
Sebagai bahasa skrip, Javascript tidak direka bentuk dengan mengambil kira ciri berorientasikan objek. Walaupun dalam era pelayar moden dan pelbagai rangka kerja/perpustakaan Javascript yang tumbuh seperti cendawan selepas hujan, tiada kata kunci kelas pun dalam Javascript. Jika anda ingin menulis kelas, anda perlu menggunakan fungsi Bagi pewarisan, beban berlebihan, dan lain-lain, jangan harap.
Tetapi, bagaimana kita boleh hidup tanpa harta pusaka? Patutkah kita menyalin semua logik biasa untuk mencapai tahap penggunaan semula kod yang paling rendah?
Jawapannya sudah tentu - TIDAK, jadi kita perlu melaksanakan warisan sendiri!
Matlamat
Matlamat yang paling kritikal sudah tentu adalah warisan - subkelas secara automatik mempunyai semua sifat awam dan kaedah kelas induk.
Sokongan instanceof, sebagai contoh, c ialah instance subclass dan P ialah induk kelas, c instanceof P harus kembali benar.
Kedua, anda sepatutnya boleh menimpa (Override) kaedah kelas induk, dan dalam kaedah subkelas, anda boleh memanggil kaedah dengan nama yang sama bagi kelas induk.
Bagi lebihan muatan, disebabkan ciri bahasa Javascript (tiada kaedah dengan nama yang sama boleh digunakan, walaupun senarai parameternya berbeza), ia tidak boleh dilaksanakan.
Reka Bentuk dan Pelaksanaan
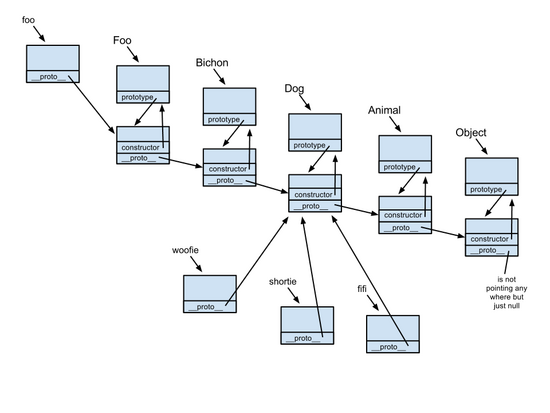
Objek Javascript mempunyai atribut yang sangat penting - __proto__, iaitu prototaip. Prototaip pada dasarnya adalah objek, jadi ia juga boleh mempunyai prototaip sendiri, dengan itu membentuk rantai prototaip. Apabila anda memanggil kaedah objek atau membaca sifat objek, pelaksana Javascript melakukan ini:
1. Mula-mula cari kaedah atau atribut yang sepadan dalam objek
2. Cari prototaip objek tersebut Jika anda masih tidak menemuinya,
3. Cari
dalam prototaip prototaip
4....
5. Sehingga prototaip Objek akhirnya ditemui, jika belum, kembalikan tidak ditentukan
Seperti yang ditunjukkan di bawah:

Kami mentakrifkan fungsi lanjutan Fungsi ini menerima dua parameter, yang pertama ialah kelas induk, dan yang kedua ialah subkelas, seperti yang ditunjukkan di bawah:
function extend(ParentClass, ChildClass) {
...
return ChildClass;
}
Tubuhkan rantaian prototaip
Dengan menyambungkan rantaian prototaip subkelas kepada rantaian prototaip kelas induk, subkelas secara automatik boleh mempunyai kaedah dan sifat kelas induk:
var pp = ParentClass.prototype,
cp = ChildClass.prototype;
function T() {};
T.prototype = pp;
ChildClass.prototype = new T();
Laksanakan penulisan semula
Selepas rantaian prototaip ditubuhkan, kami juga perlu mengekalkan kaedah dan atribut pada prototaip subkelas asal:
Kaedah
Jika kelas induk mempunyai kaedah dengan nama yang sama, kami menggunakan penutupan untuk mengekalkan rujukan kepada kaedah kelas induk dan kaedah kelas anak. Kemudian, ubah suai rujukan kepada kaedah dalam prototaip baharu untuk menunjuk kepada fungsi baharu. Dalam fungsi ini, kami mencipta super atribut sementara, arahkannya ke kaedah kelas induk dan memanggil kaedah subkelas, supaya dalam kaedah subkelas, kaedah kelas induk boleh dipanggil melalui ini.super:
ChildClass.prototype[name] = (function(pm, cm) {
return function() {
var _super = this.super;
this.super = pm;
var result = cm.apply(this, arguments);
this.super = _super;
return result;
};
})(pp[name], cp[name]);
Atribut
Untuk atribut, tiada masalah untuk menulis ganti, jadi cuma tambahkan atribut dalam prototaip asal subkelas kepada prototaip baharu:
ChildClass.prototype[name] = cp[name];
Pembina
Untuk membenarkan subkelas mengakses pembina kelas induk, kami menetapkan kelas induk kepada atribut super subkelas:
ChildClass.super = ParentClass;
Cara menggunakan
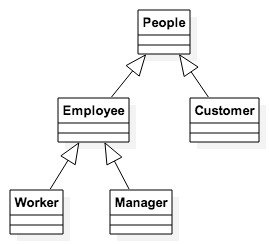
Andaikan kita ingin mereka bentuk sistem pengurusan yang melibatkan pelanggan, pekerja, pengurus, dll. Dengan mengabstrakkan persamaan antara pelanggan dan pekerja, kita mendapat Orang kemudian dengan mengabstrakkan persamaan antara pekerja dan pengurus, kita mendapat Pekerja. Dengan cara ini kita mendapat struktur kelas tiga peringkat:

function People(firstname, lastname) {
this.firstname = firstname;
this.lastname = lastname;
}
function Employee(firstname, lastname, company) {
Employee.super.apply(this, arguments);
this.company = company;
}
function Manager(firstname, lastname, company, title) {
Manager.super.apply(this, arguments);
this.title = title;
}
People.prototype.summary = function() {
return this.firstname + " " + this.lastname;
};
Employee.prototype.summary = function() {
return this.super.call(this) + ", " + this.company;
};
Manager.prototype.summary = function() {
return this.super.call(this) + ", " + this.title;
};
extend(People, Employee); extend(Employee, Manager);
var people = new People("Alice", "Dickens");
var employee = new Employee("Bob", "Ray", "Alibaba");
var manager = new Manager("Calvin", "Klein", "Alibaba", "Senior Manager");
console.log( people.summary() ); //Alice Dickens
console.log( employee.summary() ); //Bob Ray, Alibaba
console.log( manager.summary() ); //Calvin Klein, Alibaba, Senior Manager
Artikel ini bagus, jadi beri like!




