
在网页中table是一种很好的展示数据的标签。默认情况下,table是没有border的,但是我们为了好看,经常要给table加上border。而且IE7/8/9下border的颜色还不一样,下面我们就来看看如何用css来控制table的border的显示。
首先,我们创建一个简单的table,代码如下:
[html]
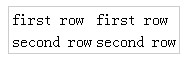
| first row | first row |
| second row | second row |

这时候,如果我们需要每行都加上border呢,应该怎么做?聪明的你,应该想到了tr标签吧,没错,我们来试试看,改写css如下:
[css]
.my-table {
border: 1px solid #ccc;
}
.my-table tr {
border: 1px solid blue;
}
然后刷新下页面,很遗憾,什么都没有发生。说明,在tr上面写border是没有作用的。那么,我们再试试td标签吧,说不定会有惊喜哦,改写css如下:
[css]
.my-table {
border: 1px solid #ccc;
}
.my-table td {
border: 1px solid blue;
}
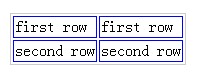
这下子我们能看到新的变化咯,各浏览器表现基本一致,但美中不足的是,td的border之间有空格:

为了美观,我们还得去掉单元格之间的空白,使用border-collapase:collapase,改写css如下:
[css]
.my-table {
border: 1px solid #ccc;
border-collapse: collapse;
}
.my-table td {
border: 1px solid blue;
}
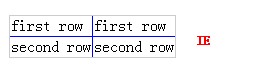
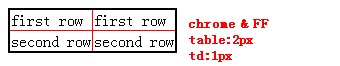
看看现在的table是什么个样子,不同浏览器下表现不一样咯。我们从下图可以看到,在chrome和FF下面,td的边框会取代table外面的边框,而IE下面table的外框没有变化,下次用点艳丽的颜色来标识更明显。


那么,怎样才能达到一致呢?我发现,如果将table的外边框的宽度增大就可以;严格说来,应该遵循这么一个规则,外边框的宽度和td的宽度比较,哪个宽则显示该边框。
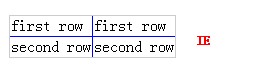
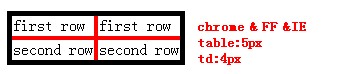
例如我分别设置table和td的border宽度为2px和1px,然后再设置一个5px和4px来对比看看(注意,我已经把颜色换得更醒目咯)


其实,通过实验我们发现,这个时候各个浏览器下面,table的表现是一致的。平时在写css的时候,使用上面的代码,就能保证大部分浏览器的兼容性啦,包括IE6。




