
Ini ialah penyerahan untuk Frontend Challenge v24.07.24, CSS Art: Recreation.
Mencipta tapak web untuk Liga Kriket Rekreasi New York merupakan peluang yang hebat untuk menggabungkan minat saya untuk pembangunan web dengan semangat sukan rekreasi yang bersemangat. Saya menyasarkan untuk mencipta kehadiran dalam talian yang meriah dan menarik yang mencerminkan komuniti dan keghairahan terhadap kriket.
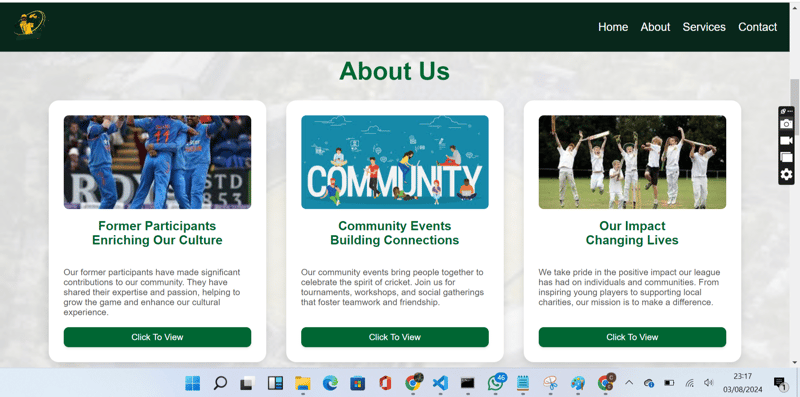
Anda boleh melihat tapak langsung https://vickyfyn3.github.io/new-york/. Di bawah ialah beberapa tangkapan skrin yang mempamerkan pelbagai bahagian tapak web:






Perjalanan membina laman web Liga Kriket Rekreasi New York melibatkan beberapa langkah utama dan pengalaman pembelajaran:
Saya mulakan dengan menggariskan bahagian teras tapak web: Laman Utama, Perihal, Perkhidmatan dan Hubungi Kami. Matlamat saya adalah untuk memastikan tapak itu mesra pengguna, menarik secara visual dan sejajar dengan sifat dinamik liga. Saya menggunakan Font Awesome untuk ikon dan mereka bentuk bar navigasi responsif yang meningkatkan pengalaman pengguna.
Untuk bahagian Perihal, saya melaksanakan Flexbox untuk memaparkan kad berturut-turut, menjadikan reka bentuk lebih padu dan menarik. Pendekatan ini membenarkan reka letak responsif yang menyesuaikan dengan baik pada saiz skrin yang berbeza.
Memastikan konsistensi dalam skema warna dan elemen reka bentuk adalah penting. Saya memilih warna dan gaya dengan teliti yang mencerminkan persekitaran liga kriket yang bertenaga dan mesra. Saya juga menggunakan ikon Fa-dumbbell Font Hebat untuk mewakili latihan kriket secara kreatif dalam bahagian Perkhidmatan.
Untuk menyerlahkan bahagian Kenalan, saya mereka bentuk borang hubungan yang bergaya dengan medan untuk Nama, E-mel, Subjek dan Mesej. Saya menggunakan butang Hantar tebal dengan latar belakang kecerunan untuk sentuhan moden. Selain itu, saya menyertakan butiran hubungan dalam reka letak kad dengan latar belakang yang berbeza dan membenamkan peta interaktif untuk akses lokasi yang mudah.
Salah satu cabaran ialah memastikan bar navigasi kekal tetap semasa menatal. Saya mencapai ini dengan menggunakan sifat CSS:
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #333;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
Selain itu, saya melaraskan kandungan di bawah bar navigasi untuk mengelakkannya daripada disembunyikan:
.content {
margin-top: 60px; /* Adjust based on the height of your navbar */
}
Melangkah ke hadapan, saya merancang untuk menambah lebih banyak ciri interaktif dan seterusnya mengoptimumkan tapak web untuk prestasi. Saya juga berharap dapat mengumpul maklum balas daripada komuniti liga kriket untuk menambah baik laman web ini secara berterusan.
Atas ialah kandungan terperinci Projek Laman Web Liga Kriket Rekreasi New York. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




