
Apabila mereka bentuk halaman web, baris meta tag berikut akan ditambah:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Supaya halaman web dengan teks yang mudah dibaca boleh dipaparkan pada skrin mudah alih Walau bagaimanapun, saya tidak pernah mengkaji dengan teliti apa yang diperkatakan oleh baris ini. Saya hanya meluangkan masa untuk mengujinya hari ini dan merakamnya.
Paparan sebenar halaman web adalah berdasarkan piksel CSS (px) ini bukan piksel perkakasan sebenar Hubungan yang sepadan antara kedua-duanya ditentukan oleh window.devicePixelRatio dalam peranti semasa, 2×2 piksel akan digunakan untuk mewakili px Melalui nisbah ini, perkataan dengan bilangan px yang sama boleh dipaparkan dalam saiz yang sesuai pada peranti dengan saiz yang berbeza tanpa dipaparkan. Berikut ialah nisbah devicePixelRatio yang saya dapat pada peranti berbeza atau nisbah paparan berbeza:
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
Anda boleh melihat bahawa walaupun pada peranti yang sama, penyemak imbas yang berbeza mungkin mempunyai nisbah yang berbeza Paparan adalah berdasarkan nisbah ini, menunjukkan saiz px.
Apa yang dipanggil viewport merujuk kepada kawasan dalam tetingkap penyemak imbas yang boleh digunakan untuk memaparkan halaman web Saiz ini juga diukur dalam px yang diperoleh dalam langkah 1. Memandangkan tiada tetingkap pada peranti seperti telefon mudah alih, port pandangan adalah tetingkap maya khayalan.
Dalam tetapan viewport, perkara yang paling penting ialah lebar, yang boleh ditetapkan dari 1 hingga 10000. Ia akan menjejaskan susunan elemen halaman web, pembalut teks, dsb. Pada peranti mudah alih, jika anda ingin menetapkan port pandangan menjadi selebar skrin, anda boleh membahagikan lebar piksel sebenar peranti dengan devicePixelRatio untuk mendapatkan lebar port pandangan dalam px atau anda boleh menetapkannya terus kepada lebar peranti dan biarkan sistem membantu anda Mengira supaya lebar halaman web sepadan dengan lebar skrin peranti. Jika viewport tidak ditetapkan, nilai lalai ialah 980.
Dalam JavaScript, anda boleh mendapatkan lebar skrin dan viewport dalam px dengan:
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
Apabila melihat halaman, pengguna boleh mengezum masuk dan keluar Skala awal dalam tetapan port pandangan adalah untuk menetapkan nisbah zum (0.1~10.0) selepas halaman pertama kali dimuatkan. Jika tidak ditetapkan, penyemak imbas lalai untuk menskala secara automatik kepada bahagian terbesar yang boleh memaparkan kandungan mendatar penuh halaman.
Seperti yang dinyatakan sebelum ini, apabila port pandangan tidak ditetapkan, lebar lalai ialah 980px, dengan mengambil Firefox Google Pixel 8A yang baru saya lihat sebagai contoh, lebar skrin ialah 1080/2.6087 = 414px, dan penyemak imbas mesti. kecilkan halaman web kepada 414/ 980 =42.2% diperlukan untuk memaparkan kandungan mendatar halaman web sepenuhnya, menyebabkan fon terlalu kecil untuk dibaca.
Jika perlu, anda juga boleh menetapkan skala minimum dalam port pandangan untuk mengehadkan faktor zum minimum yang pengguna boleh zum masuk. Lalai ialah 0.1. Jika faktor zum maksimum untuk memaparkan kandungan mendatar halaman web sepenuhnya lebih besar daripada berbilang yang ditetapkan mengikut skala minimum, tetapan skala minimum akan diganti, iaitu faktor zum hanya boleh dikurangkan sehingga kandungan mendatar laman web boleh dipaparkan. Anda juga boleh menetapkan skala maksimum untuk mengehadkan berbilang maksimum, lalai ialah 10. Atau anda boleh mengehadkan lagi sama ada pengguna boleh mengezum dengan menetapkan berskala pengguna kepada 1/0 atau ya/tidak.
Dalam JavaScript, anda boleh mendapatkan faktor zum halaman semasa seperti berikut:
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
Di bawah kami akan menggunakan halaman web berikut untuk ujian sebenar:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Firefox pada komputer anda dipaparkan seperti berikut:

Anda boleh melihat bahawa lebar port pandangan ialah lebar tetingkap penyemak imbas semasa, 646px Walaupun tetapan port pandangan dialih keluar, hasil paparan tidak akan berubah. Jika anda sengaja menetapkan lebar port pandangan lebih lebar daripada tetingkap, contohnya:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
Ia tidak akan menjejaskan nilai sebenar viewport Dalam erti kata lain, untuk pelayar pada komputer biasa, tidak ada perbezaan sama ada viewport ditetapkan atau tidak.
Jika port pandangan tidak ditetapkan, tukar tetapan port pandangan kandungan HTML tadi kepada anotasi:
<meta name="viewport" content="width=1200, initial-scale="1.0">
Firefox pada paparan telefon mudah alih seperti berikut:

Besarkan bahagian yang dikecilkan dan anda akan melihat:

Memandangkan lebar port pandang lalai ialah 980, untuk memaparkan sepenuhnya kandungan mendatar halaman web, ia dikurangkan secara automatik kepada 0.4224 kali untuk memaparkan kandungan mendatar halaman web. Gandaan ini lebih besar daripada nilai lalai skala minimum 0.1, dan akan menggantikan tetapan skala minimum Walaupun pengguna mengurangkan paparan sendiri, dia hanya boleh mengurangkan paparan kepada 0.4224 kali paling banyak.
Jika anda menambah tetapan viewport kembali:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
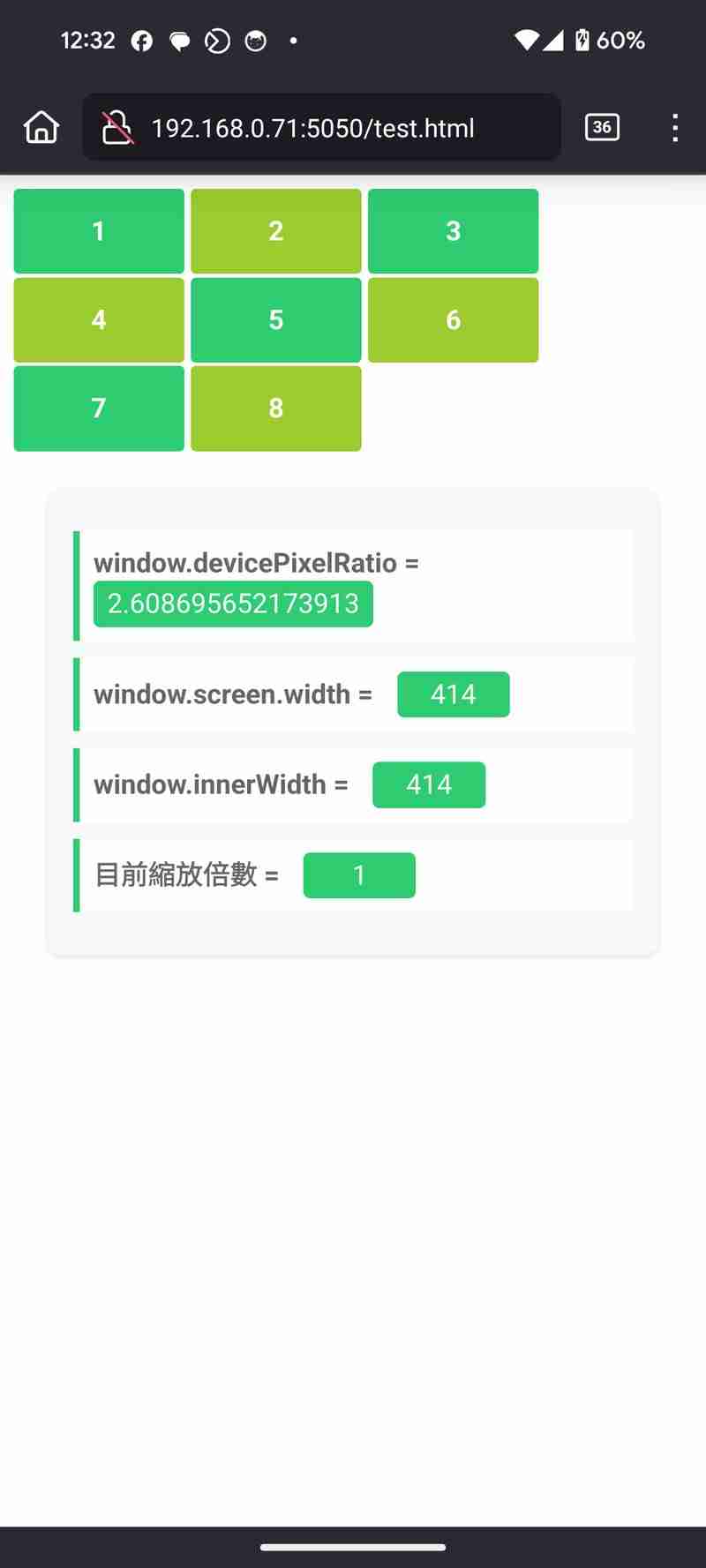
Skrin yang anda lihat akan menjadi seperti ini:

Anda boleh melihat bahawa lebar port pandangan (window.innerWidth) dan lebar skrin peranti (window.screen.width) adalah sama, kedua-duanya adalah 414px Halaman web akan dipaparkan dengan lebar ini dan faktor zum ialah 1. OK Baca kandungan halaman web yang dipaparkan dengan jelas. Oleh kerana ini ialah faktor zum maksimum yang boleh memaparkan kandungan mendatar pada halaman web, ia juga akan menggantikan skala minimum lalai 0.1 Pengguna hanya boleh mengezum halaman kepada sekurang-kurangnya 1 kali.
Jika anda mengekalkan faktor zum lalai 1, tetapi tidak tetapkan lebar port pandangan, seperti ini:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Hasil sebenar adalah sama seperti menetapkan lebar kepada lebar peranti.
Jika anda sengaja menetapkan lebar port pandangan kepada 980:
<meta name="viewport" content="initial-scale=1.0">
akan dipaparkan seperti berikut:

Memandangkan lebar port pandangan kini lebih lebar daripada skrin, ia akan memanjang ke luar skrin semasa susunan anda juga boleh melihat daripada hasil sebenar yang dipaparkan bahawa lebar skrin sememangnya 980.
Jika anda sengaja menetapkan lebar port pandangan menjadi lebih sempit daripada skrin, seperti:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Pelayar akan menggunakan lebar skrin sebagai lebar port pandangan terendah, jadi hasil paparan akan sama seperti menetapkan lebar kepada lebar peranti:

Jika anda hanya menetapkan lebar port pandangan, tetapi bukan skala awal, seperti ini:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
Masih menggunakan 1.0 sebagai faktor zum permulaan.
Jika anda menukar faktor zum, anda boleh menggunakan faktor zum yang ditentukan selepas halaman web mula-mula dimuatkan, contohnya:
<meta name="viewport" content="width=1200, initial-scale="1.0">
Anda akan melihat hasil diperbesarkan 3 kali:

Sila ambil perhatian bahawa skala awal hanya sah untuk kali pertama halaman web dimuatkan Walaupun anda mengubah suai tetapan dan memuat semula halaman web, jika faktor zum asal halaman web berada dalam julat zum yang baru ditetapkan. , faktor zum asal akan dikekalkan. Oleh itu, adalah disyorkan untuk membuka halaman privasi baharu untuk menguji dengan lebih tepat, jika tidak, ia mungkin berlaku bahawa mengubah suai skala awal tidak mengubah nisbah paparan.
Jika anda hanya mahu memaksa pengguna melihat halaman web pada tahap pembesaran, anda boleh menetapkan skala minimum, tetapi ini sepatutnya lebih betul jika kandungan halaman web diperbesarkan dari awal.
Skala awal juga boleh ditetapkan kepada kurang daripada 1, iaitu paparan dikurangkan Namun, jika lebar port pandangan dikurangkan secara berkadar menjadi lebih kecil daripada lebar skrin, ia akan melanggar peraturan bahawa penyemak imbas hanya boleh. dikecilkan kepada saiz minimum yang boleh memaparkan kandungan mendatar lengkap halaman web Ia akan secara automatik membahagikan lebar port pandangan yang ditetapkan pada masa ini dengan faktor pengurangan, supaya halaman web boleh mengekalkan kandungan mendatar yang lengkap apabila ia dikurangkan kepada berbilang minimum. . Contohnya, jika ditetapkan kepada 0.5:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
akan menukar lebar port pandangan kepada 414/0.5=828px:

Zum masuk untuk melihat data terperinci:

Jika anda pada mulanya menetapkan lebar port pandangan agar cukup lebar, tetapan dalam teg meta akan dikekalkan, contohnya:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Keputusan adalah seperti berikut:

Anda boleh melihat lebar tetap tidak berubah:

Jika anda meletakkan imej dalam halaman web, peleraian imej akan ditafsirkan dalam unit px, jadi imej 200×200 akan menjadi 400×400 pada peranti dengan devicePixelNisbah 2 piksel Fizikal dipaparkan. Contohnya, kami menambahkan gambar di penghujung halaman web sebentar tadi:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Ini ialah imej bersaiz 584×604:

Halaman web memaparkan keputusan seperti berikut:

Anda akan melihat bahawa kerana imej lebih lebar, ia melebihi sempadan skrin, tetapi keseluruhan halaman masih disusun mengikut lebar yang ditetapkan oleh viewport, jadi kotak No. 4 dihimpit ke lajur kedua. Dalam kes ini, faktor yang pengguna boleh kurangkan boleh menjadi lebih kecil daripada 1.0 yang ditetapkan mengikut skala awal dan boleh menjadi sekecil lebar imej yang boleh dipaparkan sepenuhnya, seperti ini:

Dalam gambar di atas, ia telah dikurangkan kepada 0.749 kali.
Jika anda sengaja menetapkan lebar port pandangan kepada lebar yang sama dengan imej:

Anda boleh melihat bahawa keputusan adalah berbeza daripada hasil sebelumnya Kini dua petak 4 dan 5 di atas diletakkan di lajur pertama Ini kerana tetapan viewport telah menjadi lebih luas.
Atas ialah kandungan terperinci Tetapan viewport dalam teg meta HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




