
1. Penerangan ralat

2. Sebab ralat
Untuk menambah elemen pada div, gunakan append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");Tambah mengandungi data dinamik Apabila data permintaan kosong, dapatkan dan tentukan kandungan dalam div:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
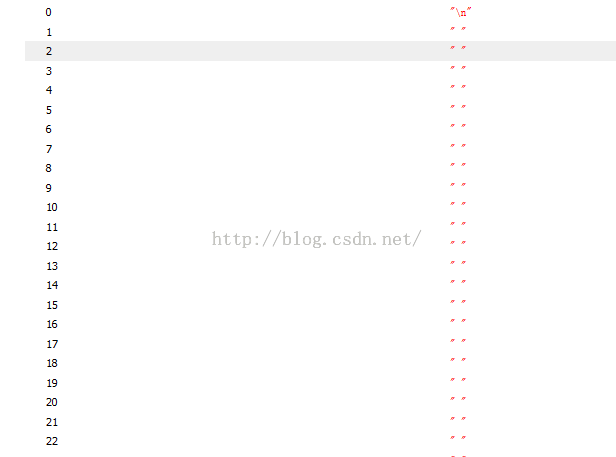
}Saya tidak pernah memasukkan if semasa menilai Kemudian, saya menggunakan konsol untuk nyahpepijat dan mendapati walaupun tiada data, terdapat banyak ruang dan pemisah baris di dalam div
3. Penyelesaian
(1) Gunakan kaedah penyembunyian JS
Apabila data yang diminta dinilai kosong, imej gesaan tanpa data akan dipaparkan, jika tidak, imej gesaan tanpa data akan disembunyikan
(2) Gunakan JsViews untuk meminta kaedah data
Seperti yang dinyatakan di atas, artikel ini memperkenalkan kepada anda analisis dan penyelesaian kepada punca-punca ralat dalam mendapatkan kandungan dalaman DIV saya harap ia akan membantu anda.




