
Dalam landskap digital yang bergerak pantas hari ini, di mana kelajuan dan kecekapan adalah penting, pereka web dan pembangun semakin bergantung pada pembina Bootstrap untuk memperkemas aliran kerja mereka. Alat ini membolehkan penciptaan pantas tapak web responsif dan menarik secara visual, membolehkan pasukan menghidupkan idea mereka dengan lebih pantas berbanding sebelum ini.
Pembina Bootstrap telah benar-benar mengubah cara tapak web dibina, menjadikan proses lebih mudah diakses dan cekap. Dalam panduan ini, kami akan menyelami beberapa platform terbaik yang tersedia, sama ada anda seorang pemula atau profesional yang berpengalaman. Mari bantu anda menemui pembina Bootstrap yang sempurna untuk projek anda yang seterusnya!

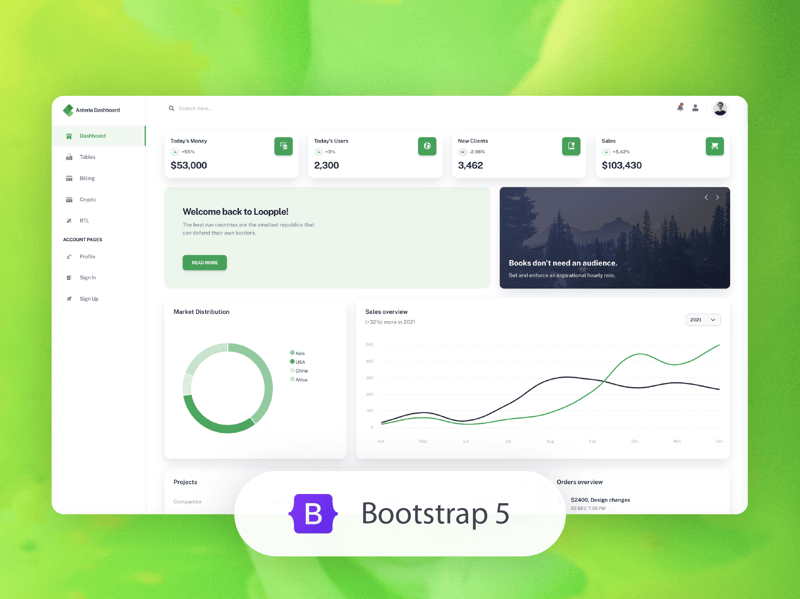
Pembina Papan Pemuka Asteria, dibina pada Bootstrap 5, memperkemas peralihan daripada prototaip kepada kod berfungsi dengan contoh yang telah dibina dan pembangunan yang lancar. Ciri utama termasuk:
? Pautan:

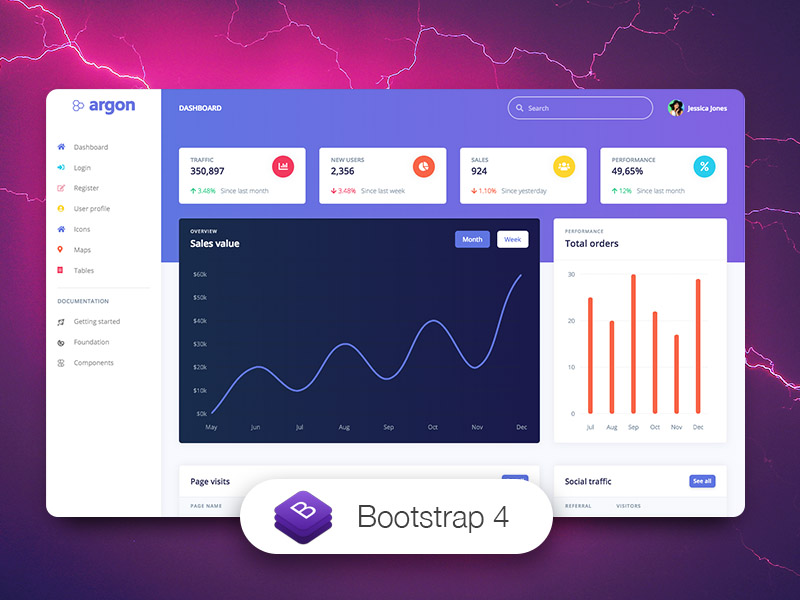
Pembina Papan Pemuka Argon, berdasarkan Bootstrap 4, membolehkan peralihan yang lancar daripada prototaip kepada kod berfungsi dengan contoh pra-binanya. Ciri utama termasuk:
? Pautan:

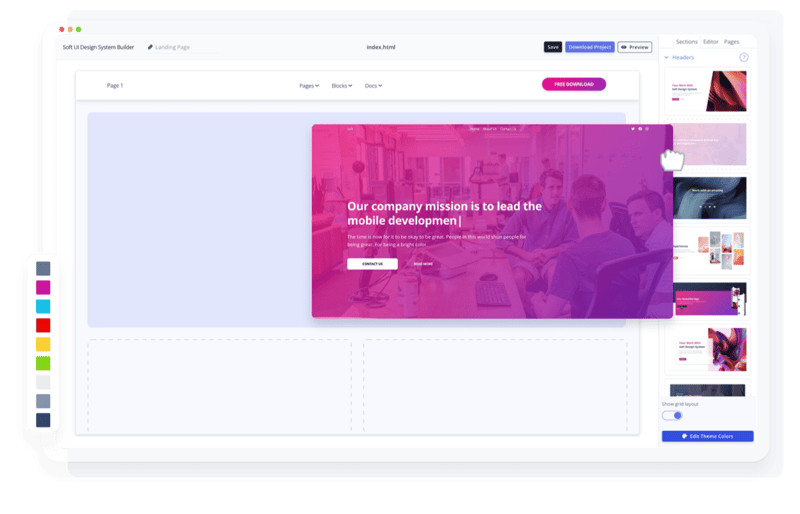
Pembina Sistem Reka Bentuk UI Lembut, dibina pada Bootstrap 5, mempercepatkan proses pembangunan daripada prototaip kepada kod berfungsi penuh, menampilkan lebih 131 komponen. Ciri utama termasuk:
? Pautan:

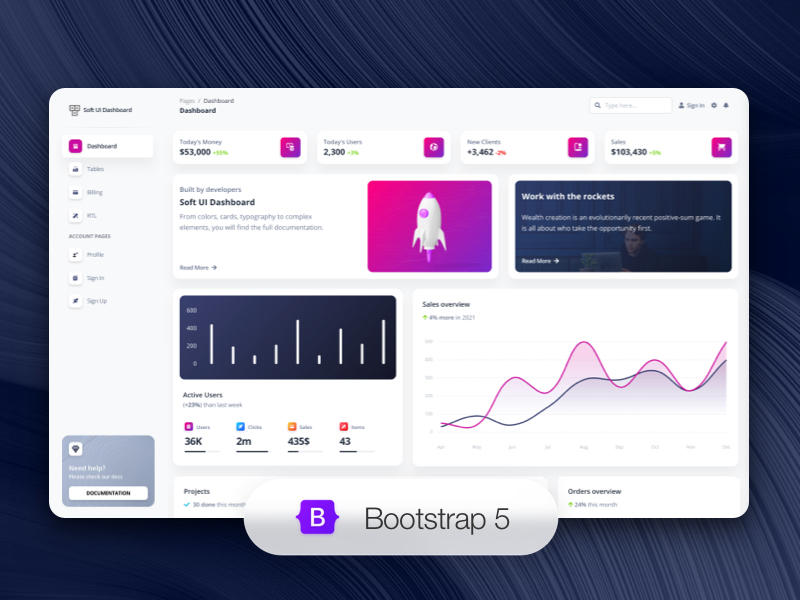
Pembina Papan Pemuka UI Lembut, dibina pada Bootstrap 5, memudahkan proses pembangunan dengan menyediakan contoh pra-bina dan komponen bersepadu. Ciri utama termasuk:
? Pautan:

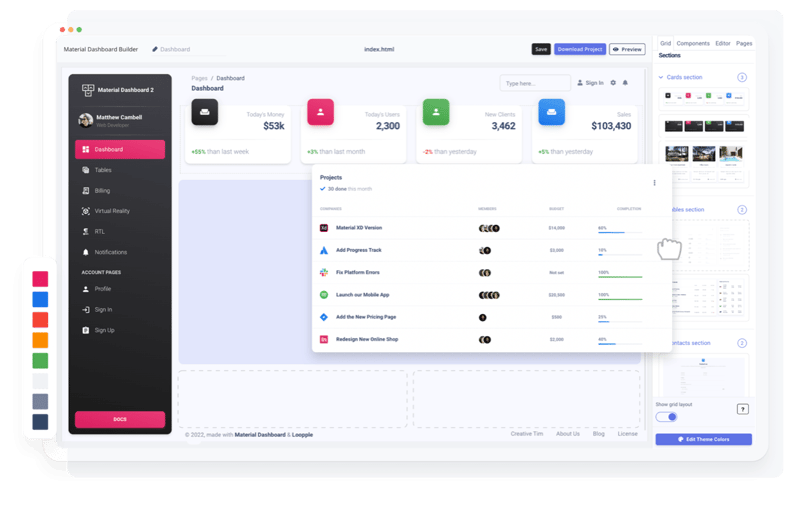
Pembina Papan Pemuka Bahan menawarkan pendekatan reka bentuk yang berbeza untuk membina UI bahagian belakang aplikasi anda. Ciri utama termasuk:
? Pautan:

Kawal halaman pendaratan anda dengan penyelesaian yang pantas dan mudah untuk mewujudkan kehadiran perniagaan dalam talian anda. Gunakan blok yang telah direka bentuk dengan cepat untuk mencipta halaman pendaratan yang profesional dan menarik secara visual, menjimatkan masa dan usaha.
Cuba pembina Designmodo Bootstrap di sini

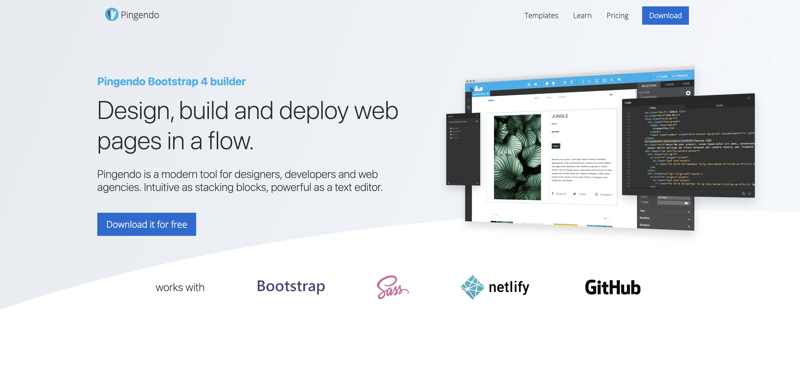
Reka bentuk, bina dan gunakan halaman web dengan lancar dengan Pingendo. Alat moden ini menggabungkan kesederhanaan menyusun blok dengan kuasa penyunting teks, menjadikannya sesuai untuk pereka bentuk, pembangun dan agensi web menyelaraskan aliran kerja mereka dan mencipta halaman web yang menakjubkan dengan mudah.
Cuba pembina Pingendo Bootstrap di sini
Atas ialah kandungan terperinci Pembina Templat Bootstrap Terbaik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimanakah suis berfungsi?
Bagaimanakah suis berfungsi?
 Perbezaan antara counta dan count
Perbezaan antara counta dan count
 Bagaimana untuk menulis kelawar skrip kelompok
Bagaimana untuk menulis kelawar skrip kelompok
 Apakah perbezaan antara tomcat dan nginx
Apakah perbezaan antara tomcat dan nginx
 Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
 Penyelesaian ralat httpstatus500
Penyelesaian ralat httpstatus500
 Adakah java front-end atau back-end?
Adakah java front-end atau back-end?
 Perkhidmatan pecutan CDN tanpa pendaftaran
Perkhidmatan pecutan CDN tanpa pendaftaran




