Jadual Berkala dalam CSS
Seperti Sistem Suria, Jadual Berkala telah dilakukan dalam CSS banyak kali … tetapi ia tidak pernah dilakukan dengan mudah, seperti yang saya akan tunjukkan kepada anda.
Mari kita mulakan dengan beberapa tanda asas semantik:
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
Kami menggunakan senarai tersusun,
- , kerana ini ialah sistem unsur tersusun.
- teg untuk setiap elemen dan tag.
Nama elemen ialah singkatan untuk perkataan "singkatan", yang comel.
— Heydon Pickering.Sekarang, daripada Googling jisim atom setiap unsur, kami hanya meminta ChatGPT untuk mengisi baki penanda. Kami juga memintanya untuk menambah kelas 3 huruf pada setiap elemen, yang menunjukkan jenis elemen itu, iaitu. "gas mulia" (class="nbl") dsb. — dan kita mendapat 118 elemen:
<ol> <li data-mass="1.0078" class="rnm"> <abbr title="Hydrogen">H</abbr> </li> <li data-mass="4.0026" class="nbl"> <abbr title="Helium">He</abbr> </li> <li data-mass="6.941" class="alk"> <abbr title="Lithium">Li</abbr> </li> <!-- etc. --> </ol>Salin selepas log masukIa masih belum kelihatan hebat; ia hanyalah senarai bernombor dengan singkatan untuk unsur-unsur.
1. H 2. He 3. Li etc.
Salin selepas log masukMari tukar senarai menjadi grid 18x10:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }Salin selepas log masukSekarang, kami menetapkan setiap
- menjadi kotak segi empat sama dan buat grid dalaman untuk meletakkan nombor atom di kiri atas, jisim (jisim data) di bahagian atas kanan dan tag di bawah:
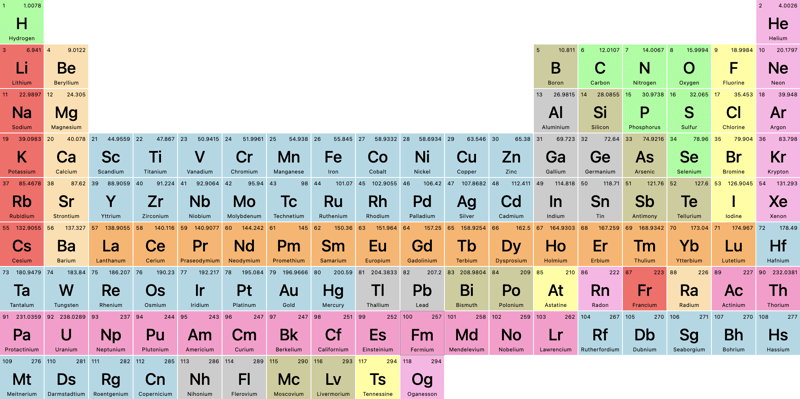
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }Salin selepas log masukSebelum kita melihat apa yang telah kita capai, mari kita minta ChatGPT menambah beberapa warna pada kelas "jenis elemen" yang telah ditambahkan sebelum ini. Sekarang kita dapat:

Nampak hebat, tetapi tidak persis seperti jadual berkala yang kami pelajari di sekolah. Mari tambah beberapa grid-sihir.
Untuk Helium, kami mahu ia ditolak ke lajur terakhir. Seperti yang kita tahu grid adalah 18 lajur lebar, kita hanya menambah:
li { &:nth-of-type(2) { grid-column: 18; } }Salin selepas log masukMemandangkan ini ialah senarai tertib, nilai ke-n-jenis akan sentiasa sepadan dengan nombor atom setiap unsur. Kami mahu memindahkan Boron dan Aluminium ke lajur 13:
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }Salin selepas log masukJom lihat:

Peningkatan, sudah pasti, tetapi memandangkan lajur grid hanya menolak grid ke hadapan, bagaimana kita boleh mengambil elemen 58-71 dan 90-103 (lathenida dan aktinida) sepenuhnya daripada aliran gridnya dan tambahkannya pada 2 baris di bawah grid utama?
Untuk itu, kita boleh menggunakan kawasan grid, di mana kita mentakrifkan:
baris-mula / kol-mula / baris-akhir / kol-akhir
Dalam kes kami, itu ialah:
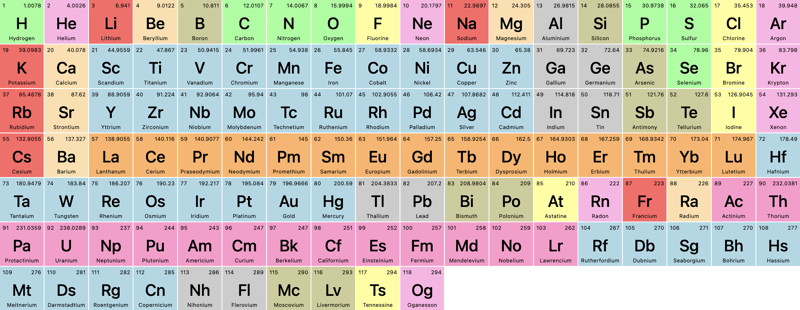
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }Salin selepas log masukDan kini kita dapat (untuk kejelasan, saya telah mendayakan Dev Tools' grid-visualizer):

Perhatikan bagaimana elemen grid selepas elemen yang telah kita alih keluar daripada aliran, teruskan dalam aliran utama!
Penapisan
Sekarang, mari gunakan kelas "jenis elemen" ini, kami telah menjana ChatGPT lebih awal, untuk menapis jadual berkala.
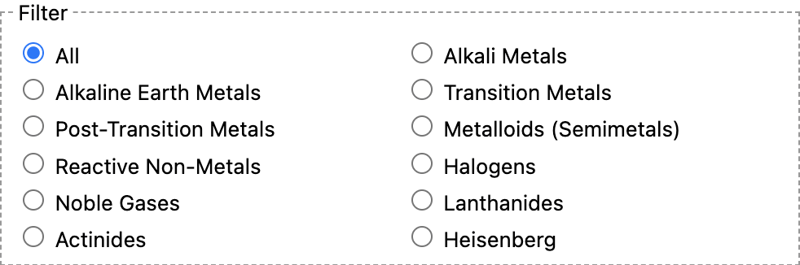
Mula-mula, mari tambahkan beberapa HTML asas:
<fieldset> <legend>Filter</legend> <label> <input type="radio" id="alk" name="filter"> Alkali Metals </label> </fieldset>Salin selepas log masukKemudian, kami meminta chatGPT untuk mengisi selebihnya, dan menambah pilihan "Semua" tanpa id:

Kami memerlukan banyak JavaScript untuk ditapis, bukan? Tidak, kita boleh melakukan ini dalam CSS biasa:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }Salin selepas log masukLogik berfungsi seperti ini: Jika kandungan mengandungi kotak semak dengan id="alk" dan ia ditandakan, gaya akan digunakan pada semua
- elemen yang tidak mempunyai kelas .alk.
Ulang untuk semua jenis dan kelas.
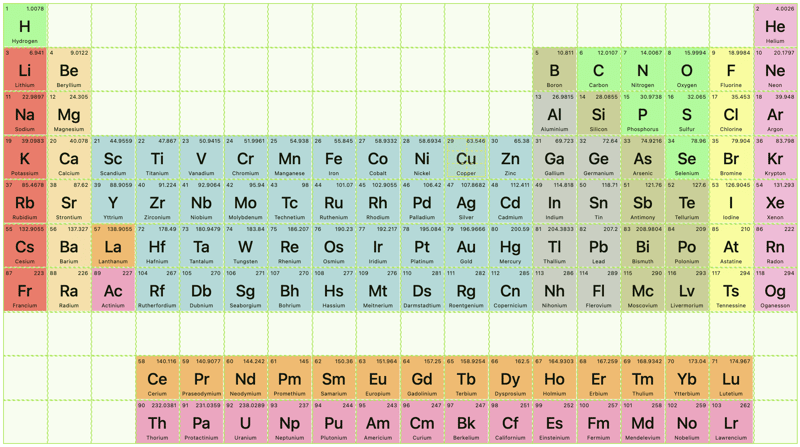
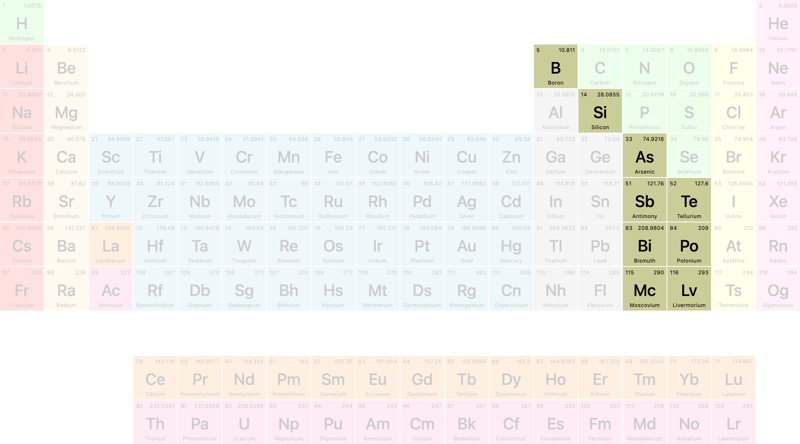
Jom klik pada "metalloid":

Seberapa hebatnya?
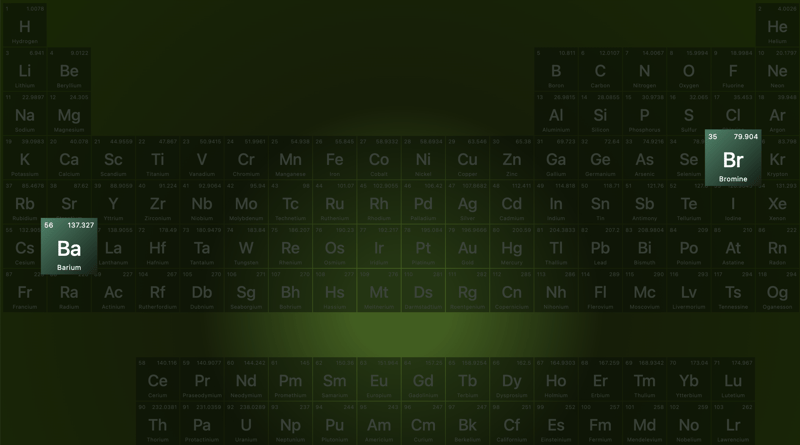
Itu menyimpulkan tutorial ini … tetapi tunggu … apakah yang dilakukan oleh penapis Heisenberg itu? Ia tiada dalam senarai penapis daripada ChatGPT?
Jom klik:

… dan kini anda tahu rancangan TV kegemaran saya sepanjang masa!
Demo
Inilah Codepen — walaupun ia responsif sepenuhnya, saya syorkan anda melihatnya pada skrin yang lebih besar:
Atas ialah kandungan terperinci Jadual Berkala dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
- menjadi kotak segi empat sama dan buat grid dalaman untuk meletakkan nombor atom di kiri atas, jisim (jisim data) di bahagian atas kanan dan tag di bawah:
Kami kemudian mempunyai

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Ini adalah jawatan ke -3 dalam siri kecil yang kami lakukan dalam kebolehcapaian bentuk. Jika anda terlepas jawatan kedua, lihat "Menguruskan Fokus Pengguna dengan: Fokus-Visible". Dalam
 Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
CSS box-shadow dan garis besar sifat mendapat tema.json Sokongan dalam WordPress 6.1. Let ' s melihat beberapa contoh bagaimana ia berfungsi dalam tema sebenar, dan pilihan apa yang kita perlu gunakan gaya ini ke blok dan elemen WordPress.
 Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Tutorial ini menunjukkan mewujudkan bentuk JavaScript yang berpandangan profesional menggunakan rangka kerja pintar (nota: tidak lagi tersedia). Walaupun kerangka itu sendiri tidak tersedia, prinsip dan teknik tetap relevan untuk pembina bentuk lain.
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Artikel ini meneroka skrip pembina bentuk PHP teratas yang terdapat di Envato Market, membandingkan ciri -ciri, fleksibiliti, dan reka bentuk mereka. Sebelum menyelam ke dalam pilihan tertentu, mari kita faham apa pembina bentuk PHP dan mengapa anda menggunakannya. Borang PHP
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 CSS Scrollbars Custom Custom: Pameran
Mar 10, 2025 am 11:37 AM
CSS Scrollbars Custom Custom: Pameran
Mar 10, 2025 am 11:37 AM
Dalam artikel ini kita akan menyelam ke dunia scrollbars. Saya tahu, ia tidak terdengar terlalu glamor, tetapi percayalah, halaman yang direka dengan baik