
1. Latar belakang masalah
Terdapat beberapa kotak berbilang pilihan, pilih beberapa daripadanya dan dapatkan nilai yang dipilih
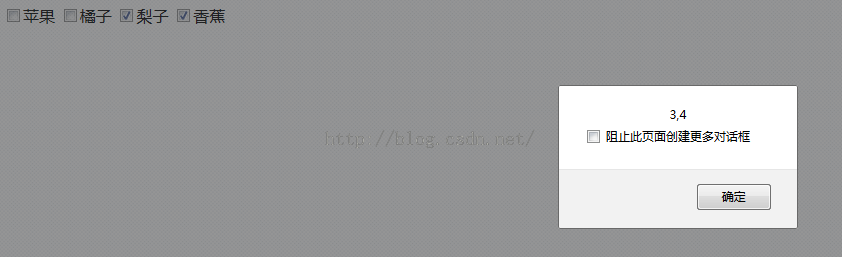
2. Hasil reka bentuk ditunjukkan dalam rajah di bawah:

3. Kod sumber reka bentuk
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery获取checkbox选中的值</title>
<script type="text/javascript" src="jquery-2.2.0.js"></script>
<script type="text/javascript">
$(function(){
$("input[name='ckb']:checkbox").click(function() {
var str = "";
$("input[name='ckb']:checkbox").each(function() {
if($(this).is(":checked"))
{
str += $(this).attr("value")+",";
}
});
if(str != null && str.length > 1)
{
str = str.substring(0,str.length-1);
}
alert(str);
});
});
</script>
</head>
<body>
<input type="checkbox" name="ckb" value="1"/>苹果
<input type="checkbox" name="ckb" value="2"/>橘子
<input type="checkbox" name="ckb" value="3"/>梨子
<input type="checkbox" name="ckb" value="4"/>香蕉
</body>
</html> Izinkan saya berkongsi dengan anda sekeping kod tentang cara jQuery mengendalikan Kotak Semak (pilih, batal, nilai)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New document.nbsp;</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<SCRIPT LANGUAGE="javascript" src="http://www.cnjquery.com/demo/jquery.js"></script>
<SCRIPT LANGUAGE="javascript">
<!--
$("document.quot;).ready(function(){
$("#btn1").click(function(){
$("[name='checkbox']").attr("checked",'true');//全选
})
$("#btn2").click(function(){
$("[name='checkbox']").removeAttr("checked");//取消全选
})
$("#btn3").click(function(){
$("[name='checkbox']:even").attr("checked",'true');//选中所有奇数
})
$("#btn4").click(function(){
$("[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked",'true');
}
})
})
$("#btn5").click(function(){
var str="";
$("[name='checkbox'][checked]").each(function(){
str+=$(this).val()+""r"n";
//alert($(this).val());
})
alert(str);
})
})
//-->
</SCRIPT>
</HEAD>
<BODY>
<form name="form1" method="post" action="">
<input type="button" id="btn1" value="全选">
<input type="button" id="btn2" value="取消全选">
<input type="button" id="btn3" value="选中所有奇数">
<input type="button" id="btn4" value="反选">
<input type="button" id="btn5" value="获得选中的所有值">
<br>
<input type="checkbox" name="checkbox" value="checkbox1">
checkbox1
<input type="checkbox" name="checkbox" value="checkbox2">
checkbox2
<input type="checkbox" name="checkbox" value="checkbox3">
checkbox3
<input type="checkbox" name="checkbox" value="checkbox4">
checkbox4
<input type="checkbox" name="checkbox" value="checkbox5">
checkbox5
<input type="checkbox" name="checkbox" value="checkbox6">
checkbox6
<input type="checkbox" name="checkbox" value="checkbox7">
checkbox7
<input type="checkbox" name="checkbox" value="checkbox8">
checkbox8
</form> Di atas ialah jQuery yang dikongsi oleh editor dengan anda untuk mendapatkan nilai kotak pilihan yang saya harap ia akan membantu semua orang.
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
 Apakah maksud komponen elektronik?
Apakah maksud komponen elektronik?
 Bagaimana untuk memulakan pemantauan data oracle
Bagaimana untuk memulakan pemantauan data oracle
 simbol hak cipta html
simbol hak cipta html
 ps keluar kekunci pintasan skrin penuh
ps keluar kekunci pintasan skrin penuh
 fail_dapatkan kandungan
fail_dapatkan kandungan




