
Pengurusan negeri dalam Angular memastikan data dikongsi secara konsisten dan cekap merentas semua bahagian aplikasi. Daripada setiap komponen mengurus datanya sendiri, stor pusat memegang keadaan.
Pemusatan ini memastikan bahawa apabila data berubah, semua komponen secara automatik mencerminkan keadaan dikemas kini, membawa kepada tingkah laku yang konsisten dan kod yang lebih mudah. Ia juga menjadikan apl lebih mudah untuk diselenggara dan skala, kerana aliran data diurus daripada satu sumber kebenaran.
Dalam artikel ini, kami akan meneroka cara melaksanakan pengurusan negeri dalam Angular menggunakan NgRx dengan membina aplikasi troli beli-belah yang mudah. Kami akan merangkumi konsep teras NgRx, seperti Stor, Tindakan, Pengurang, Pemilih, dan Kesan, serta menunjukkan cara bahagian ini sesuai untuk mengurus keadaan aplikasi anda dengan berkesan.
Nyatakan dalam Sudut merujuk kepada data yang apl anda perlukan untuk mengurus dan memaparkan, seperti kandungan troli beli-belah.
1. Ketekalan: Ia memastikan data adalah seragam merentas semua komponen. Apabila data berubah di satu tempat, gedung pusat mengemas kini semua komponen yang berkaitan secara automatik, mengelakkan ketidakkonsistenan.
2. Aliran Data Dipermudahkan: Daripada menghantar data antara komponen secara manual, pengurusan negeri membenarkan mana-mana komponen mengakses atau mengemas kini data terus dari stor pusat, menjadikan aliran data apl lebih mudah untuk diurus dan difahami.
3. Penyelenggaraan dan Skalabilitas Lebih Mudah: Dengan memusatkan pengurusan data, pengurusan negeri mengurangkan pertindihan dan kerumitan kod. Ini menjadikan apl lebih mudah untuk diselenggara, nyahpepijat dan skala apabila ia berkembang.
4. Pengoptimuman Prestasi: Penyelesaian pengurusan negeri selalunya disertakan dengan alatan untuk mengoptimumkan prestasi, seperti mengemas kini secara terpilih hanya komponen yang perlu bertindak balas terhadap perubahan keadaan, dan bukannya memaparkan semula keseluruhan aplikasi.
NgRx ialah perpustakaan pengurusan negeri untuk Angular yang membantu mengurus dan mengekalkan keadaan aplikasi anda dengan cara yang boleh diramal.

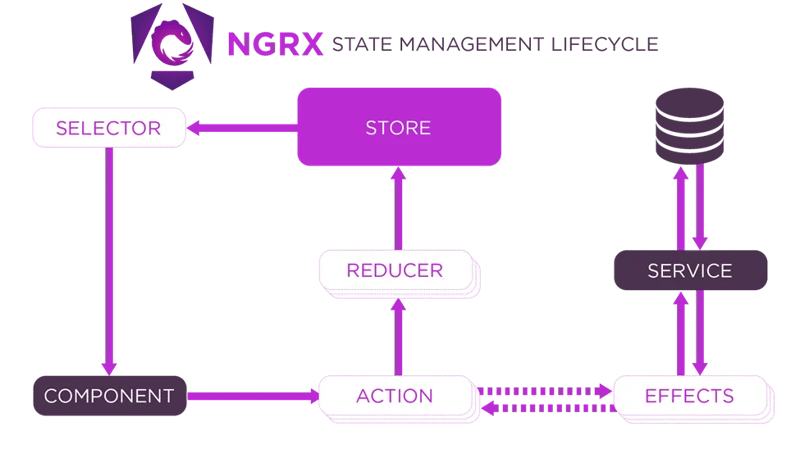
1. Komponen
Komponen ialah tempat pengguna berinteraksi dengan apl anda. Ia mungkin butang untuk menambah item pada troli beli-belah.
Komponen dan perkhidmatan diasingkan dan tidak berkomunikasi antara satu sama lain secara langsung, sebaliknya perkhidmatan digunakan dalam kesan sekali gus mewujudkan struktur aplikasi yang berbeza daripada apl Angular tradisional.
2. Tindakan
Tindakan menerangkan perkara yang berlaku dan mengandungi sebarang muatan (data) yang diperlukan.
3. Pengurang
Mengemas kini keadaan berdasarkan tindakan.
4. Kedai
Kedai ialah tempat berpusat yang menyimpan keseluruhan keadaan permohonan anda.
5. Pemilih
Mengekstrak data daripada stor untuk komponen.
6. Kesan
Kesan ialah tempat anda mengendalikan logik yang tidak terdapat dalam pengurang, seperti panggilan API.
7. Perkhidmatan
Perkhidmatan melaksanakan logik perniagaan sebenar atau panggilan API. Effects sering menggunakan perkhidmatan untuk melaksanakan tugas seperti mengambil data daripada pelayan.
Gunakan NgRx apabila kerumitan apl anda membenarkannya, tetapi untuk apl yang mudah, berpegang pada kaedah pengurusan keadaan yang lebih mudah. Ikatan perkhidmatan, isyarat dan @Input/@Output Angular antara komponen biasanya mencukupi untuk mengurus keadaan dalam aplikasi yang kurang kompleks.
1.Buat Projek Sudut Baharu:
ng new shopping-cart
2. Pasang NGRX dan Effects
Untuk memasang NGRX dan Effects, jalankan arahan berikut dalam terminal anda:
ng add @ngrx/store@latest ng add @ngrx/effects
3. Tentukan Model Produk
Di dalam direktori src/app, buat fail bernama product.model.ts
Tentukan antara muka Produk untuk mewakili struktur produk:
export interface Product {
id: string;
name: string;
price: number;
quantity: number;
}
4. Sediakan Pengurusan Negeri
Langkah 1: Buat Folder keadaan di dalam direktori src/apl
Langkah 2: Tentukan Tindakan Troli
Buat cart.actions.ts dalam folder keadaan.
import { createActionGroup, emptyProps, props } from '@ngrx/store';
import { Product } from '../product.model';
export const CartActions = createActionGroup({
source: 'Cart',
events: {
'Add Product': props<{ product: Product }>(),
'Remove Product': props<{ productId: string }>(),
'Update Quantity': props<{ productId: string; quantity: number }>(),
'Load Products': emptyProps,
},
});
export const CartApiActions = createActionGroup({
source: 'Cart API',
events: {
'Load Products Success': props<{ products: Product[] }>(),
'Load Products Failure': props<{ error: string }>(),
},
});
Langkah 3: Cipta Pengurangan
Buat cart.reducer.ts dalam folder keadaan.
import { createReducer, on } from '@ngrx/store';
import { Product } from '../product.model';
import { CartActions, CartApiActions } from './cart.actions';
// Initial state for products and cart
export const initialProductsState: ReadonlyArray<Product> = [];
export const initialCartState: ReadonlyArray<Product> = [];
// Reducer for products (fetched from API)
export const productsReducer = createReducer(
initialProductsState,
on(CartApiActions.loadProductsSuccess, (_state, { products }) => products)
);
// Reducer for cart (initially empty)
export const cartReducer = createReducer(
initialCartState,
on(CartActions.addProduct, (state, { product }) => {
const existingProduct = state.find(p => p.id === product.id);
if (existingProduct) {
return state.map(p =>
p.id === product.id ? { ...p, quantity: p.quantity + product.quantity } : p
);
}
return [...state, product];
}),
on(CartActions.removeProduct, (state, { productId }) =>
state.filter(p => p.id !== productId)
),
on(CartActions.updateQuantity, (state, { productId, quantity }) =>
state.map(p =>
p.id === productId ? { ...p, quantity } : p
)
)
);
Langkah 4: Buat Pemilih
Dalam folder state, buat cart.selectors.ts
import { createSelector, createFeatureSelector } from '@ngrx/store';
import { Product } from '../product.model';
export const selectProducts = createFeatureSelector<ReadonlyArray<Product>>('products');
export const selectCart = createFeatureSelector<ReadonlyArray<Product>>('cart');
export const selectCartTotal = createSelector(selectCart, (cart) =>
cart.reduce((total, product) => total + product.price * product.quantity, 0)
);
Step 5: Create Effects
Create a new file cart.effects.ts in the state folder that listens for the Load Products action, uses the service to fetch products, and dispatches either a success or failure action.
import { Injectable } from '@angular/core';
import { Actions, createEffect, ofType } from '@ngrx/effects';
import { ProductService } from '../product.service';
import { CartActions, CartApiActions } from './cart.actions';
import { catchError, map, mergeMap } from 'rxjs/operators';
import { of } from 'rxjs';
@Injectable()
export class CartEffects {
loadProducts$ = createEffect(() =>
this.actions$.pipe(
ofType(CartActions.loadProducts),
mergeMap(() =>
this.productService.getProducts().pipe(
map(products => CartApiActions.loadProductsSuccess({ products })),
catchError(error => of(CartApiActions.loadProductsFailure({ error })))
)
)
)
);
constructor(
private actions$: Actions,
private productService: ProductService
) {}
}
5. Connect the State Management to Your App
In a file called app.config.ts, set up configurations for providing the store and effects to the application.
import { ApplicationConfig } from '@angular/core';
import { provideStore } from '@ngrx/store';
import { provideHttpClient } from '@angular/common/http';
import { cartReducer, productsReducer } from './state/cart.reducer';
import { provideEffects } from '@ngrx/effects';
import { CartEffects } from './state/cart.effects';
export const appConfig: ApplicationConfig = {
providers: [
provideStore({
products: productsReducer,
cart: cartReducer
}),
provideHttpClient(),
provideEffects([CartEffects])
],
};
6. Create a Service to Fetch Products
In the src/app directory create product.service.ts to implement the service to fetch products
import { Injectable } from '@angular/core';
import { Observable, of } from 'rxjs';
import { Product } from './product.model';
@Injectable({ providedIn: 'root' })
export class ProductService {
getProducts(): Observable<Array<Product>> {
return of([
{ id: '1', name: 'Product 1', price: 10, quantity: 1 },
{ id: '2', name: 'Product 2', price: 20, quantity: 1 },
]);
}
}
7. Create the Product List Component
Run the following command to generate the component: ng generate component product-list
This component displays the list of products and allows adding them to the cart.
Modify the product-list.component.ts file:
import { Component, OnInit } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Store } from '@ngrx/store';
import { Observable } from 'rxjs';
import { Product } from '../product.model';
import { selectProducts } from '../state/cart.selectors';
import { CartActions } from '../state/cart.actions';
@Component({
selector: 'app-product-list',
standalone: true,
templateUrl: './product-list.component.html',
styleUrls: ['./product-list.component.css'],
imports: [CommonModule],
})
export class ProductListComponent implements OnInit {
products$!: Observable<ReadonlyArray<Product>>;
constructor(private store: Store) {
}
ngOnInit(): void {
this.store.dispatch(CartActions.loadProducts()); // Dispatch load products action
this.products$ = this.store.select(selectProducts); // Select products from the store
}
onAddToCart(product: Product) {
this.store.dispatch(CartActions.addProduct({ product }));
}
}
Modify the product-list.component.html file:
<div *ngIf="products$ | async as products">
<div class="product-item" *ngFor="let product of products">
<p>{{product.name}}</p>
<span>{{product.price | currency}}</span>
<button (click)="onAddToCart(product)" data-test="add-button">Add to Cart</button>
</div>
</div>
8. Create the Shopping Cart Component
Run the following command to generate the component: ng generate component shopping-cart
This component displays the products in the cart and allows updating the quantity or removing items from the cart.
Modify the shopping-cart.component.ts file:
import { Component, OnInit } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Store } from '@ngrx/store';
import { Observable } from 'rxjs';
import { Product } from '../product.model';
import { selectCart, selectCartTotal } from '../state/cart.selectors';
import { CartActions } from '../state/cart.actions';
@Component({
selector: 'app-shopping-cart',
standalone: true,
imports: [CommonModule],
templateUrl: './shopping-cart.component.html',
styleUrls: ['./shopping-cart.component.css'],
})
export class ShoppingCartComponent implements OnInit {
cart$: Observable<ReadonlyArray<Product>>;
cartTotal$: Observable<number>;
constructor(private store: Store) {
this.cart$ = this.store.select(selectCart);
this.cartTotal$ = this.store.select(selectCartTotal);
}
ngOnInit(): void {}
onRemoveFromCart(productId: string) {
this.store.dispatch(CartActions.removeProduct({ productId }));
}
onQuantityChange(event: Event, productId: string) {
const inputElement = event.target as HTMLInputElement;
let quantity = parseInt(inputElement.value, 10);
this.store.dispatch(CartActions.updateQuantity({ productId, quantity }));
}
}
Modify the shopping-cart.component.html file:
<div *ngIf="cart$ | async as cart">
<div class="cart-item" *ngFor="let product of cart">
<p>{{product.name}}</p><span>{{product.price | currency}}</span>
<input type="number" [value]="product.quantity" (input)="onQuantityChange($event, product.id)" />
<button (click)="onRemoveFromCart(product.id)" data-test="remove-button">Remove</button>
</div>
<div class="total">
Total: {{cartTotal$ | async | currency}}
</div>
</div>
Modify the shopping-cart.component.css file:
.cart-item {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.cart-item p {
margin: 0;
font-size: 16px;
}
.cart-item input {
width: 50px;
text-align: center;
}
.total {
font-weight: bold;
margin-top: 20px;
}
9. Put Everything Together in the App Component
This component will display the product list and the shopping cart
Modify the app.component.ts file:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ProductListComponent } from './product-list/product-list.component';
import { ShoppingCartComponent } from './shopping-cart/shopping-cart.component';
import { NgIf } from '@angular/common';
@Component({
selector: 'app-root',
standalone: true,
templateUrl: './app.component.html',
imports: [CommonModule, ProductListComponent, ShoppingCartComponent, NgIf],
})
export class AppComponent {}
Modify the app.component.html file:
<!-- app.component.html --> <h2>Products</h2> <app-product-list></app-product-list> <h2>Shopping Cart</h2> <app-shopping-cart></app-shopping-cart>
10. Running the Application
Finally, run your application using ng serve.
Now, you can add products to your cart, remove them, or update their quantities.
In this article, we built a simple shopping cart application to demonstrate the core concepts of NgRx, such as the Store, Actions, Reducers, Selectors, and Effects. This example serves as a foundation for understanding how NgRx works and how it can be applied to more complex applications.
As your Angular projects grow in complexity, leveraging NgRx for state management will help you maintain consistency across your application, reduce the likelihood of bugs, and make your codebase easier to maintain.
To get the code for the above project, click the link below:
https://github.com/anthony-kigotho/shopping-cart
Atas ialah kandungan terperinci Menguasai Pengurusan Keadaan Sudut menggunakan NgRx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kegunaan imej buruh pelabuhan?
Apakah kegunaan imej buruh pelabuhan?
 Bagaimana untuk mencari lokasi telefon Huawei yang hilang
Bagaimana untuk mencari lokasi telefon Huawei yang hilang
 Bersihkan pendaftaran
Bersihkan pendaftaran
 Bagaimana untuk menetapkan status luar talian pada Douyin
Bagaimana untuk menetapkan status luar talian pada Douyin
 Sejarah operasi jadual paparan Oracle
Sejarah operasi jadual paparan Oracle
 Pengenalan kepada carriage return dan aksara suapan baris dalam java
Pengenalan kepada carriage return dan aksara suapan baris dalam java
 penggunaan fungsi parseint
penggunaan fungsi parseint
 Apakah yang perlu saya lakukan jika bekas docker tidak boleh mengakses rangkaian luaran?
Apakah yang perlu saya lakukan jika bekas docker tidak boleh mengakses rangkaian luaran?




