? Projek Pemula: Antara Muka Log Masuk/Daftar ?
Dalam projek ini, anda akan mencipta Antara Muka Log Masuk dan Daftar yang mudah menggunakan HTML dan CSS sahaja. Ia merupakan projek yang sesuai untuk pemula memahami bentuk penstrukturan, menggunakan gaya asas dan mereka bentuk antara muka pengguna.
? Gambaran Keseluruhan Projek
Ciri
-
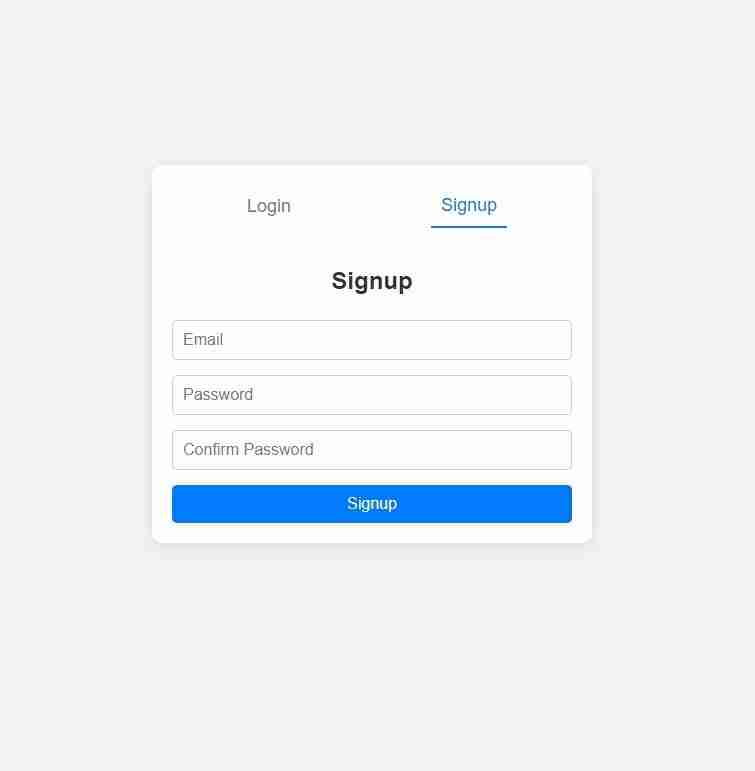
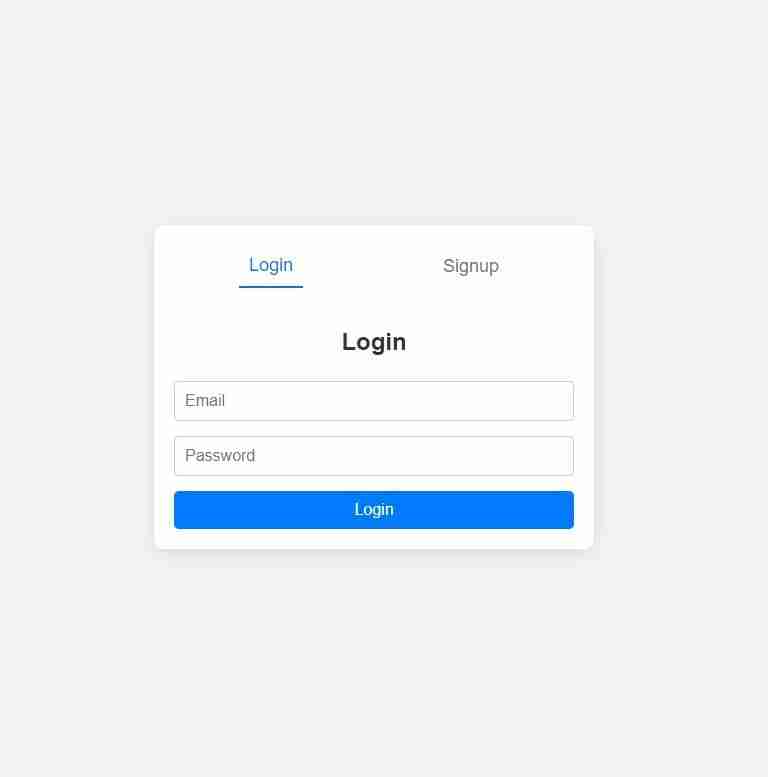
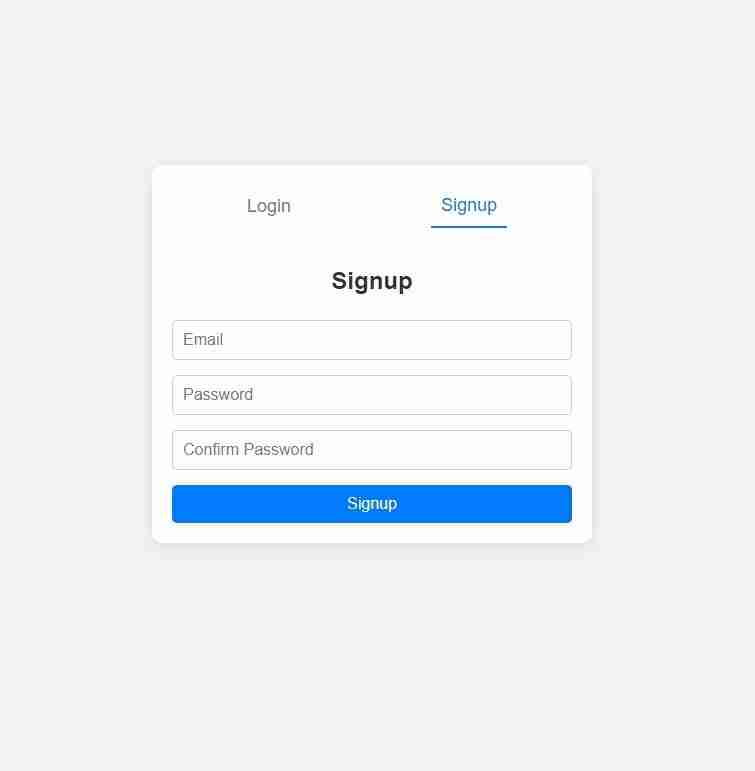
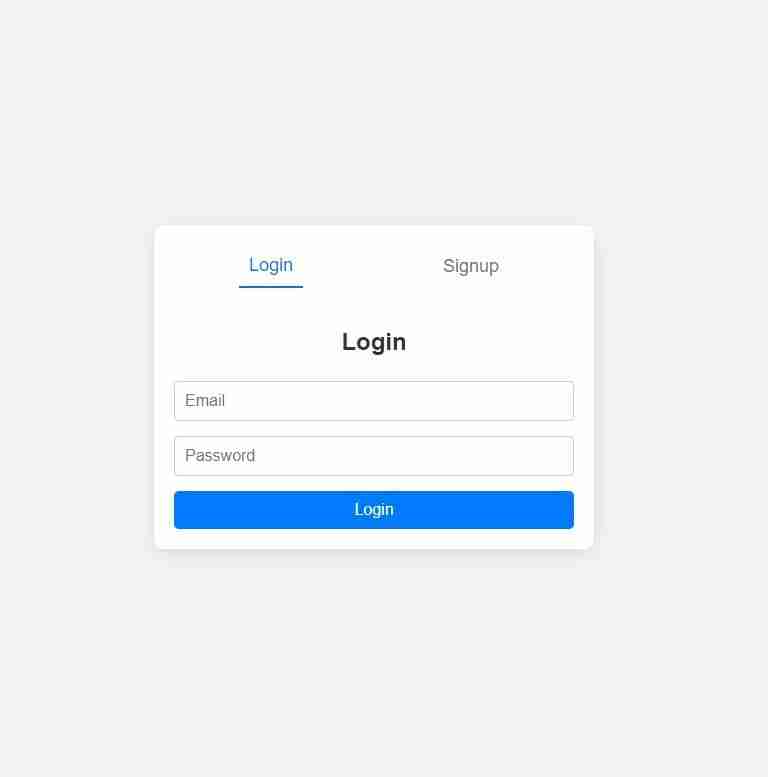
Antara Muka Bertab: Bertukar antara borang Log Masuk dan Daftar.
-
Borang Log Masuk: Membenarkan pengguna memasukkan e-mel dan kata laluan mereka.
-
Borang Pendaftaran: Mengumpul e-mel, kata laluan dan kata laluan pengesahan.
-
Penggayaan Asas: Reka letak responsif dengan reka bentuk yang bersih.
-
Kesan Tuding: Elemen interaktif dengan kesan tuding.

? Struktur Fail
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
Salin selepas log masuk
Salin selepas log masuk
? Konsep Utama untuk Pembelajaran
-
Borang HTML:
-
Penggayaan CSS:
- Menggayakan butang, input dan bekas untuk reka letak yang bersih.
- Menambahkan kesan tuding dan peralihan untuk elemen interaktif.
- Melaksanakan teknik reka bentuk responsif yang mudah.
-
Logik Antara Muka Bertab (dengan JavaScript):
- Menogol antara borang log masuk dan pendaftaran.
- Menggunakan atribut onclick untuk memanggil fungsi.
- Menambah dan mengalih keluar kelas CSS secara dinamik untuk menunjukkan atau menyembunyikan kandungan.

?️ Cara Menjalankan Projek
-
Buat Fail:
- Buat index.html dan styles.css dalam folder yang sama.
- Salin kod ke dalam fail masing-masing.
Buka index.html dalam Penyemak Imbas Anda:
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
Salin selepas log masuk
Salin selepas log masuk
-
Gunakan Antara Muka:
- Klik pada tab Log Masuk atau Daftar untuk bertukar antara borang.
- Isi medan dan serahkan (tiada pemprosesan bahagian belakang disertakan).
? Penambahan untuk Dicuba
-
Pengesahan Borang: Tambahkan mesej pengesahan mudah untuk input yang salah.
-
Togol Keterlihatan Kata Laluan: Tambahkan kotak pilihan "Tunjukkan Kata Laluan".
-
Animasi: Gunakan animasi CSS apabila bertukar antara tab.
-
Mod Gelap: Cipta tema gelap untuk antara muka.
? Lihat di GitHub
Atas ialah kandungan terperinci Antara Muka Daftar Log Masuk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!