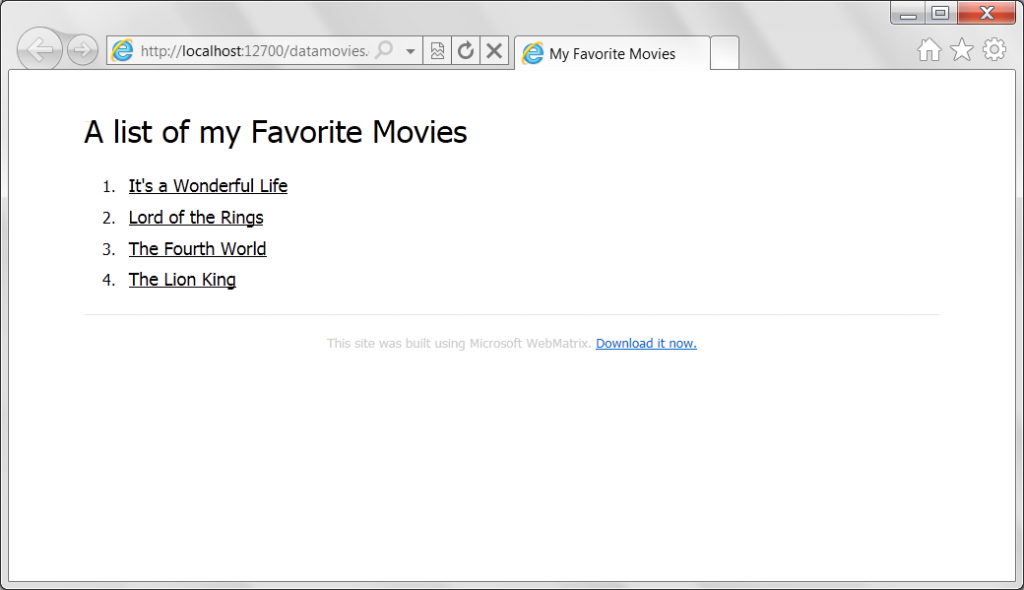
</ol>这样就能得到查询出来的数据

现在我们在数据库中再添加一条数据,就一共有5条数据

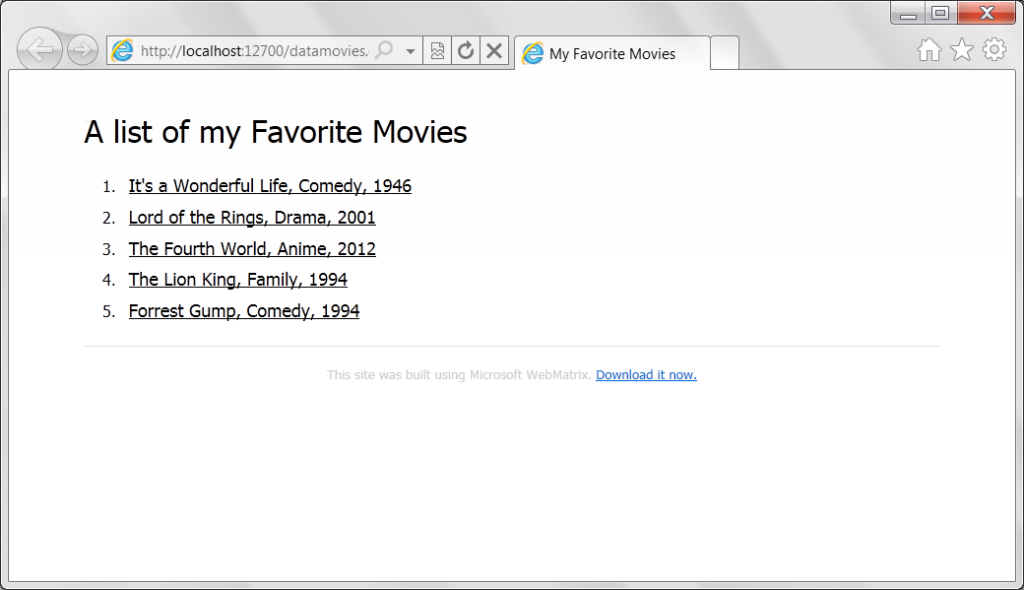
我们再打开页面,呈现的是5条数据的列表

以上就是WebMatrix进阶教程(5):如何在网页中使用数据库的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Apakah tulisan brc20
Apakah tulisan brc20
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Excel menjana kod QR
Excel menjana kod QR
 matematik.penggunaan fungsi rawak
matematik.penggunaan fungsi rawak
 Pengenalan kepada fungsi peringkat tinggi python
Pengenalan kepada fungsi peringkat tinggi python
 Apa yang perlu dilakukan jika penggunaan CPU terlalu tinggi
Apa yang perlu dilakukan jika penggunaan CPU terlalu tinggi
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Penggunaan kelas Snoopy dalam php
Penggunaan kelas Snoopy dalam php




