
Vite.js ialah alat pembangunan pesat untuk projek web moden. Ia menumpukan pada kelajuan dan prestasi dengan meningkatkan pengalaman pembangunan.
Vite menggunakan import ES penyemak imbas asli untuk mendayakan sokongan untuk penyemak imbas moden tanpa proses binaan.

Vite terdiri daripada dua bahagian utama:
Apabila modul ES diperkenalkan pada ES2015, banyak penyemak imbas mempunyai sokongan yang lemah untuk modul ES6. Untuk menangani perkara ini, penyemak imbas moden kini menyokong modul ES asli. Ini membolehkan pembangun menggunakan penyata import dan eksport secara asli.
Dalam ES asli, import mesti mendapat sama ada URL relatif atau mutlak kerana ia tidak menyokong import modul kosong seperti:
import { someMethod } from 'my-dep'Kod di atas akan menimbulkan ralat dalam pelayar kerana banyak pelayar tidak mempunyai sokongan untuk modul ES6. Jadi persoalannya sekarang ialah bagaimana Vite mengendalikan perkara ini?
Vite akan secara automatik mengesan import modul kosong daripada fail sumber anda dan melakukan dua tindakan berikut padanya:
/node_modules/.vite/my-dep.js?v=f3sf2ebb
Sekarang kita tahu apa itu Vite dan cara ia berfungsi, anda mungkin tertanya-tanya mengapa anda perlu menggunakan Vite.
Terdapat banyak sebab mengapa anda harus menggunakan Vite untuk projek anda. Mari kita lihat secara ringkas beberapa daripadanya.
Pra-himpunan dengan ESbuild Vite menjadikannya 10 hingga 100 kali lebih pantas daripada menggunakan mana-mana pengikat JS yang lain. Ini kerana ia membantu meningkatkan kelajuan halaman dan menukar modul CommonJS / UMD kepada ESM.
Menurut dokumentasi Vite,
"Langkah pra-penggabungan dilakukan dengan esbuild dan membuat Masa mula sejuk Vite jauh lebih pantas daripada mana-mana pengikat berasaskan JavaScript."
Vite menggunakan fungsi HMR untuk menjejaki perubahan dalam aplikasi anda tanpa memuatkan semula halaman penuh. Dengan API HMR, penyemak imbas hanya akan memuatkan bahagian halaman yang diubah suai dan masih mengekalkan keadaan aplikasi.
Tidak perlu mengkonfigurasi API HMR secara manual dalam apl anda. Ia ditambahkan secara automatik pada projek anda semasa pemasangan aplikasi.
Dengan prestasi HMR, anda boleh mereka bentuk aplikasi yang lebih ringan dan lebih pantas tanpa mengira bilangan modul atau saiz aplikasi anda.
Vite membolehkan anda mempunyai lebih kawalan ke atas konfigurasi projek anda dengan melanjutkan konfigurasi lalai dengan vite.config.js atau vite.config.ts. Ini terletak dalam direktori akar asas projek.
Anda juga boleh menentukan fail konfigurasi yang berbeza dengan --config pilihan CLI, seperti yang ditunjukkan di bawah:
vite --config my-config.js
Anda mesti memasang perisian berikut pada komputer anda sebelum anda boleh membuat projek Vite:
Setelah anda memasang ini pada komputer anda, anda kini boleh membuat projek Vite.
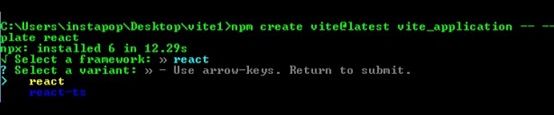
Untuk mencipta aplikasi Vite, buka terminal anda dan navigasi ke folder tempat anda ingin menyimpan program Vite. Kemudian jalankan arahan ini:
npm create @vitejs/app my-vite-app
Nota: my_vite_app ialah nama aplikasi Vite yang ingin kami buat. Anda boleh menukarnya kepada apa sahaja nama yang anda suka.
Selepas menjalankan perintah di atas, anda akan digesa untuk memilih rangka kerja dan templat (varian). Untuk tujuan tutorial ini, kami akan menggunakan React, tetapi anda boleh memilih mana-mana rangka kerja dan templat yang anda kenali.

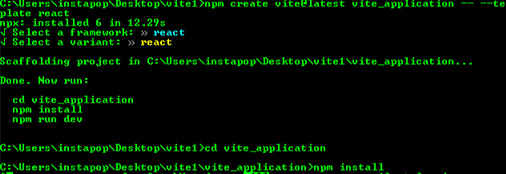
Next, run the following commands to finish the installation:
cd vite_applicationnpm install

The installation may take a few minutes, so just wait until it's completed.
To run your Vite application on the terminal, navigate to the application folder (vite_application) and then run the dev command below to start the development server:
npm run dev
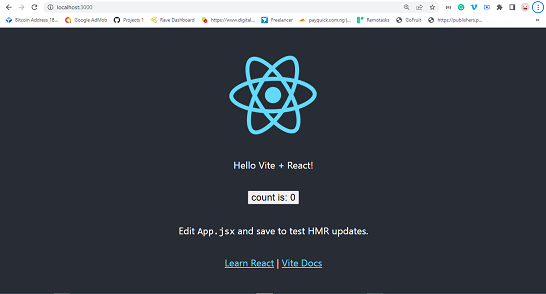
Running the above command will start the development server. Then open your terminal and enter http://localhost:3000.
You should see something like this in the browser:
 React application
React application
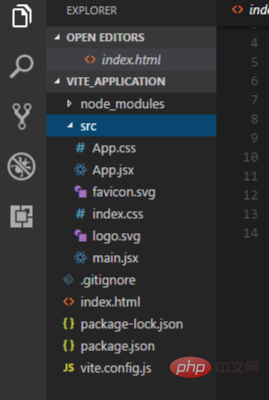
Let's have a look at how Vite application folders are organized. We'll also look at a few of the folders and files in detail.
Note: if you are using a different framework and template, the file name will not be the same.

Vite folder structure
The node_modules folder contains all the necessary dependencies for the application, which are specified in the package.json file.
All of the configured dependencies in package.json will be downloaded into the node_modules folder once the npm install command is run.
When pushing your source code to GitHub, you don't need to push the node_modules folder because users can install all the necessary dependencies used in your application through the package.json.
You can find the package.json file in the application parent's root directory.
The src folder is one of the folder that we interact with most when developing Vite applications. This folder contains app.jsx, main.jsx, app.css and index.js.
All of your application's assets, such as images, videos, and other files, must be stored in the src folder because Vite automatically rebases all URLs inside index.html.
The app.jsx file is the base component that serves as a container for all of the other components used in the application.
The main.jsx file is where you target the root id from the index.html and render all the components used in the application.
These files contain all of the CSS styles used in the program. You can add your own CSS file or change the style.
Atas ialah kandungan terperinci Tutorial Vite.js – Cara Memasang dan Menggunakan Vite dalam Projek Web Anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemasangan pencetak gagal
Pemasangan pencetak gagal
 Proses khusus untuk menyambung ke wifi dalam sistem win7
Proses khusus untuk menyambung ke wifi dalam sistem win7
 nilai mutlak python
nilai mutlak python
 fungsi kunci prtscr
fungsi kunci prtscr
 Penyelesaian kepada kejayaan java dan kegagalan javac
Penyelesaian kepada kejayaan java dan kegagalan javac
 Bagaimana untuk mengintegrasikan idea dengan Tomcat
Bagaimana untuk mengintegrasikan idea dengan Tomcat
 Pengenalan kepada kandungan teknologi teras java
Pengenalan kepada kandungan teknologi teras java
 Apakah yang perlu saya lakukan jika hasil padanan fungsi vlookup ialah N/A?
Apakah yang perlu saya lakukan jika hasil padanan fungsi vlookup ialah N/A?




