
Tahukah anda bahawa Next.js Server Actions boleh mengembalikan penanda JSX dan bukannya data JSON mentah?
Walaupun ia tidak disebut secara jelas dalam dokumen, saya terkejut kerana ia berfungsi.
Saya mempunyai halaman yang memaparkan senarai pengguna dengan tindakan pelayan:
export default function Page() { async function loadUsersAction() { "use server"; return [ { name: "John", age: 30 }, { name: "Jane", age: 25 }, { name: "Doe", age: 40 }, ]; } return
Komponen Senarai Pengguna memuatkan pengguna dengan klik butang:
export default function UsersList({ loadUsersAction }) { const [users, setUsers] = useState(); const onClick = async () => { const data = await loadUsersAction(); setUsers(data); }; return ( <> Demo:

Sekarang saya menukar tindakan pelayan untuk mengembalikanJSX dengan pengguna yang diberikan:
async function loadUsersAction() { "use server"; const users = [ { name: "John", age: 30 }, { name: "Jane", age: 25 }, { name: "Doe", age: 40 }, ]; return ( Dan dalam komponen UsersList cuma tunjukkan tindak balas tindakan pelayan:
export default function UsersList({ loadUsersAction }) { const [users, setUsers] = useState(); const onClick = async () => { const data = await loadUsersAction(); setUsers(data); }; return ( <> {users} ); }
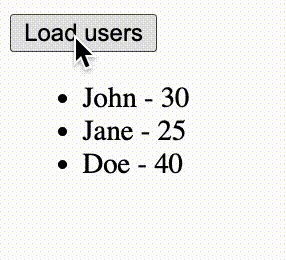
Dalam penyemak imbas semuanya berfungsi dengan cara yang sama!
Bagaimana jika tindakan pelayan menimbulkan ralat? Apabila ia mengembalikan data JSON, kita boleh menangkap ralat itu dalam tindakan dan mengembalikannya dalam format sendiri seperti:
{ error: "my error" }
Apabila mengembalikan JSX, kami boleh membiarkan ralat membuang dan menangkapnya dengan sempadan ralat terdekat pada klien. Mengikut dokumen React, panggilan tindakan pelayan di luar
Kod akhir komponen UsersList:
export default function UsersList({ loadUsersAction }) { const [isPending, startTransition] = useTransition(); const [users, setUsers] = useState(); const onClick = () => { startTransition(async () => { const data = await loadUsersAction(); setUsers(data); }); }; return ( <> {isPending ? Loading users... : users} ); }
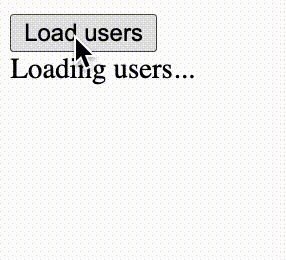
Selain itu, saya menggunakan bendera isPending untuk menunjukkan mesej semasa memuatkan pengguna.
Demo:
Semoga ia dapat membantu.
Terima kasih kerana membaca dan selamat mengekod! ❤️
Atas ialah kandungan terperinci Mengembalikan JSX daripada Tindakan Pelayan React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sistem komputer terdiri daripada
Sistem komputer terdiri daripada Pengenalan kepada maksud javascript
Pengenalan kepada maksud javascript Apakah peralatan terminal?
Apakah peralatan terminal? Telefon mudah alih manakah yang disokong oleh OS Hongmeng?
Telefon mudah alih manakah yang disokong oleh OS Hongmeng? Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka?
Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka? Bagaimana untuk menyekat laman web
Bagaimana untuk menyekat laman web Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik Penggunaan biasa Array.slice
Penggunaan biasa Array.slice



