
Tailwind CSS ialah salah satu rangka kerja CSS popular yang menawarkan banyak kelas. Kelas ini membantu memperkemas dan meningkatkan aliran kerja pembangunan web. Antara pelbagai kelas adalah beberapa kelas yang mungkin belum pernah didengar oleh pembangun, dipandang remeh atau agak baru.
Kelas ini mempunyai potensi besar untuk menyelaraskan aliran kerja pembangunan, meningkatkan estetika antara muka web dan meningkatkan produktiviti.
Dalam tutorial ini, kami akan memeriksa enam daripada kelas ini: kelas kontena, utiliti saiz, utiliti ruang, utiliti pengapit talian, utiliti gelang dan utiliti pemangkas. Kami akan menggunakan CDN Tailwind untuk tutorial ini.
Kelas kontena membolehkan anda membuat bekas yang menskalakan saiznya berdasarkan penyemak imbas anda. Ia direka bentuk untuk menetapkan lebar maksimum elemen agar sepadan dengan lebar min titik putus semasa, menjadikannya responsif kepada saiz skrin yang berbeza.
Responsif ini dicapai dengan melaraskan lebar bekas berdasarkan saiz port pandangan, memastikan kandungan dalam bekas dipaparkan dengan sewajarnya merentas pelbagai peranti.
Untuk menghuraikan, Tailwind CSS menggunakan set titik putus yang dipratentukan, seperti sm, MD, lg, xl, 2xl, yang sepadan dengan lebar minimum tertentu. Titik putus ini menggunakan gaya berbeza pada saiz skrin yang berbeza, menjadikannya lebih mudah untuk mencipta reka bentuk responsif tanpa perlu menulis pertanyaan media tersuai.
Kelas kontena memanfaatkan titik putus ini untuk melaraskan lebar maksimumnya dengan sewajarnya, memastikan kandungan dalam kontena berskala dan menyesuaikan diri dengan saiz port pandangan penyemak imbas.
Ini memastikan kandungan anda responsif dan kelihatan bagus pada semua peranti tanpa perlu menulis CSS tersuai untuk setiap titik putus. Ia menjimatkan masa dengan menyediakan struktur susun atur yang konsisten merentas projek anda.
Di bawah ialah contoh yang menunjukkan kelas kontena:
<div class="container mx-auto px-4 border-2 border-gray-300 rounded-lg">
<h1 class="text-4xl font-bold mb-4">Container Class</h1>
<p class="text-lg">
This is a demonstration of the container class in Tailwind CSS. The
container is centered and scales its size based on the viewport size.
</p>
<div class="mt-8">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
>
Click Me
</button>
</div>
</div>
Apabila anda menyemak keputusan dalam penyemak imbas anda, anda sepatutnya mempunyai sesuatu seperti ini:

Anda akan melihat bahawa lebar bekas akan melaraskan secara automatik berdasarkan titik putus semasa, memastikan kandungan dipaparkan dengan sewajarnya merentas pelbagai peranti.
Utiliti saiz membolehkan anda mengawal lebar dan ketinggian elemen secara serentak. Ciri ini amat berguna untuk mencipta elemen segi empat sama atau memastikan elemen mempunyai dimensi yang konsisten merentas projek anda.
Utiliti saiz menyediakan pelbagai pilihan, termasuk saiz piksel tetap seperti saiz-48 untuk saiz piksel tertentu dan saiz pratakrif daripada persediaan Tailwind anda, seperti saiz-2, yang menggunakan lebar dan ketinggian berdasarkan skala yang ditakrifkan dalam konfigurasi Tailwind anda.
Begini cara anda boleh menggunakan utiliti saiz:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-1">
<div class="size-48 bg-green-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 48</p>
</div>
<div class="size-64 bg-blue-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 64</p>
</div>
<div class="size-80 bg-red-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 80</p>
</div>
</div>
</div>
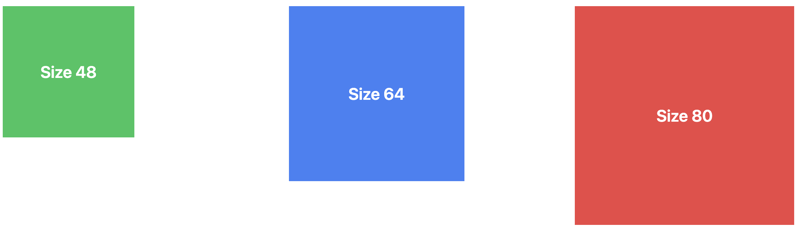
Untuk kotak pertama, saiz-48 menetapkan kedua-dua lebar dan tinggi kepada 48 skala jarak. Kotak kedua dan ketiga mengikut struktur yang sama, dengan saiz-64 dan saiz-80kelas bertujuan untuk menetapkan saiznya.
Apabila anda menyemak keputusan dalam penyemak imbas anda, anda sepatutnya mempunyai sesuatu seperti ini:

Utiliti ruang direka untuk mengawal jarak antara elemen, menjadikannya lebih mudah untuk membuat reka letak yang menarik secara visual dengan jarak yang konsisten.
Tailwind menyediakan dua kelas utama untuk mengurus ruang: ruang-x untuk jarak mendatar dan ruang-y untuk jarak menegak. Kelas ini boleh digunakan pada elemen bekas untuk menggunakan jarak secara automatik antara elemen anak langsungnya.
Ini penting untuk mengekalkan jarak yang konsisten sepanjang reka bentuk anda. Ia menjimatkan masa dengan menghapuskan keperluan untuk menulis CSS tersuai untuk jarak, membolehkan anda menumpukan pada aspek lain reka bentuk anda.
Di bawah ialah contoh cara menggunakan utiliti ruang untuk menambah jarak mendatar antara butang dalam bekas fleksibel:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-4">
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 1 Title</p>
<p class="text-base text-gray-500">
Card 1 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 2 Title</p>
<p class="text-base text-gray-500">
Card 2 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 3 Title</p>
<p class="text-base text-gray-500">
Card 3 description or additional information.
</p>
</div>
</div>
</div>
</div>
Dalam kod di atas, utiliti space-y-4 menggunakan jarak menegak antara elemen anak setiap kad, dengan itu mewujudkan elemen jarak yang konsisten di dalam setiap kad.
Apabila anda menyemak keputusan dalam penyemak imbas anda, anda sepatutnya mempunyai sesuatu seperti ini:

Utiliti pengapit garis ialah alat yang berkuasa untuk mengawal limpahan teks. Ia membantu dengan memotong teks secara visual selepas bilangan baris yang tetap. Ia amat berguna untuk mengekalkan susun atur yang bersih dan seragam, terutamanya apabila berurusan dengan kandungan dinamik yang mungkin melebihi kawasan paparan yang dikehendaki.
Below is an example of a card that uses the line-clamp utility to control text:
<div class="max-w-sm rounded overflow-hidden shadow-lg m-4">
<img class="w-full" src="https://via.placeholder.com/150" alt="Card image" />
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card Title</div>
<p class="text-gray-700 line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor
et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia
lacinia nisl.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag1</span
>
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag2</span
>
</div>
</div>
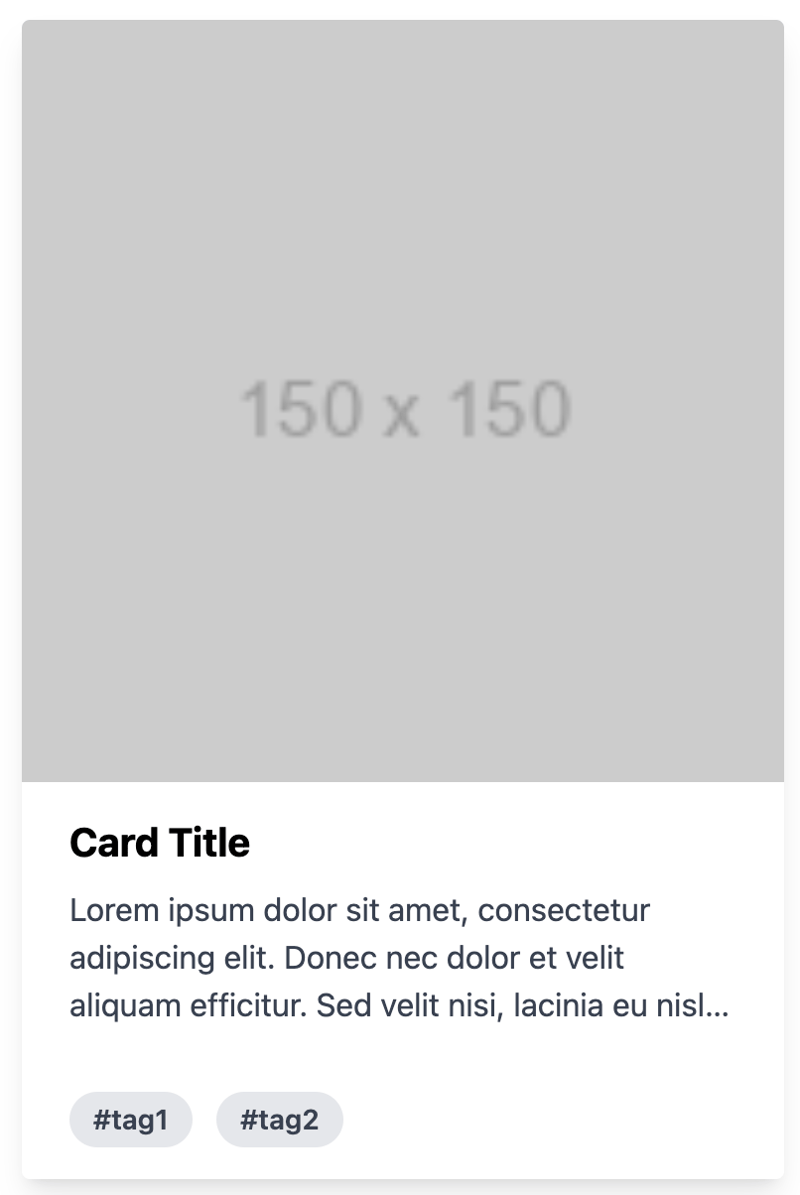
The description text is controlled using the line-clamp-3 class, which limits the text to three lines. If the text exceeds three lines, it will be truncated, and an ellipsis will be added to indicate the truncation.
This ensures that the card remains visually clean and that users can quickly understand the content without being overwhelmed by too much text.
When you check the result in your browser, you should have something like this:

The ring utility is used to apply a border around an element. It also provides a way to add outline shadows or focus rings to elements. This is a nice alternative to the older shadow-outline and shadow-xs classes, allowing for more customizable focus states.
It enhances the user experience by providing visual feedback on interactive elements, such as buttons or input fields, without the need for custom CSS. The ring utility is highly customizable, allowing you to control the width, color, and opacity of the ring.
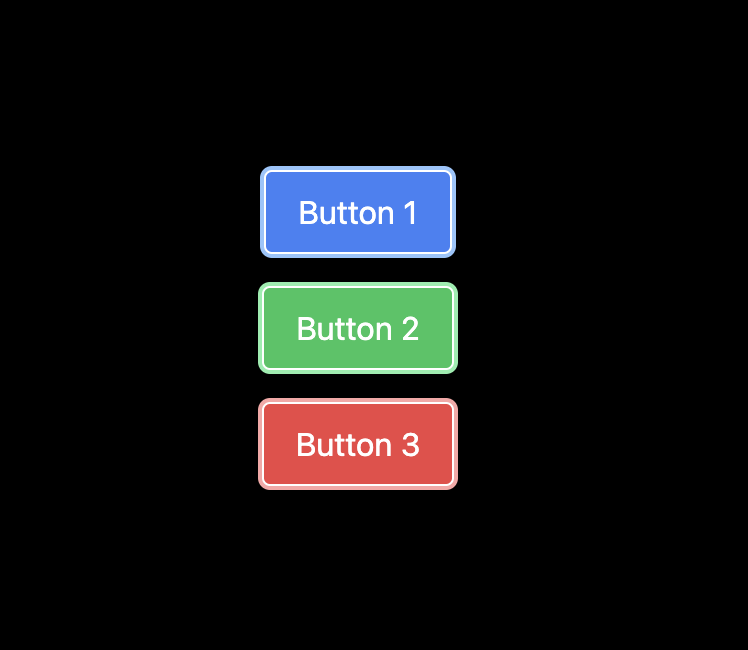
Below is an example of how you can use the ring utility:
<div class="bg-black min-h-screen flex items-center justify-center">
<div class="flex flex-col items-center space-y-4">
<button
class="bg-blue-500 text-white px-4 py-2 rounded ring-2 ring-blue-300 border border-white hover:ring-blue-500 mr-2 focus:ring-4 focus:ring-blue-500"
>
Button 1
</button>
<button
class="bg-green-500 text-white px-4 py-2 rounded ring-2 ring-green-300 border border-white hover:ring-green-500 mr-2 focus:ring-4 focus:ring-green-500"
>
Button 2
</button>
<button
class="bg-red-500 text-white px-4 py-2 rounded ring-2 ring-red-300 border border-white hover:ring-red-500 mr-2 focus:ring-4 focus:ring-red-500"
>
Button 3
</button>
</div>
</div>
In the code above, the ring utility is used to apply a ring outline around the button elements, which can be customized in terms of width and color.
Additionally, it's combined with other utilities to change the ring's appearance based on different states, such as hover or focus.
This approach allows for interactive and accessible designs by providing visual feedback to users when they interact with the buttons.
When you check the result in your browser, you should have something like this:

The truncate utility is one of Tailwind's text overflow utilities used to truncate text that overflows its container by hiding the extra content and replacing it with an ellipsis (...).
This ensures that text does not spill out of its designated area, maintaining a clean and professional appearance. It saves time by preventing layout issues caused by overflowing text.
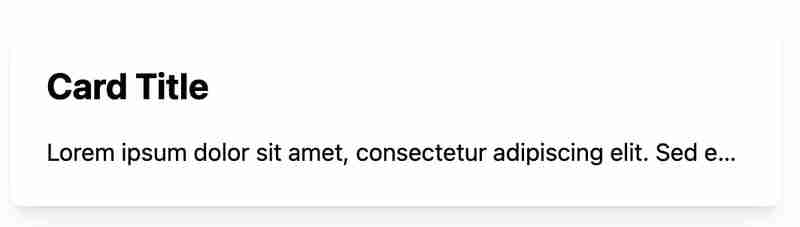
Below is an example showing how to use the truncate utility:
<div class="w-full max-w-lg bg-white shadow-lg rounded-lg p-6 mt-10">
<h2 class="text-2xl font-bold mb-4">Card Title</h2>
<p class="truncate">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc
at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id
nisl.
</p>
</div>
The truncate class is applied to the
tag to truncate the text with an ellipsis if it overflows its container.
When you check the result in your browser, you should have something like this:

And that's a wrap!
In this article, we examined six utility classes that can boost productivity and provided an example for each.
Understanding these utility classes can help you focus more on creating unique and functional designs rather than spending excessive time on repetitive CSS coding tasks.
Atas ialah kandungan terperinci Enam Kelas Utiliti CSS Tailwind untuk Meningkatkan Produktiviti Anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah fail windows.old?
Apakah fail windows.old?
 Apakah perkhidmatan SAAS
Apakah perkhidmatan SAAS
 Adakah terdapat perbezaan besar antara bahasa c dan Python?
Adakah terdapat perbezaan besar antara bahasa c dan Python?
 Cara jabat tangan tiga hala tcp berfungsi
Cara jabat tangan tiga hala tcp berfungsi
 Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
 Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
 Bagaimana untuk mengalih keluar kunci keselamatan Firefox
Bagaimana untuk mengalih keluar kunci keselamatan Firefox
 Bagaimana untuk menyediakan nama domain diubah hala secara automatik
Bagaimana untuk menyediakan nama domain diubah hala secara automatik




