
Selamat datang kembali! Jika anda mengikuti minggu ke minggu, anda mungkin perasan bahawa siri ini berehat sebentar! Jika anda telah mengikuti, saya minta maaf!
Sesetengah kerja saya dalam projek peribadi mengambil sebahagian besar perhatian saya, ditambah pula saya baru berkahwin, jadi saya akan menggunakan itu sebagai alasan. Jika anda ingin melihat perkara yang saya usahakan, lihat Build In Public: Roast, siri yang mendokumentasikan proses saya daripada konsep kepada penggunaan untuk apl yang menjejaki panggang rumah anda.
Baiklah, baiklah. Berhenti mempromosikan diri, mari kembali mengalihkan kotak kami di sekeliling skrin!
Sama seperti bahagian satu, anda akan dapat mengikuti templat CodePen anda! Jika anda belum membaca Bahagian 1, lihat di sini. Dan jika anda memerlukan templat baharu, klik di sini.
Dengan ciri paparan dan kedudukan, ia mungkin kelihatan seperti mempengaruhi perkara yang sama: apabila sesuatu dipaparkan pada halaman web. Tetapi, mereka mempunyai perbezaan yang ketara. Sifat penentududukan mengawal cara sesuatu elemen diletakkan dalam dokumen yang mengandunginya. Sama ada dalam aliran biasa, berbanding unsur lain atau mengabaikan segala-galanya!
Paparan berbeza kerana ia mempengaruhicarareka letak itu ditafsirkan: jenis paparan. Sifat paparan untuk CSS pada mulanya adalah agak sukar, kerana ia bukan sahaja menetapkan jenis paparan untuk elemen yang digunakan padanya (jenis paparan luar), tetapi ia juga menetapkan gelagat paparan untuk elemen yang terkandung dalam elemen harta tersebut digunakan pada (jenis paparan dalaman).
Kebanyakan elemen yang kami gunakan setakat ini mempunyai jenis blok paparan luar lalai. Ini bermakna tiada elemen lain akan menduduki ruang menegak yang sama dengan elemen itu, dengan berkesan, sebarang elemen baharu yang ditambah akan mencipta "garisan baharu".
Tidak semua elemen begini. Contohnya,
Nah, tanpa mengira lalai untuk elemen, anda boleh menukar sifat ini dengan menetapkan:
display: block display: inline-block
Kini dalam pen kod anda, tukar set peraturan .box untuk menjadikan semua kotak kelihatan bersebelahan.

Bagi jenis paparan dalaman, kami mempunyai beberapa pilihan lagi tentang cara meletakkan sesuatu. Kita boleh menukar elemen kita menjadi kotak lentur atau grid, yang akan mempengaruhi cara anak-anaknya disusun.
Setiap konsep ini layak mendapat keseluruhan siaran untuknya sendiri, tetapi pada asasnya, kotak flex akan "fleksibel" meletakkan elemen yang terkandung dalam elemen induk sebaris. Kotak flex lebih menyesuaikan dengan saiz skrin yang berbeza kerana ia meletakkan item secara relatif antara satu sama lain dan elemen yang mengandungi dan bukannya relatif kepada tetingkap.
Untuk melihat tindakan ini, lihat set peraturan .frame dalam Codepen.
Nyahkomen baris kod berikut:
display: flex;

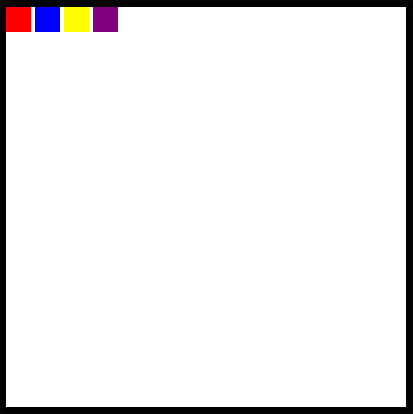
Ia kelihatan sangat serupa dengan mempunyai empat blok sebaris bukan? Secara lalai, bekas flex membenarkan itemnya ke permulaan flexbox, atau kiri, tetapi, ini juga boleh ditukar!
Di bawah pengisytiharan flexbox, tambahkan ini:
justify-content: center;
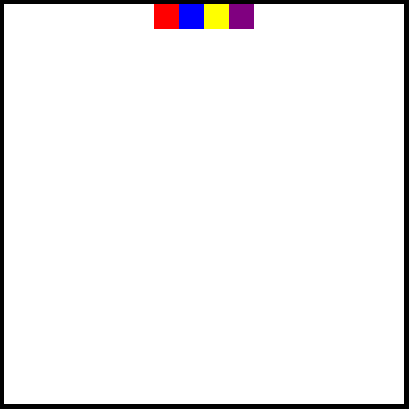
Dan kini kita sepatutnya melihat semua kotak muncul di bahagian tengah skrin!

Tetapi, bagaimana jika kita tidak mahu mereka tersangkut di puncak seperti itu? Mari tambah juga:
align-items: center;

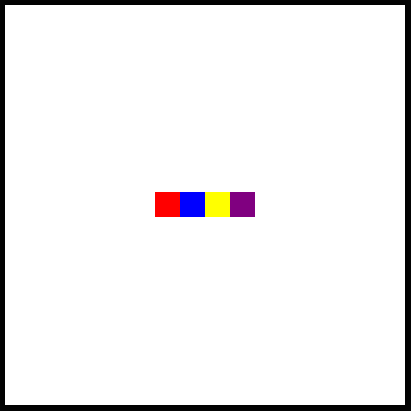
Hebat!
Nota: Sebelum meneruskan dalam CodePen, pastikan anda mengulas atau mengalih keluar baris yang mengandungi paparan: flex dan sifat justify-content atau align-item yang anda tambahkan.
Selain flexbox, kami juga mempunyai pilihan untuk menukar keseluruhan elemen kami menjadi grid, di mana kami boleh meletakkan item!
Saya tidak akan membincangkan butiran kod ini di sini, tetapi ketahui bahawa ia boleh dilakukan dengan mengisytiharkan elemen itu sebagai grid, menyediakan templat grid dan kemudian meletakkan item dalam grid!
Nyahkomen baris berikut dalam set peraturan .frame!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
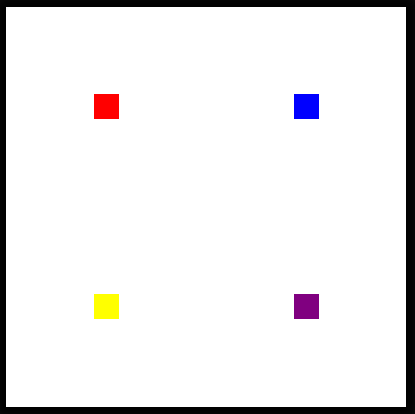
Kini, anda sepatutnya melihat setiap kotak diletakkan setiap satu di tengah-tengah kuadran bingkai!

Seperti artikel lepas, berikut adalah beberapa siri cabaran.Anda perlu memadam atau mengulas semula baris kod yang mencipta reka letak grid sebelum mencuba!
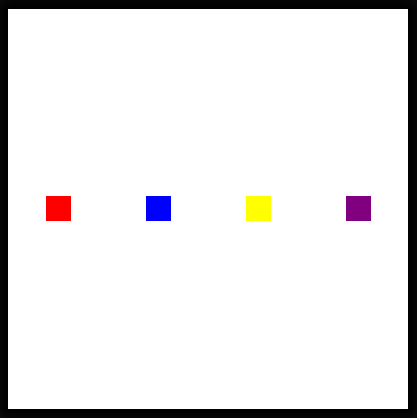
Cabaran #1:Cari MDN untuk sifat justify-content yang betul untuk memaparkan setiap blok secara sama rata pada satah mendatar tanpa menyentuh sisi dan di tengah secara menegak seperti gambar di bawah.

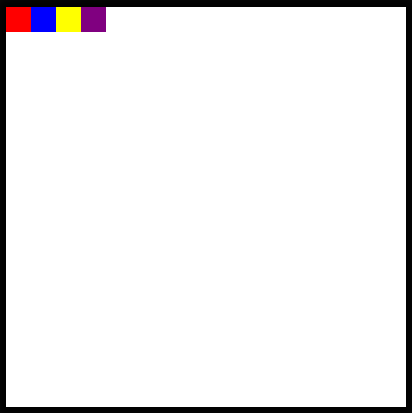
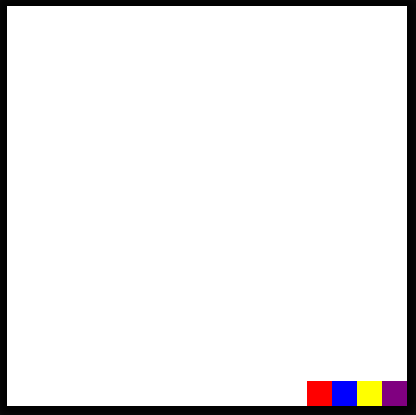
Cabaran #2:Masih dalam bekas fleksibel, lihat jika anda boleh mengumpulkan semua kotak bersama-sama dan letakkannya di sudut kanan bawah! (Apakah sifat yang perlu anda laraskan untuk ini?)

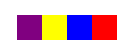
Cabaran #3:Bolehkah anda mencari sifat flex yang akan membalikkan susunan paparan elemen?

Tahniah kerana berjaya menyelesaikan cabaran ini! Jumpa anda minggu hadapan untuk lebih banyak HTML dan CSS!
Atas ialah kandungan terperinci Saya Suka Menggerakkannya, Menggerakkannya (Bahagian 2). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa itu LAN
Apa itu LAN Apakah jenis pemilih css yang ada?
Apakah jenis pemilih css yang ada? kaedah pemulihan pangkalan data oracle
kaedah pemulihan pangkalan data oracle Cara menghidupkan dan mematikan Douyin Xiaohuoren
Cara menghidupkan dan mematikan Douyin Xiaohuoren Bagaimana untuk memadam pangkalan data
Bagaimana untuk memadam pangkalan data kawasan aplikasi dsp
kawasan aplikasi dsp Apakah rangka kerja mvvm bahagian hadapan?
Apakah rangka kerja mvvm bahagian hadapan? Bagaimana untuk menyimpan gambar di ruang komen Douyin ke telefon bimbit
Bagaimana untuk menyimpan gambar di ruang komen Douyin ke telefon bimbit



