
Projek ini perlu memantau kombinasi kekunci papan kekunci CTRL C untuk bertindak balas dengan sewajarnya. Saya menyemak beberapa kaedah, tetapi keserasian dan kestabilan mereka tidak begitu tinggi Akhirnya, saya mendapat kaedah berikut, yang telah diuji dan boleh digunakan dalam Firfox, Chrome, dan IE.
1. Gunakan javascript untuk melaksanakan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘贴粘贴</textarea>
</body>
</html> 2. Gunakan jquery untuk melaksanakan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">复制复制</textarea> <br />
</body>
</html> 3. Arahan
event.ctrlKey
Fungsi: Kesan sama ada kekunci Ctrl ditekan apabila peristiwa berlaku.
Sintaks: event.ctrlKey
Nilai: benar |. salah 1|0
Arahan:
Jika atribut ctrlKey adalah benar, ini bermakna kekunci Ctrl telah ditekan dan ditahan apabila peristiwa itu berlaku Jika ia palsu, kekunci Ctrl tidak ditekan.
Atribut ctrlKey boleh digunakan bersama dengan tetikus atau papan kekunci, dan kebanyakannya digunakan untuk mencipta beberapa operasi pintasan.
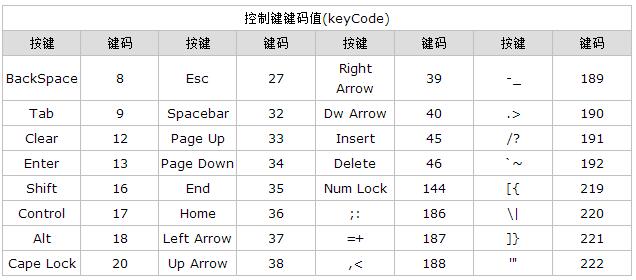
4. Senarai nilai kod kunci terperinci




Di atas adalah contoh kod untuk memantau acara papan kekunci dengan js dan jquery saya harap ia akan membantu pembelajaran semua orang.




