
Pengumuman besar!
Saya telah memulakan perjalanan pembelajaran harian saya tentang Reka bentuk sistem hadapan. Dan saya akan berkongsi pandangan daripada setiap modul dalam blog. Jadi, inilah permulaannya dan banyak lagi yang akan datang!
Dalam blog ini, kami akan meneroka mekanisme pengambilan data berbeza yang penting untuk reka bentuk sistem bahagian hadapan, termasuk tinjauan pendek, tinjauan panjang, WebSockets, acara dihantar pelayan (SSE) dan webhook. Setiap teknik menangani keperluan khusus untuk menghantar data ke dan dari pelanggan dan pelayan, dan memahaminya adalah penting untuk mereka bentuk aplikasi web masa nyata yang boleh skala.
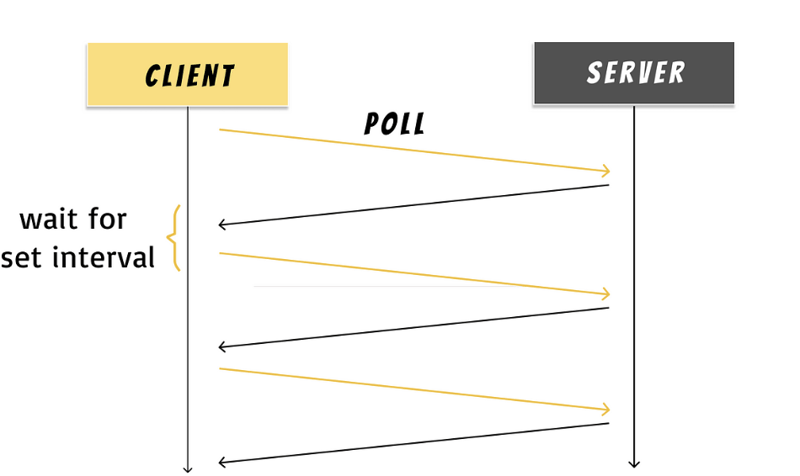
Tinjauan pendek ialah kaedah di mana pelanggan menghantar permintaan berulang kali kepada pelayan pada selang masa yang tetap untuk menyemak kemas kini.

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
Cth - Pendetik pasaran saham, suapan media sosial
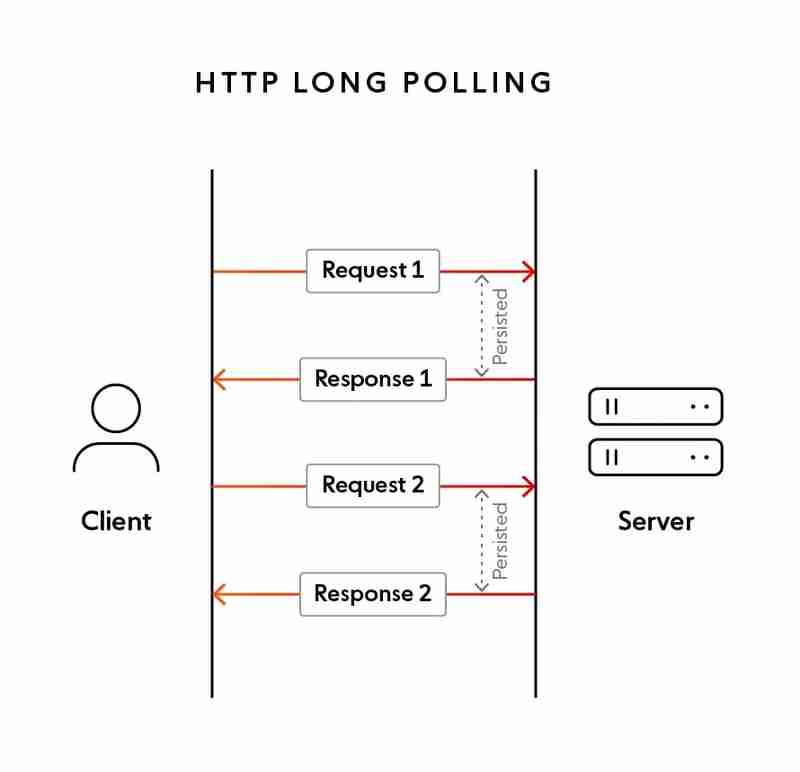
Tinjauan panjang ialah peningkatan berbanding tinjauan singkat, di mana pelanggan menghantar permintaan dan pelayan menahan sambungan terbuka sehingga ia mempunyai data baharu untuk dikembalikan.
Dari Back-end, respons akan dihantar hanya apabila data dikemas kini, sehingga ia akan menahan permintaan. Jika tiada kemas kini untuk masa yang lama maka tamat masa diproses.

Pihak pelanggan
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
Cth- Sembang sokongan pelanggan secara langsung
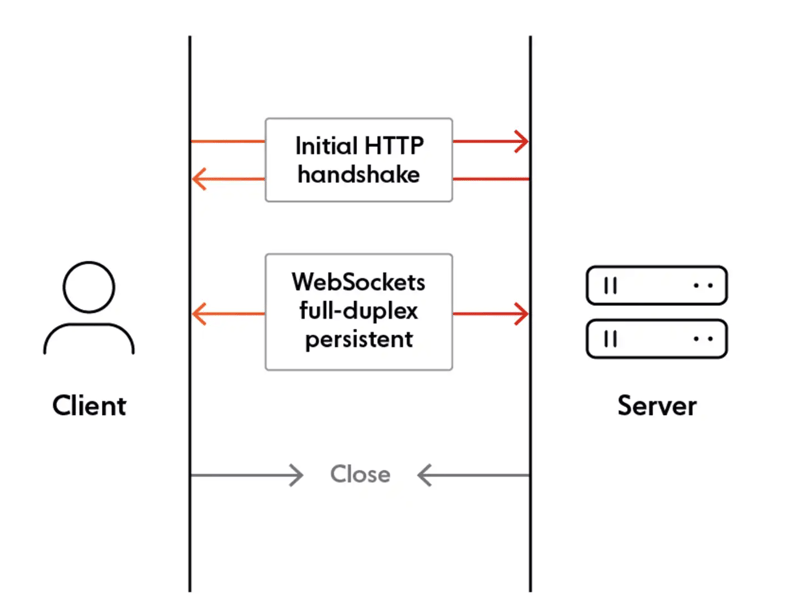
WebSockets membolehkan komunikasi dupleks penuh antara pelanggan dan pelayan, menjadikannya kaedah paling berkesan untuk pemindahan data masa nyata.
Pelanggan membuka sambungan WebSocket dengan pelayan dan kedua-dua klien dan pelayan boleh menghantar mesej antara satu sama lain melalui sambungan tunggal ini.

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
Cth- Aplikasi sembang langsung, Permainan berbilang pemain dalam talian
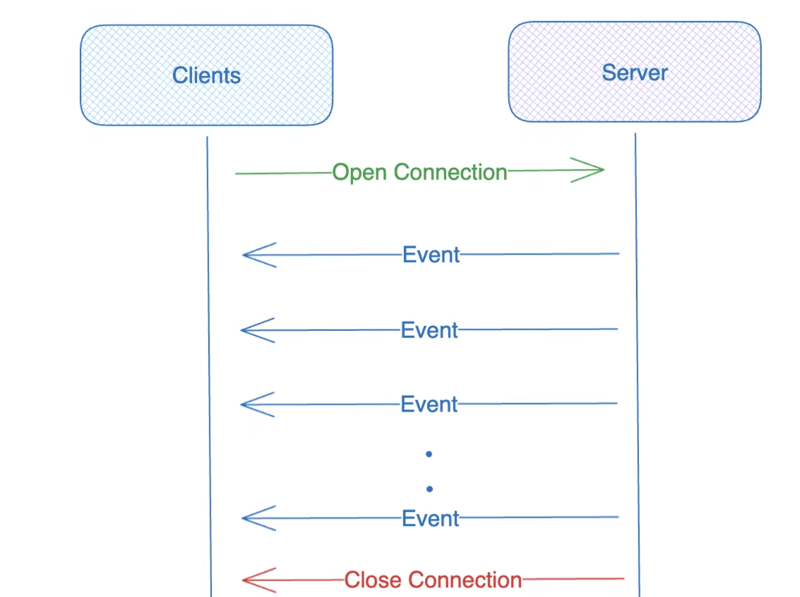
SSE menyediakan aliran satu arah kemas kini daripada pelayan kepada klien melalui sambungan HTTP.

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
Cth - Suapan, Pemberitahuan
Webhooks ialah mekanisme komunikasi pelayan-ke-pelayan yang mana pelayan menghantar data ke URL yang dipratentukan apabila peristiwa berlaku. Pelanggan tidak perlu terus menyemak pelayan untuk mendapatkan kemas kini.
Populer untuk mencetuskan tindakan antara sistem, seperti pemberitahuan pembayaran, acara GitHub atau penyepaduan perkhidmatan pihak ketiga.
Memilih kaedah komunikasi yang betul bergantung pada keperluan aplikasi anda. WebSockets dan SSE sesuai untuk data masa nyata dan penstriman, manakala tinjauan panjang menawarkan keseimbangan antara prestasi dan kemudahan penggunaan. Tinjauan pendek ialah penyelesaian mudah untuk kemas kini yang jarang berlaku tetapi boleh menjadi intensif sumber dan webhooks sesuai untuk pemberitahuan pelayan ke pelayan.
Setiap teknik mempunyai kelebihan dan batasan tersendiri. Memahami perkara ini boleh membantu anda membuat keputusan termaklum untuk membina aplikasi web yang cekap dan responsif.
Blog ini terbuka untuk cadangan dan perbincangan!
Atas ialah kandungan terperinci Komunikasi: Corak Pengambilan Data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memintas rentetan dalam shell
Bagaimana untuk memintas rentetan dalam shell
 apa maksud oem
apa maksud oem
 Apakah jenis seni bina sistem yang ada?
Apakah jenis seni bina sistem yang ada?
 Kaedah pemindahan pangkalan data MySQL
Kaedah pemindahan pangkalan data MySQL
 Apakah kaedah untuk memulakan semula aplikasi dalam Android?
Apakah kaedah untuk memulakan semula aplikasi dalam Android?
 Kaedah pelaksanaan fungsi main balik dalam talian Python
Kaedah pelaksanaan fungsi main balik dalam talian Python
 perkhidmatan web panggilan java
perkhidmatan web panggilan java
 Bagaimana untuk menyelesaikan masalah yang tidak dapat disambungkan oleh teamviewer
Bagaimana untuk menyelesaikan masalah yang tidak dapat disambungkan oleh teamviewer




