
Nah, projek ini datang daripada pepatah popular yang terkenal, "fikiran kosong adalah bengkel jadi mari kita mulakan projek lain". Mengetepikan jenaka, saya ingin bercerita, pertama, saya tidak pernah belajar pengaturcaraan secara formal dan sehingga hari ini saya tidak faham mengapa, sesuatu yang lebih "mendesak" selalu muncul, dan yang kedua ialah: Saya tidak ingat apa-apa tentang kelas matematik.
Jadi, saya memutuskan untuk menukar senario ini dan menangani projek yang akan membantu saya membuat program dengan lebih baik dan, selain itu, mengajar saya beberapa konsep matematik. Ketika itulah saya teringat projek daripada freeCodeCamp.org tentang cara mencipta simulator kereta dipacu AI, yang dibuat oleh Radu (pautan di sini). Lelaki itu melakukan segala-galanya dengan kukunya, dia tidak menggunakan TS pun! Saya masih ingat bahawa apabila saya menamatkan kursus mini ini, saya melihat kod dan berfikir “ya, saya rasa saya tidak akan mengingati semua ini pada masa hadapan.”

Apa yang saya mahu dengan keseluruhan mukadimah ini adalah untuk mengatakan: Saya terjaga dengan perkara ini di kepala saya dan memutuskan untuk mencipta sesuatu yang serupa, tetapi sedikit lebih mudah. Saya memutuskan untuk membuat sensor, tanpa menggunakan mana-mana perpustakaan atau melawat semula kod asal. Saya harap hanya saya dan pembantu GPT saya dalam perjalanan ini.
Bagi mereka yang terperangkap dalam "neraka tutorial", berikut adalah beberapa perkara yang saya dapati penting:
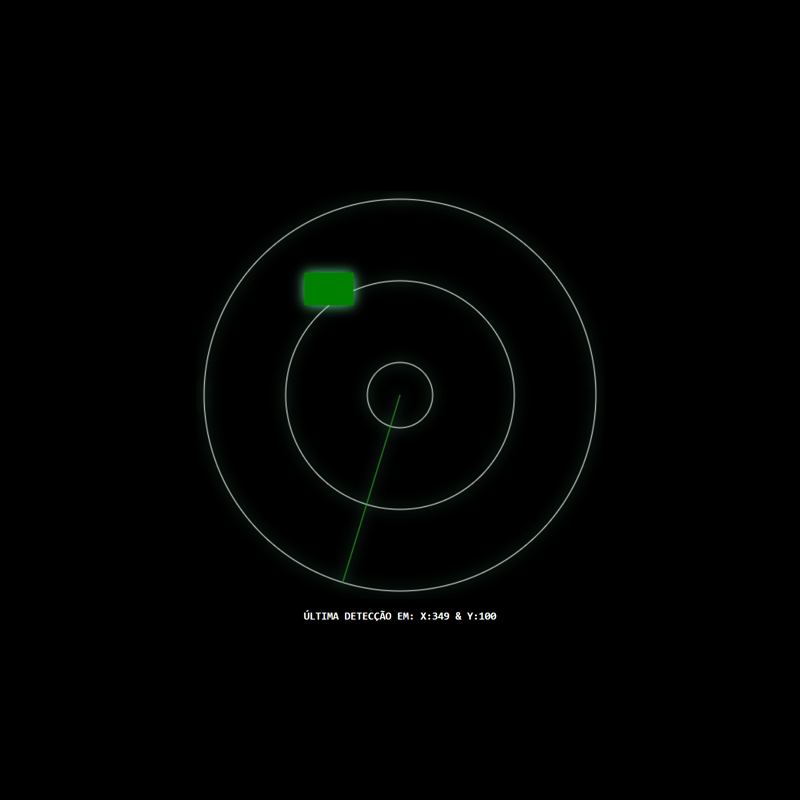
Sekarang, saya ingin menunjukkan kepada anda hasil pembelajaran ini: versi radar yang sangat mudah menggunakan Kanvas HTML dan JavaScript. Perkara yang paling menarik ialah melaksanakan semua ini tanpa menggunakan mana-mana perpustakaan.
Projek ada di: https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
Saya berhasrat untuk menggunakannya lebih banyak dalam masa yang tidak terlalu dekat!
Jika anda bermula atau ingin mencabar diri sendiri, saya cadangkan anda cuba mencipta projek dari awal, tanpa libs. Kongsi pengalaman dan cabaran anda, tetapi tolong jangan buat rangka kerja js yang lain!
Atas ialah kandungan terperinci Apakah yang saya pelajari dengan mencipta simulator radar mudah dengan HMTL Canvas dan JS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menutup tetingkap yang dibuka dengan tetingkap.buka
Cara menutup tetingkap yang dibuka dengan tetingkap.buka Bagaimana untuk menulis antara muka api
Bagaimana untuk menulis antara muka api Bagaimana untuk menerangi Douyin kawan rapat
Bagaimana untuk menerangi Douyin kawan rapat Belajar sendiri untuk pemula dalam bahasa C dengan asas sifar
Belajar sendiri untuk pemula dalam bahasa C dengan asas sifar Penyelesaian GameProtectNet
Penyelesaian GameProtectNet Laman web rasmi Okex
Laman web rasmi Okex Bagaimana untuk mengkonfigurasi sambungan pangkalan data dalam mybatis
Bagaimana untuk mengkonfigurasi sambungan pangkalan data dalam mybatis Apakah perpustakaan yang biasa digunakan di golang?
Apakah perpustakaan yang biasa digunakan di golang?



