
Tailwind CSS terkenal dengan pendekatan mengutamakan utiliti, membolehkan pembangun mencipta reka bentuk yang boleh disesuaikan secara langsung dalam HTML mereka. Di luar asas, menguasai utiliti lanjutan boleh meningkatkan aliran kerja pembangunan anda dengan ketara, menjadikannya lebih pantas dan lebih cekap. Di sini, kami akan meneroka enam utiliti CSS Tailwind lanjutan yang perlu diketahui oleh setiap pembangun, dengan perbandingan editor kod sebelah menyebelah untuk menyerlahkan keberkesanannya.
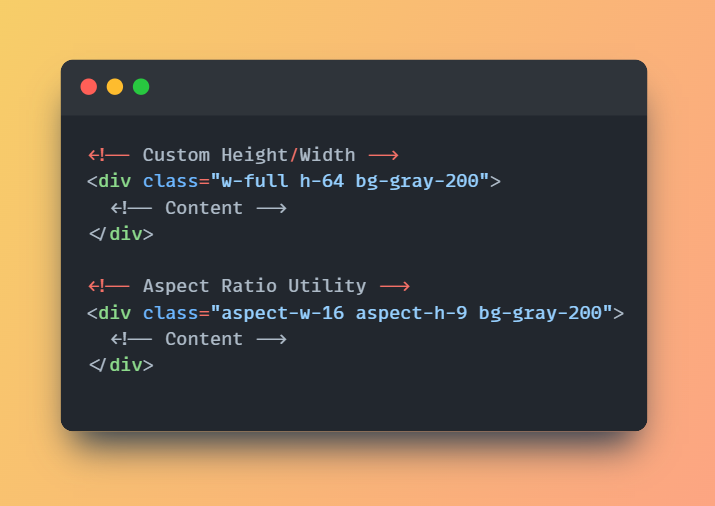
Tailwind CSS menyediakan pelbagai utiliti jarak, tetapi kadangkala, anda memerlukan nilai khusus yang tidak diliputi oleh kelas standard. Sokongan nilai arbitrari Tailwind membolehkan anda menggunakan sebarang nilai tersuai dengan membungkusnya dalam kurungan segi empat sama.

Utiliti 'nisbah aspek' membantu anda mengekalkan nisbah bidang yang konsisten untuk elemen seperti video atau imej tanpa memerlukan nilai ketinggian atau lebar tersuai.

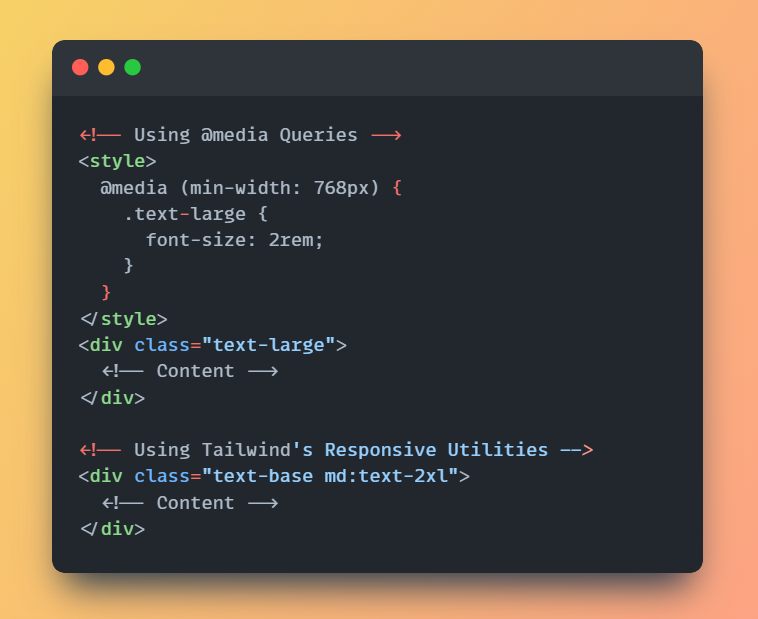
Utiliti reka bentuk responsif Tailwind membolehkan anda menggunakan gaya secara bersyarat berdasarkan saiz skrin tanpa menulis pertanyaan '@media' tersuai.

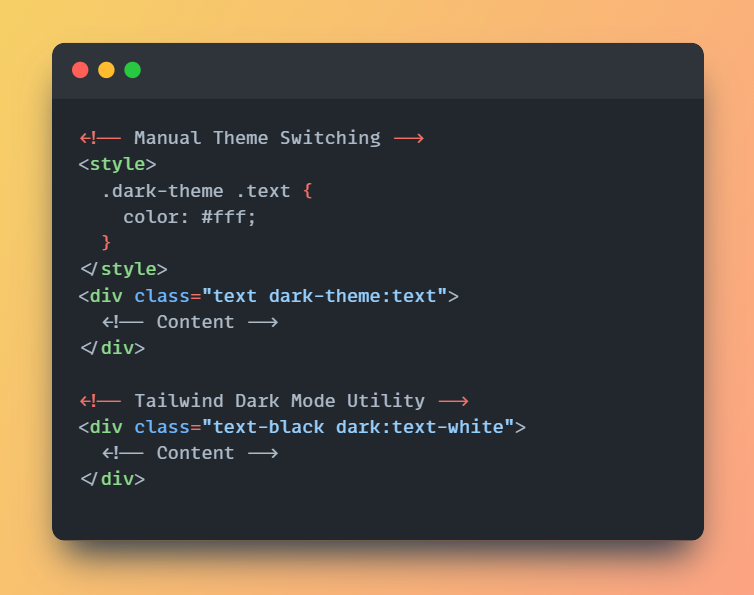
Utiliti mod gelap Tailwind menyediakan cara yang lancar untuk menambah sokongan tema gelap dengan usaha yang minimum, berbanding dengan mengendalikan penukaran tema secara manual.

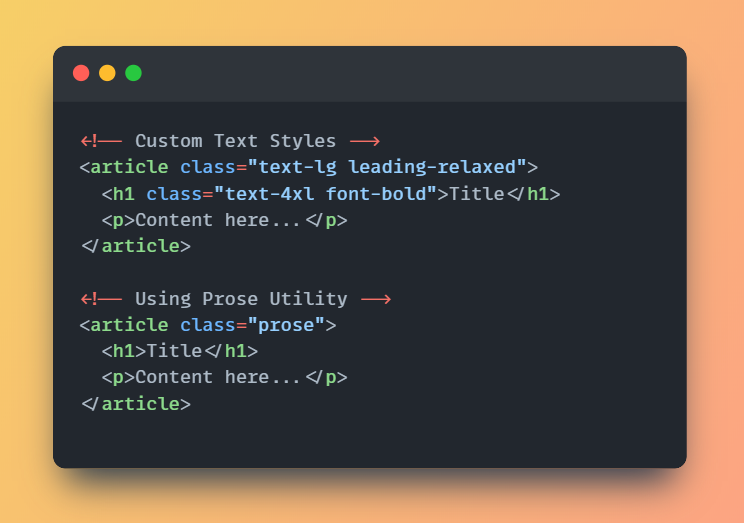
Pemalam tipografi Tailwind ('prosa') direka bentuk untuk menggayakan kandungan kaya seperti catatan blog atau dokumentasi dengan usaha yang minimum, berbanding dengan menambah gaya teks secara manual.

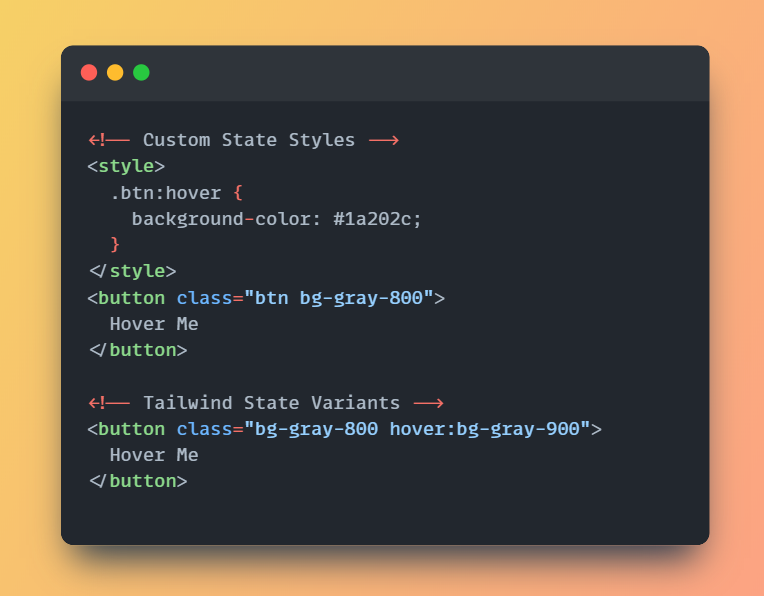
Varian keadaan dalam Tailwind menyediakan cara mudah untuk mengendalikan keadaan seperti 'legar', 'fokus' dan 'aktif' terus dalam kelas anda tanpa CSS tambahan.

Enam utiliti CSS Tailwind lanjutan ini boleh meningkatkan pengalaman pembangunan anda dengan memberikan lebih fleksibiliti, mempercepatkan proses pengekodan dan mengurangkan keperluan untuk CSS tersuai. Sama ada anda sedang mengusahakan reka letak yang kompleks, reka bentuk responsif atau pengurusan tema, menguasai utiliti ini akan membantu anda membina aplikasi yang lebih cekap dan berskala.
Atas ialah kandungan terperinci Utiliti CSS Tailwind Lanjutan ust-Know untuk Meningkatkan Pengalaman Pembangun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Untuk apa javascript digunakan terutamanya?
Untuk apa javascript digunakan terutamanya? Bagaimana untuk menyemak sama ada kata laluan mysql terlupa
Bagaimana untuk menyemak sama ada kata laluan mysql terlupa Apakah maksud perisikan data?
Apakah maksud perisikan data? Apakah sistem pengendalian mudah alih?
Apakah sistem pengendalian mudah alih? Bagaimana untuk menyelesaikan err_connection_reset
Bagaimana untuk menyelesaikan err_connection_reset Buka folder rumah pada mac
Buka folder rumah pada mac Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang Apakah perbezaan antara springcloud dan dubbo
Apakah perbezaan antara springcloud dan dubbo



