
TL;DR:Mari lihat cara menggunakan Syncfusion JavaScript Query Builder untuk menyertai dua jadual. Blog ini membimbing anda membuat JoinComponent tersuai dan mengkonfigurasi klausa WHERE, SELECT dan JOIN menggunakan kotak senarai dan lungsur turun. Langkah-langkah memastikan penjanaan pertanyaan yang cekap, menjadikannya mudah untuk menyambung dan mengurus sumber data yang kompleks. Lihat demo Stackblitz untuk contoh kod lengkap.
Pembina Pertanyaan JavaScript Syncfusion ialah elemen UI interaktif yang direka untuk membuat pertanyaan. Ciri yang kaya termasuk pengikatan data yang kompleks, templat, mengimport dan mengeksport pertanyaan dalam format JSON dan SQL. Selain itu, ia boleh menukar pertanyaan kepada predikat untuk digunakan dengan pengurus data.
Blog ini menerangkan cara untuk menyertai dua jadual menggunakan komponen JavaScript Query Builder. Di sini, kami akan menyepadukan komponen Pembina Pertanyaan dengan sokongan pengikatan data yang kompleks untuk menyambungkan dua jadual yang berbeza. Kami akan membuat pertanyaan untuk klausa SQLWHERE, membenamkan kotak senarai untuk membuat klausaSELECTdan senarai lungsur turun untuk menyelaraskan pembinaan pertanyaan gabungan.
Nota:Sebelum meneruskan, rujuk pada permulaan dengan dokumentasi JavaScript Query Builder.
Mari kita cipta komponen tersuai yang dikenali sebagaiJoinComponentuntuk memudahkan penciptaan pertanyaan sertai dan menawarkan fleksibiliti melalui set parameter. Dengan komponen ini, pengguna boleh menentukan ID elemen, sumber data untuk jadual, nama jadual dan operan kiri dan kanan, semuanya penting untuk membina pertanyaan gabungan.
DalamJoinComponentini, kami akan menyepadukan Pembina Pertanyaan JavaScript dalam komponen Dialog. Kami juga akan menggabungkan komponen ListBox dan Senarai Jatuh Turun untuk meningkatkan pengalaman pengguna dan menyelaraskan proses mengkonfigurasi dan melaksanakan operasi gabungan. Hasilnya ialah komponen serba boleh dan mesra pengguna yang memudahkan penciptaan pertanyaan penyertaan.
Anda boleh merujuk kepada contoh kod untuk menciptaJoinComponenttersuai dalam repositori Stackblitz ini.
Setelah komponen tersuai dibuat, ikut langkah ini untuk menyertai dua jadual.
Klausa SQLWHEREmenapis rekod dalam pangkalan data mengikut syarat yang ditetapkan.
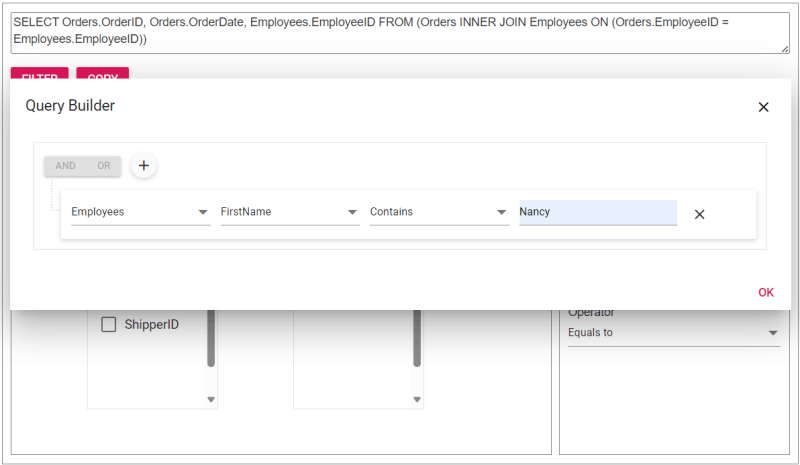
Dalam konteks ini, komponen Pembina Pertanyaan JavaScript kami memainkan peranan penting dalam mendapatkan nilai untuk klausaWHERE. Ia menyokong pengikatan data yang kompleks, membolehkan penjanaan peraturan dan pertanyaan SQL dengan menggabungkan maklumat daripada dua jadual. Kefungsian ini dicapai dengan menggunakanarahan lajuruntuk menentukan jadual kompleks dan termasuk sifatpemisahdalam komponen.
Dengan mengkonfigurasi sifat ini, Pembina Pertanyaan akan dipaparkan dengan dua jadual, menghasilkan pertanyaan gabungan terhasil yang menyerupai coretan kod yang diberikan di bawah.
Employees.FirstName LIKE (“%Nancy%”)
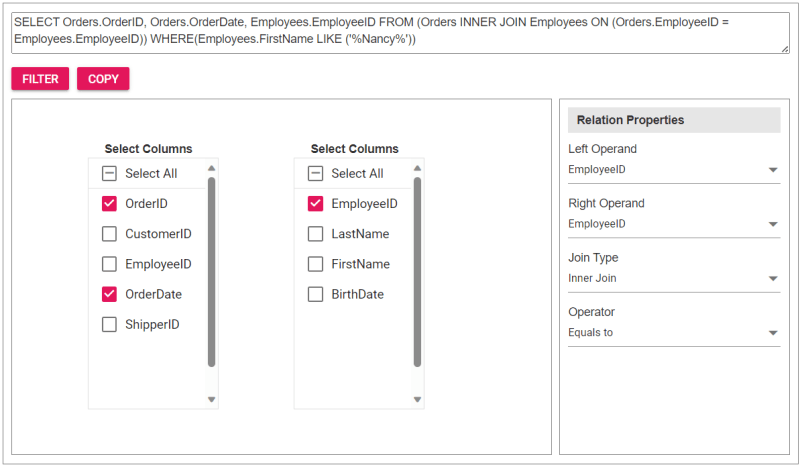
KlausaSELECTdalam SQL menetapkan lajur atau ungkapan yang ingin kami dapatkan daripada satu atau lebih jadual pangkalan data. Untuk memudahkan ini, kami akan memaparkan komponen kotak senarai untuk memilih lajur yang diperlukan daripada jadual kiri dan kanan.
Penyertaan jadual melibatkan penggabungan baris daripada dua atau lebih jadual berdasarkan lajur atau lajur yang berkaitan. Ia mendapatkan semula data yang diedarkan merentas berbilang jadual dan mencipta set hasil yang menggabungkan maklumat yang berkaitan daripada jadual tersebut.
Berikut ialah aspek utama untuk menyertai jadual:
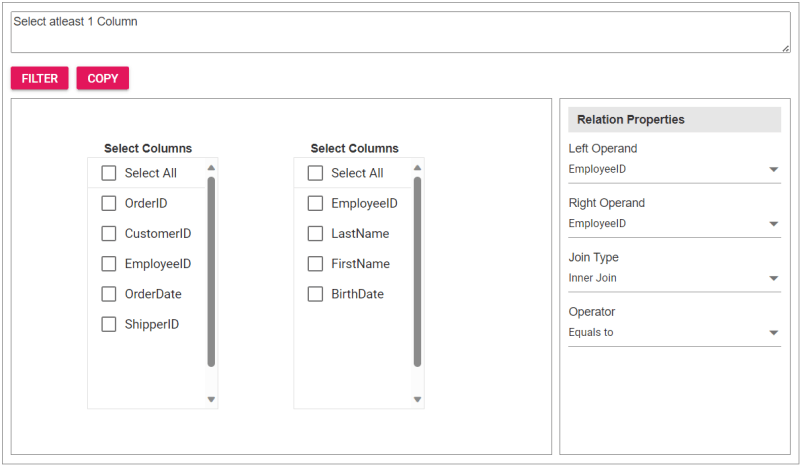
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select theLeftandRight Operands.TheJoin Typedropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, theOperatordropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

To incorporate the customJoinComponentinto your app, import it and place it within adivelement during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking theFilterbutton, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking theCopybutton will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent'; let ordersData = [ { "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3}, { "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1} ]; let employeesData = [ { "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"}, { "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "}, { "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"}, { "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"}, { "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"}, { "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"} ]; let comp: JoinComponent = new JoinComponent( 'join', // component ID ordersData, // left table employeesData, // right table 'Orders', // left table name 'Employees', // right table name 'EmployeeID’, // left operand 'EmployeeID' // right operand );
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
Atas ialah kandungan terperinci Bagaimana untuk Menyertai Dua Jadual Menggunakan Pembina Pertanyaan JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pensijilan 3c
Apakah pensijilan 3c Bagaimana untuk mengambil tangkapan skrin pada komputer
Bagaimana untuk mengambil tangkapan skrin pada komputer Skrin beku komputer tersekat
Skrin beku komputer tersekat Penggunaan strncpy
Penggunaan strncpy Apakah yang menyebabkan skrin komputer menjadi kuning?
Apakah yang menyebabkan skrin komputer menjadi kuning? Apakah perbezaan antara protokol TCP dan protokol UDP?
Apakah perbezaan antara protokol TCP dan protokol UDP? Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7 Cara menghantar lokasi anda kepada orang lain
Cara menghantar lokasi anda kepada orang lain



