
Apabila membuat aplikasi web, termasuk fon pilihan anda adalah seperti aising pada kek. Fon meningkatkan teks, menjadikan tapak web lebih menarik dan memberikan pengalaman pengguna yang lebih baik. Pereka bentuk dan pembangun menyukai dan membenci sesetengah fon, dan menggunakan fon lalai mungkin mengehadkan kreativiti mereka. Menambah fon tersuai memberikan pembangun kebebasan untuk menambahkan fon luaran pada aplikasi mereka.
Dalam tutorial ini, saya amat mengesyorkan anda mempunyai pengetahuan asas tentang Tailwind CSS.
Saya menganggap pembaca sudah biasa dengan Tailwind CSS dan cara mengintegrasikan Tailwind ke dalam aplikasi. Jika anda baru menggunakan Tailwind, anda boleh menyemak dokumentasi rasmi untuk mendapatkan arahan tentang cara memasangnya.
Fon tersuai ialah fon yang tidak tersedia untuk digunakan secara lalai. Fon tersuai tidak wujud dalam sistem anda dan tidak tersedia apabila diperlukan. Ia termasuk fon yang anda beli, dapatkan dalam talian, cipta sendiri atau fon berjenama khas yang digunakan oleh syarikat anda. Contoh popular fon tersuai ialah fon Google.
Apabila anda memasang Tailwind pada projek anda, ia menambahkan fail bernama tailwind.config. Di dalam fail tailwind.config ialah tempat kami menambah fon tersuai, warna, templat susun atur grid, saiz fon, dll. Untuk menambah fon tersuai, letakkan sifat tersuai di antara objek lanjutan. Lihat di bawah bagaimana rupa fail tailwind.config:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
Untuk menambah fon tersuai, saya akan menggunakan Google Font. Pergi ke laman web fon google, klik pada Pilih Gaya, kemudian pilih fon pilihan anda. Untuk tutorial ini, saya akan menggunakan fon Rubik ini. Lihat perwakilan bergambar tapak web google-font di bawah, dengan nombor bulatan sebagai panduan:

Untuk melampirkan pautan Google pada fail HTML anda, lakukan langkah berikut:
Salin pautan daripada Google.
Pergi ke fail index.html.
Cari teg kepala dan tampal pautan daripada Google Font di dalam.
<!-- index.html file -->
<!DOCTYPE html>
<html lang="en">
<!-- the heade tag -->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-
react-app" />
<!-- google link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Abril+Fatface&family=Mulish:wght@200;300;400;500;600;700;800;900;1 000&family=Rubik:wght@400;500&display=swap" rel="stylesheet">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
Selepas menampal fon Rubik di dalam fail index.html, fon Rubik sepatutnya tersedia dalam projek anda, tetapi anda belum boleh menggunakannya lagi.
Tambahkan fonFamily di dalam objek lanjutan.
Di dalam keluarga fon, saya akan memberi nama fon, dalam kes ini, namanya gosok. Ia boleh mempunyai apa-apa nama. Buka kurungan, tambahkan nama fon ("Rubik") dan fon sandaran.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind mengenali fon Rubik, tetapi saya belum menggunakannya. Pergi ke fail atau komponen yang anda ingin gunakan fon dan tambahkan fon Rubik pada atribut class=''/className=''nya. Untuk menggunakan fon tersuai pada projek anda, gunakan gosok, bukan Rubik. Lihat contoh di bawah:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default Font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-rub'>Custom Font(Rubik Font)</h1>
<p className='font-rub'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
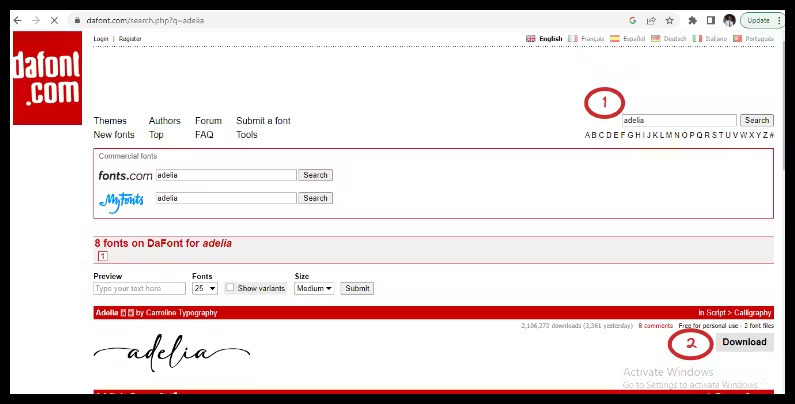
Untuk menggunakan fon yang dimuat turun secara tempatan, saya akan memilih tapak web rawak. Anda boleh mencuba mana-mana laman web pilihan anda. Pergi ke tapak web dafont, cari fon dalam bar carian, dan kemudian muat turunnya ke komputer tempatan anda. Lihat perwakilan bergambar tapak web dafont di bawah, dengan nombor bulatan sebagai panduan:

Ekstrak fail zip (saya menggunakan WinRAR untuk mengekstrak), salin fail yang diekstrak dan tampalkannya ke dalam folder dalam projek anda. Lihat contoh di bawah:

Langkah seterusnya ialah menavigasi ke fail /index.css dan masukkan @font-face untuk membawa fon tersuai ke dalam projek. Saya akan menggunakan ADELIA untuk keluarga fon dan src: untuk menentukan tempat fon tersedia.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Untuk menyepadukan fon Rubik, navigasi ke fail tailwind.config dan lakukan langkah berikut:
Tambahkan nama kelas utiliti tersuai.
Buka kurungan
Masukkan 'ADELIA' dan 'kursif' sebagai fon sandaran.
Berikut ialah contoh:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
Kini kami boleh menggunakan fon dalam projek kami:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-adelia'>Custom Font(Rubik Font)</h1>
<p className='font-adelia'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
Anda boleh menggunakan fon tersuai dalam mana-mana komponen atau fail. Tiada had kepada fail atau komponen tertentu; anda boleh menggunakannya dalam berbilang komponen atau fail sepanjang projek anda. Selain itu, anda boleh menambah lebih daripada satu fon tersuai pada fail konfigurasi. Saya harap artikel itu bermanfaat. Suka, komen dan kongsi supaya orang lain boleh belajar. Terima kasih.
Atas ialah kandungan terperinci Cara menambah Fon Tersuai pada Tailwind - Untuk Web dan Fon Yang Dimuat Turun Setempat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




