
Ciri garis masa animasi CSS: view() pada tahun 2024 ialah pengubah permainan untuk animasi berasaskan tatal. Ia membolehkan anda mengawal animasi secara dinamik dengan menyegerakkannya dengan kemajuan tatal pengguna, mencipta pengalaman interaktif di mana animasi terungkap semasa pengguna menavigasi halaman web.
Ciri ini menyambungkan animasi ke garis masa menatal, bermakna animasi berkembang berdasarkan sejauh mana pengguna telah menatal, bukan masa. Ia boleh berguna terutamanya untuk kesan paralaks, peralihan kompleks dan penceritaan.
Anda boleh menggunakan animasi-garis masa: view() pada mana-mana animasi CSS. Berikut ialah contoh asas:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
Dalam kes ini, elemen memudar semasa pengguna menatal.
Jom cuba PERMAINAN di:
https://developer.mozilla.org/en-US/play
Kebaikan:
• Memudahkan animasi yang dicetuskan tatal.
• Mengurangkan pergantungan pada perpustakaan JavaScript.
Keburukan:
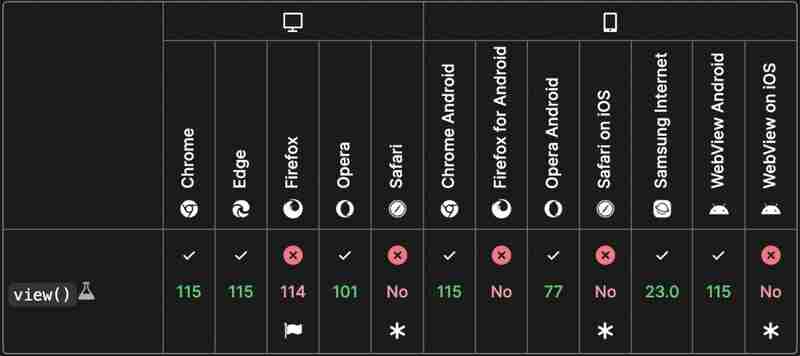
• Sokongan penyemak imbas masih berkembang.
• Mungkin memerlukan strategi sandaran untuk penyemak imbas yang tidak disokong.
Bayangkan halaman pendaratan produk di mana item muncul secara beransur-ansur semasa pengguna menatal ke bawah, membolehkan mereka mengalami pendedahan produk secara semula jadi:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>

Kesimpulan
Sifat animasi-garis masa: view() ditetapkan untuk mentakrifkan semula cara kami mendekati animasi web dengan menawarkan interaksi berasaskan tatal yang intuitif. Jika anda ingin menambah kesan moden dan dinamik pada tapak anda, ciri ini mesti dicuba.
Alat yang lebih mudah dibersihkan dan diperibadikan dengan lebih pantas dengan: Alat di sini
Tingkatkan reka bentuk web anda ke peringkat seterusnya dengan menguasai ciri garis masa animasi CSS baharu: view()!
© 2024 HoaiNho — Nick, Jurutera Perisian. Hak cipta terpelihara.
Atas ialah kandungan terperinci Reakthrough CSS: Mentakrifkan Semula Animasi dengan animasi-garis masa: view(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




