
CSS样式最混乱的一个方面是应用程序中文本扩展的font-size属性。在CSS中,你可以用四个不同的单位度量来显示在web浏览器中的文本大小。这四个单位哪一种最适合Web? 这个问题引起了广泛的争论。找到一个确定的答案是困难的, 因为这个问题,本身就是如此难以回答。
接触这些单位
1. “Ems”(em):“em”是一个可伸缩的单位, 用于web文档媒体展示。一个em等于当前的字体大小,例如,如果文档的字体大小是12 pt,1 em等于12 pt。Ems在本质上是可伸缩的,所以2 em相当于24 pt,.5 em相当于6 pt等。ems由于其可伸缩性和适应移动设备的特性在web文档中正变得越来越受欢迎。
2. 像素(px):像素是固定大小的单元,用于屏幕媒体(即在电脑屏幕上读取)。一个像素等于电脑屏幕上的一个点 (是你屏幕分辨率的最小分割)。许多网页设计师在web文档使用像素单位以生产浏览器渲染的像素完美呈现的网站。像素单元的一个问题是,它没有为视障读者的扩展,以适应移动设备。
3. 点(pt):点通常用于印刷媒体(任何打印在纸上的媒体,等等)。一个点等于一英寸的1/72。点更像像素,他们是固定大小的单位,不能伸缩。
4. 百分比(%):百分比单位更像“em”单位,除了一些根本性的差异。首先,当前的字体大小等于100%(比如12 pt = 100%)。当使用百分比单位,你的文字在移动设备上仍然保持完全的可伸缩性和可访问性。
那么,区别是什么呢?
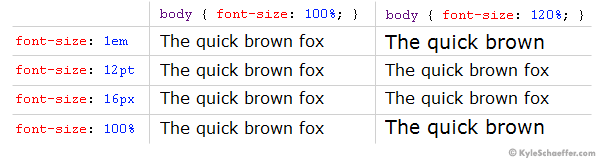
当你动态地观察他们就很容易理解字体大小单位之间的区别。一般来说,1 em = 12 pt = 16 px = 100%。当使用这些font-size, 增加基础本字体大小(使用CSS选择器)从100%到120%,让我们看看会发生什么。

正如你所看到的, 随着基本字体大小增加em和百分比单位变大,但px 和 pt 没有变化。为你的文本设置一个绝对的大小很容易,但它是更容易在你的访客使用可伸缩的文本,可以显示任何设备或机器上。出于这个原因,em和百分比单位是web文档文本的首选。
Em和percent的对比
我们定义点和像素单位不一定是最适合web文档,留下来是的em和百分比单位。在理论上,em和百分比单位是相同的,但在应用程序中,他们实际上有一些细微的差别需要着重考虑。
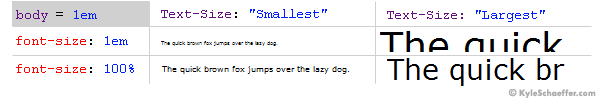
在上面的示例中,我们使用百分比单位作为我们的基础字体大小(body上标记)。如果你把你的字体大小从百分比变为ems(即body{font-size:1 em;}),你可能不会注意到有什么差别。让我们看看当“1 em”是我们的body字体大小,当客户端改变浏览器的“文字大小”设置(这在一些浏览器中可用,如Internet Explorer)会发生什么。

当客户端的浏览器文本大小设置为“medium”, ems和百分比之间没有区别。然而,当设置改变,差别是相当大的。“Smallest”设置,ems比百分比小得多,而当设置为“Largest”,这时恰恰相反,ems比百分比显示地更大。有些可能会说,当真正去扩展时em单位在扩展,在实际的应用程序中,em文本尺度变化太大, 在一些客户端机器上最小的文本变得不是很清晰。
结论
理论上,em单位是网上新的和即将到来的字体大小标准,但在实践中,百分比单位似乎给用户提供一个更加一致的和可访问的显示。当客户端设置改变,百分比文本以合理的比例扩展,允许设计师保持可读性,可访问性和视觉设计。




