
gen-AI가 등장하기 시작했을 때 저는 HTML/CSS를 배우고 있었습니다. 나는 이 모든 것을 보고 이렇게 말했습니다. 잠깐만요. CSS를 사용하여 AI 도구로 만화를 만들 수 있습니다. 전반적으로 내 생각은 틀리지 않았습니다. 단, 몇 주가 걸릴 것이라고 예상했는데 4개월이 걸렸다는 것이 밝혀졌습니다. 그러나 결과는 꽤 괜찮았고, 나는 그 일을 자랑스럽게 생각하며 이 일을 하면서 많은 것을 배웠습니다. 그럼이유와 제가 그렇게 한어떻게에 대한 맛보기를 말씀드리겠습니다.
1-무료 도구:유료 AI 생성기를 사용하기로 선택한 경우를 제외하고(제가 추천하는 것임) 필요한 나머지 모든 도구는 무료입니다.
제 경우에는 VS 코드를 사용했고 HTML과 CSS만 사용했습니다. 더 이상 필요하지 않습니다. 모든 글꼴, 자산 및 도구를 무료로 찾을 수 있습니다.
필요 없이 물건을 늘리지 마십시오. 이것은 두 가지 매우 강력한 도구입니다. 그것을 마스터하면 잠시 동안 그것을하기에 충분할 것입니다.
2-자동화:HTML과 CSS를 사용하여 만화를 만들 때 본질적으로 만화를 코딩하는 것입니다. 그러면 자동화의 힘을 활용할 수 있습니다.
말풍선, 오타, 레이아웃 등 모든 것이 클릭 한 번이나 코드 몇 줄로 대규모로 수행될 수 있습니다. 이러한 목적으로 웹 기술을 사용하는 일이 늘어날지는 모르겠지만, 제 생각에는 매우 특이한 일인 것 같습니다. 그러나 결과는 훌륭했습니다.
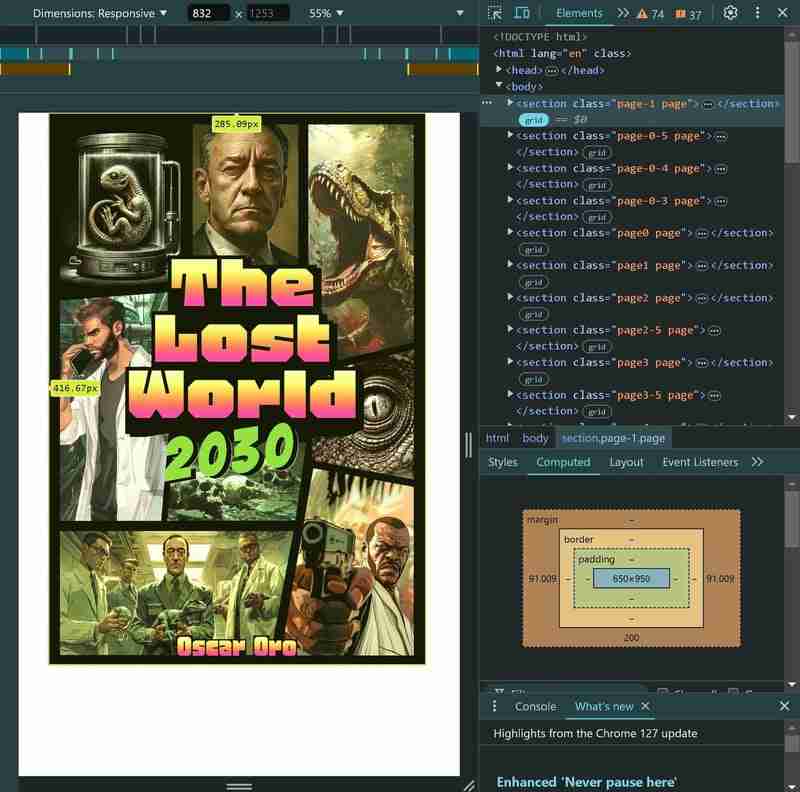
다음은 VS 코드로 작성된 내 만화의 표지 보기입니다. DevTools를 사용하면 거의 모든 것을 제어할 수 있습니다. 마치 이것을 위해 만들어진 것 같아요.
3-번역:이건 정말 큰 일이에요. 왜냐하면 이러한 노코드 플랫폼 중 하나를 사용하여 만화를 만든다고 해도 자동화의 힘을 잃게 되기 때문입니다.
내가 아는 한(틀렸다면 수정해 주세요) 이러한 모든 플랫폼에서는 기본적으로 PDF, JPG, DOC...와 같은 내보낼 수 있는 파일을 생성합니다. 따라서 만화를 다른 만화로 번역하려는 순간이 오면 언어를 사용하려면 이 과정을 계속해서 반복해야 합니다. 내 만화는 약 264페이지에 달합니다. 다른 언어로 된 모든 텍스트를 복사하여 붙여넣는 겉보기에는 간단한 작업조차도... 20페이지를 넘으면 감당할 수 없을 정도입니다. 수백 개를 만든다고 해도 과언이 아닙니다.
웹 기술을 사용하여 만화를 만드는 경우 브라우저의 성능을 활용하여 단 한 번의 클릭만으로 자동 번역을 만들 수 있습니다. 거의 마법에 가깝습니다.
제 조언은 두 가지입니다. 첫째, 번역의 경우 최고의 브라우저는chrome입니다. Google 번역기가 내장되어 있고 이미지로 표시할 수 있는 거의 모든 언어를 지원하기 때문입니다(미친 언어도 있습니다...). 둘째, 자동이더라도 품질 관리를 위해 모든 페이지를 확인하고 싶습니다. 이는 다른 언어보다 훨씬 장황한 언어가 있기 때문이며, 이로 인해 말풍선의 길이가 크게 달라질 수 있고 설정하지 않은 힘의 크기와 위치가 페이지 스타일을 파괴할 수 있기 때문입니다.
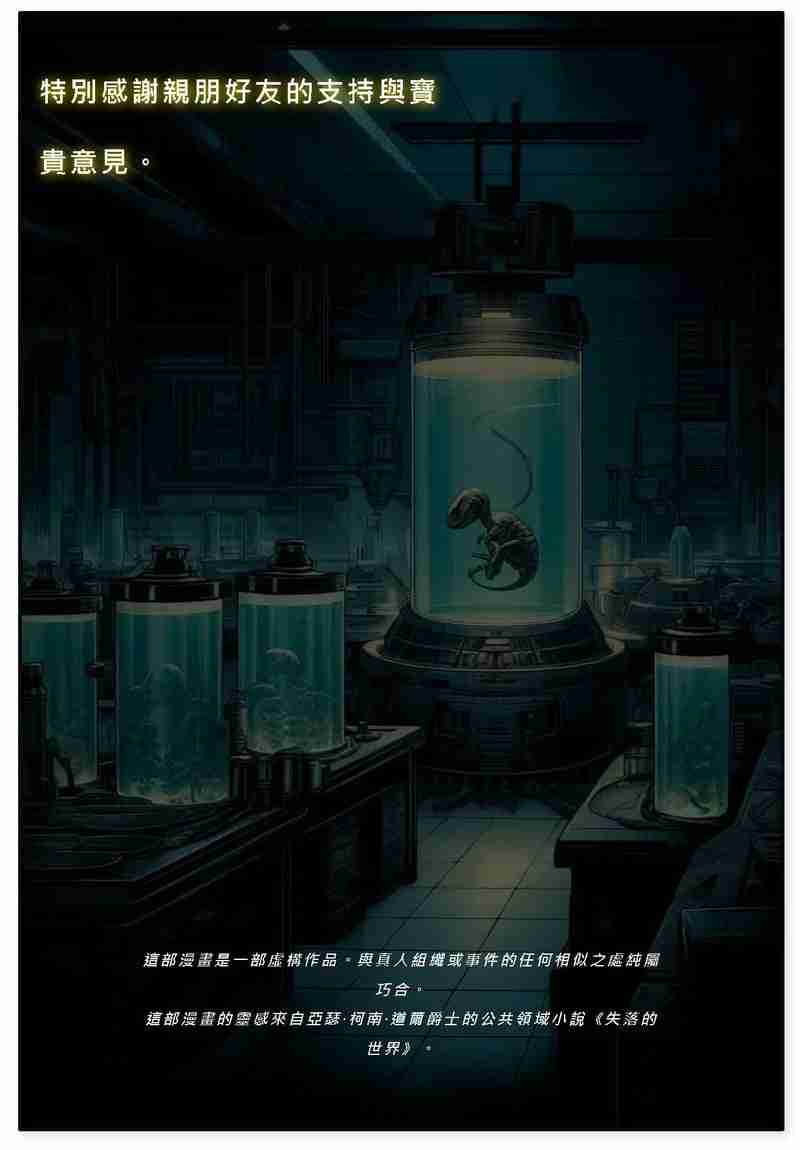
중국어 번체로 번역된 만화 페이지의 예:
알아야 할 훌륭한속성은 YES 또는 NO로 설정할 수 있는 번역입니다. 특정 단어나 문장을 번역하고 싶지 않다고 가정해 보겠습니다. NO로 설정하면 브라우저가 번역을 수행하지 않습니다.
4- 온라인 출판:중간자에게 제출하고 온라인, 예를 들어 개인 웹에 만화를 출판하고 싶지 않다면 어떻게 해야 할까요?
훌륭한 선택이군요. 이 일을 하고 내 만화를 출판하면서 얻은 경험 중 하나는 플랫폼이 게이트 키퍼처럼 작동한다는 것입니다. 합리적이고 심지어 예측 가능하지만 꼭 필요한 것은 아닙니다. 그리고 이것은 분산화된 매체인 웹의 아름다움 중 하나입니다. 다른 사람들이 부과하는 필터를 통과하지 않고도 자신만의 웹/플랫폼을 만들고 거기에 만화를 게시할 수 있습니다. 아마존처럼 이념이 없는 것처럼 보이는 플랫폼에서도요.
로컬 서버의 프로세스를 시각화하기 위해 VS 코드의Live Server확장을 사용했습니다.
5-LATIH HTML/CSS:ini adalah matlamat utama saya dalam melakukan ini.
Saya ingin berlatih html dan css, terutamanya memahami CSS GRID, dan ia benar-benar idea yang berkesan. Membuat komik menggunakan bahasa web ini memberi alasan untuk menggunakan jika bukan segala-galanya, banyak perkara yang boleh ditawarkan oleh bahasa ini. Dalam CSS saya menggunakan pembolehubah, sifat, susun atur, penggayaan teks... jumlah yang saya pelajari adalah sangat besar dan bahagian yang terbaik ialah jika adalah proses yang menyeronokkan kerana saya melakukan projek yang saya suka ini.
CSS GRIDpatut diberi perhatian khusus. Sejak permulaan CSS sebagai bahasa, untuk menggayakan HTML untuk membuat susun atur yang kompleks adalah satu kesusahan: penentududukan, helah margin, jadual susun atur... TIADA LAGI. Membuat komik ini benar-benarbukti kuasa CSS Griddan perkara yang boleh anda lakukan dengannya.
Apabila saya mula belajar, saya cepat menyedari bahawa alat ini seolah-olah dibuat untuk membuat komik. Tahap ketepatan, kawalan rendah yang memberikan anda adalah menakjubkan dan jika dirasakan semula jadi dan sesuai. Ia mempunyai keluk pembelajaran yang curam pada mulanya, tetapi selepas anda memahami perkara ini, dalam jangka masa panjang adalahsangat berbaloi. Saya akan katakan ialah bahagian utama untuk membuat komik berasaskan web dengan cara yang paling mudah dan merupakan pelaburan kemahiran yang hebat.
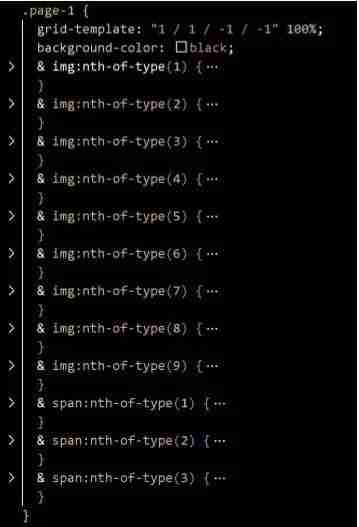
Beginilah rupa kod CSS muka depan komik itu. Saya memilih kelas .page-1 dan memberikan kedudukan menggunakan trengkas templat grid. Saya menetapkan latar belakang halaman kepada hitam dan gaya semua imej yang telah saya muat naik pada fail HTML.
Ia adalah pengembaraan yang sangat hebat dan menyeronokkan (walaupun saya mengambil masa yang lebih lama daripada jangkaan). Sekarang saya agak bosan dengan bahagian hadapan. Ingin meneruskan dengan bahagian belakang dan membuat projek timbunan penuh yang hebat.
Lihat komikdi sini
Atas ialah kandungan terperinci Saya membuat webcomic menggunakan HTML/CSS + AI…. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Konsep m2m dalam Internet Perkara
Konsep m2m dalam Internet Perkara Apakah jenis seni bina sistem yang ada?
Apakah jenis seni bina sistem yang ada? Penggunaan setInterval dalam JS
Penggunaan setInterval dalam JS Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki Mengapa video dalam ppt tidak boleh dimainkan?
Mengapa video dalam ppt tidak boleh dimainkan? Perisian mesin maya
Perisian mesin maya Peranan sistem pengendalian linux
Peranan sistem pengendalian linux Perisian ujian bateri komputer riba manakah yang terbaik?
Perisian ujian bateri komputer riba manakah yang terbaik?



