
Dalam artikel ini, kami akan memahami cara kaedah Set() digunakan dalam kod sumber Zustand.

jadi pendengar dalam Zustand pada asasnya adalah Set. Coretan kod di atas dipilih daripada vanilla.ts
Objek Set membolehkan anda menyimpan nilai unik dari sebarang jenis, sama ada nilai primitif atau rujukan objek. Objek tetapkan ialah koleksi nilai. Nilai dalam set hanya boleh berlaku sekali; ia adalah unik dalam koleksi set. Anda boleh lelaran melalui elemen set dalam susunan sisipan. — Dokumen MDN
const mySet1 = new Set();
mySet1.add(1); // Set(1) { 1 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add("some text"); // Set(3) { 1, 5, 'some text' }
for (const item of mySet1) {
console.log(item);
}
// 1, 5, 'some text'
pendengar ditambah dalam fungsi melanggan dalam Zustand. Mari lihat lebih dekat pada melanggan
Bagaimanakah cara melanggan digunakan dalam projek React? penjelasan di bawah dipetik daripada Readme Zustand.
Fungsi langgan membenarkan komponen terikat pada bahagian keadaan tanpa memaksa pemaparan semula pada perubahan. Lebih baik menggabungkannya dengan useEffect untuk nyahlanggan automatik apabila dinyahlekap. Ini boleh memberi kesan prestasi yang drastik apabila anda dibenarkan mengubah pandangan secara langsung.
const useScratchStore = create((set) => ({ scratches: 0, ... }))
const Component = () => {
// Fetch initial state
const scratchRef = useRef(useScratchStore.getState().scratches)
// Connect to the store on mount, disconnect on unmount, catch state-changes in a reference
useEffect(() => useScratchStore.subscribe(
state => (scratchRef.current = state.scratches)
), [])
...
Sekarang mari lihat kod sumber langganan dalam Zustand.
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
langgan hanya menambah pendengar kepada Set pendengar.
Mari lihat apa yang dikatakan oleh log daripada percubaan. Untuk menambah pernyataan console.log, saya menyusun Zustand menggunakan arahan pnpm run build dan menyalin dist ke dalam contoh/demo/src. Nampak meretas, tetapi kami sedang bereksperimen dan memikirkan cara Zustand berfungsi secara dalaman.


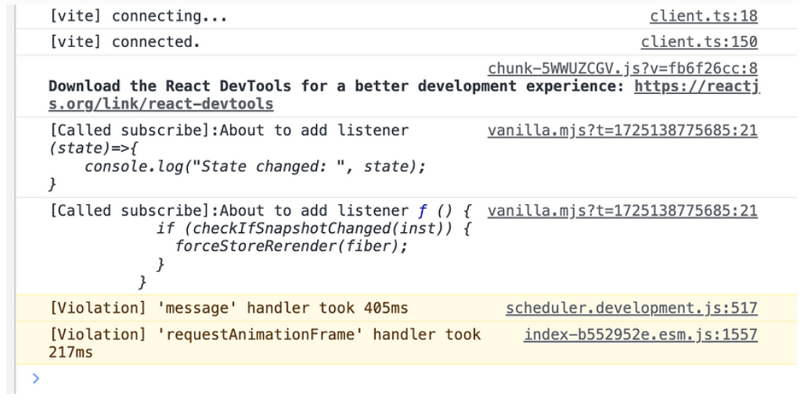
Beginilah rupa Set pendengar

Saya melanggan perubahan dalam App.jsx
// Subscribe to changes in the state
useStore.subscribe((state) => {
console.log("State changed: ", state);
});
Satu lagi pemerhatian ialah, terdapat pendengar tambahan yang ditambahkan pada set ini:
ƒ () {
if (checkIfSnapshotChanged(inst)) {
forceStoreRerender(fiber);
}
}
Di Think Throo, kami berada dalam misi untuk mengajar amalan terbaik yang diilhamkan oleh projek sumber terbuka.
10x kemahiran pengekodan anda dengan mempraktikkan konsep seni bina lanjutan dalam Next.js/React, pelajari amalan terbaik dan bina projek gred pengeluaran.
Kami adalah sumber terbuka — https://github.com/thinkthroo/thinkthroo (Beri kami bintang!)
Ingin membina sistem web yang dipesan lebih dahulu untuk perniagaan anda? Hubungi kami di hello@thinkthroo.com
Hei, saya Ram. Saya seorang jurutera perisian/OSS Tinkerer yang bersemangat.
Lihat tapak web saya: https://www.ramunarasinga.com/
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L62
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
https://github.com/pmndrs/zustand/tree/main?tab=readme-ov-file#transient-updates-for-often-occurring-state-changes
Atas ialah kandungan terperinci Set() penggunaan dalam kod sumber negeri.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada ciri-ciri ruang maya
Pengenalan kepada ciri-ciri ruang maya
 Penggunaan pulangan nilai pulangan Python
Penggunaan pulangan nilai pulangan Python
 Cara menggunakan mata wang digital
Cara menggunakan mata wang digital
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Cara menukar bandar di Douyin
Cara menukar bandar di Douyin
 tiada penyelesaian fail sedemikian
tiada penyelesaian fail sedemikian
 Bagaimana untuk mengkonfigurasi gerbang lalai
Bagaimana untuk mengkonfigurasi gerbang lalai




