
UTF-8 ditakrifkan sebagai pengekodan aksara lalai untuk HTML5 yang digunakan untuk memaparkan halaman HTML dengan sempurna. Ia menggalakkan pembangun web menggunakan UTF-8 kerana ia meliputi semua aksara dan simbol dalam entiti yang menggunakan satu bait dan berfungsi dengan baik dalam semua penyemak imbas. Format Transformasi Unikod – 8 bit ialah kaedah menukar aksara yang ditaip kepada kod yang boleh dibaca mesin. Atribut charset digunakan untuk melaksanakan pengekodan aksara untuk HTML.
Sintaks UTF-8 dalam HTML
Spesifikasi pengekodan Aksara UTF-8 dalam tag diberikan sebagai:
<meta charset="UTF-8">
Di sini meta memberikan data tentang dokumen HTML tetapi boleh dibaca mesin. Dan elemen mereka menentukan kata kunci, terakhir diubah suai dsb. Tag meta ini mengandungi set aksara, yang memberitahu pelayar web semasa mengakses halaman.
Pengekodan ialah cara nombor yang diberikan ditukar kepada nombor perduaan, yang difahami oleh mesin. Di sini setiap aksara masing-masing terdiri daripada satu atau lebih bait.
Sebagai contoh, mari kita ambil teks Hai, EDUCBA!
Pengekodan aksara UTF-8 diberikan seperti di bawah:
01001000 01101001 00101100 01100101 01000100 01010101 01000011 01000010 01000001 00100001 00100001>Yang bertukar menjadi struktur binari yang boleh dibaca mesin.
Kepentingan Utama untuk Menggunakan UTF-8
Contoh UTF-8 dalam HTML
Contoh #1
Kod:
baharu.html
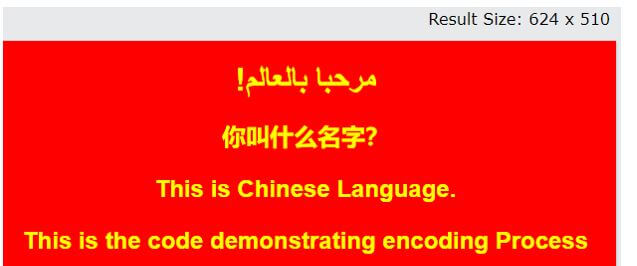
<meta charset="UTF-8">Page Title !مرحبا بالعالم
你叫什么名字?
This is Chinese Language.
This is the code demonstrating encoding Process
Penjelasan:
Output:

Kod:
lang.html
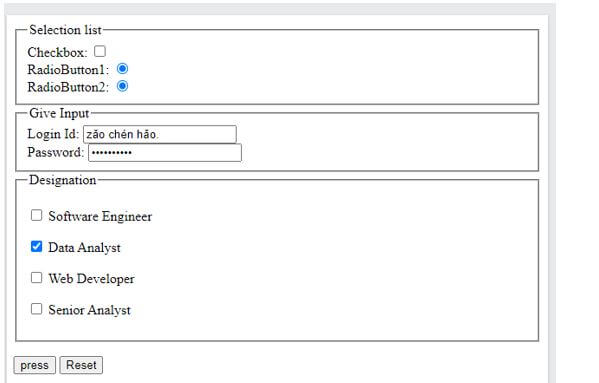
<!DOCTYPE HTML > <html> <head> <title>HTML sample -buttons</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <form action="addressing" method="post"> <fieldset> <legend>Selection list</legend> Checkbox: <input type="checkbox" name="King" value="one"><br> RadioButton1: <input type="radio" name="Queen" value="two"><br> RadioButton2: <input type="radio" name="Jack" value="three" checked="checked"><br> </fieldset> <fieldset> <legend>Give Input</legend> Login Id: <input type="text" name="Login name"><br> Password: <input type="password" name="Strong Password"><br> </fieldset> <fieldset> <legend>Designation</legend> <p><input type="checkbox" name=" Software Engineer"> Software Engineer</p> <p><input type="checkbox" name="Data Analyst"> Data Analyst</p> <p><input type="checkbox" name="Web Developer"> Web Developer</p> <p><input type="checkbox" name=" Senior Analyst"> Senior Analyst</p> </fieldset> <p><input type="submit" value="press"> <input type="reset"></p> </form> </body> </html>
Penjelasan:
Output:

Kod:
mett.html
<!DOCTYPE html> <html> <head> <title> HTML UTF-8 Charset </title> <meta name="keywords" charset="UTF-8" content="Meta Tags, Metadata" /> </head> <body style="text-align:left"> <H1>Hi Instructor!</H1> <h2> This is my formal e-mail for the joining. </h2> <h3>Hola, me llamo Juan </h3> <b>Mucho gusto </b> </body> </html>
Penjelasan:
Output:

Using JavaScript.
Code:
name.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>UTF-8 Charset</title>
<style>
span {
color: blue;
}
span.name {
color: red;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<span>Thomas,</span>
<span>John Betson,</span>
<span>Valli Tromson</span>
</div>
<div>
<span>आभरणा,</span>
<span>आचुथान,</span>
<span>अभिनंध</span>
</div>
<script>
$( "div span:first-child" )
.css( "text-decoration", "Underline" )
.hover(function() {
$( this ).addClass( "name" );
});
</script>
</body>
</html>Explanation:
Output:

So that’s all about the encoding of UTF-8 in HTML. We have gone through Unicode and encodes in the HTML briefly and the implementation of HTML and JavaScript. In this emerging software world, the character sets are not made so feasible; therefore, there comes character encoding schemes to be done with the HTML and other programming languages. Therefore, it is said that it is best to use UTF-8 everywhere where it doesn’t need any conversions encoding.
Atas ialah kandungan terperinci UTF-8 dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




