Bagaimana untuk menyediakan halaman tab baharu Google Chrome
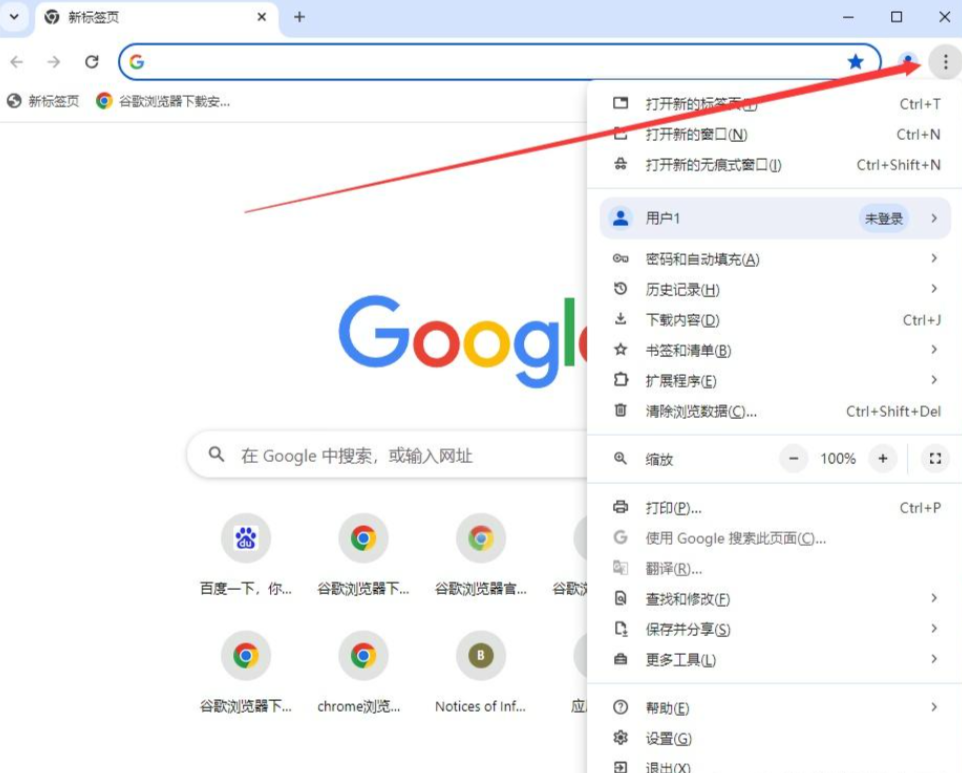
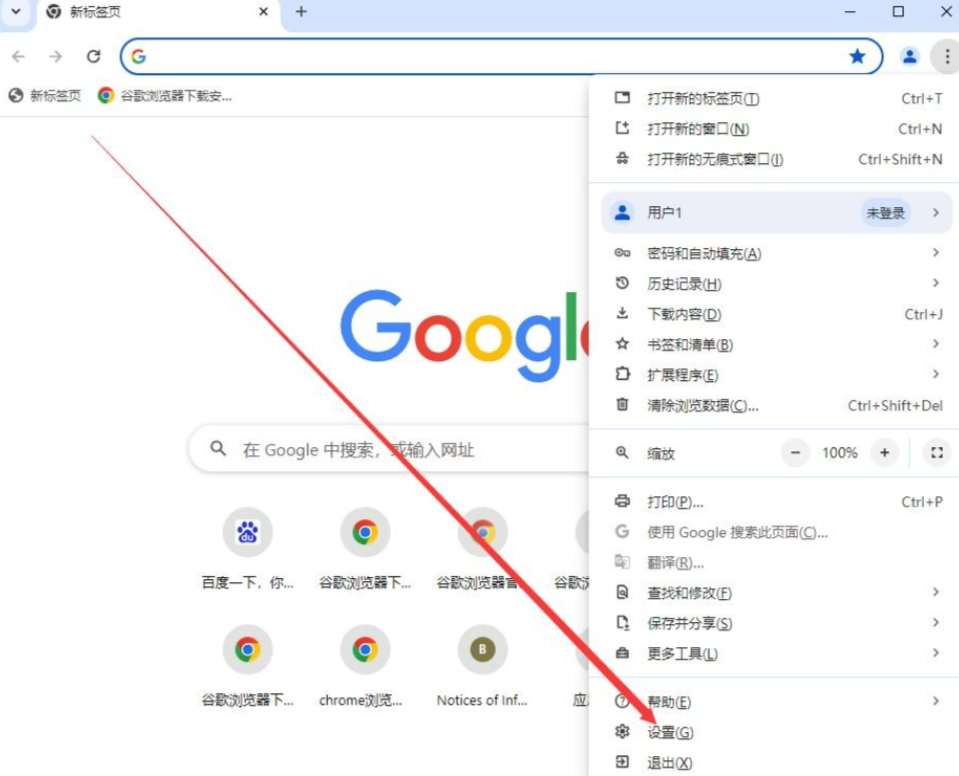
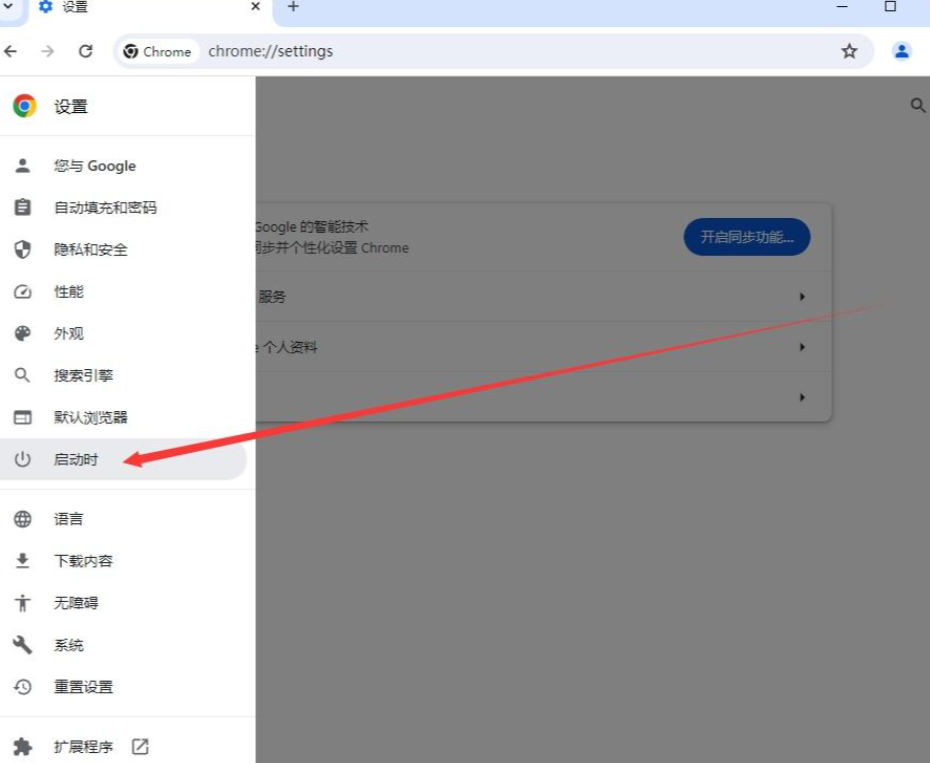
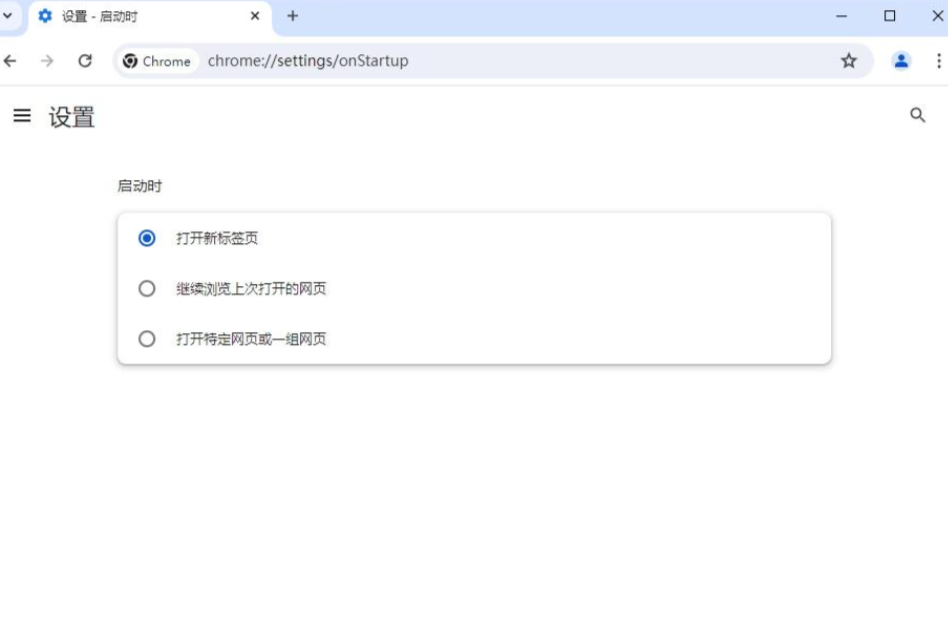
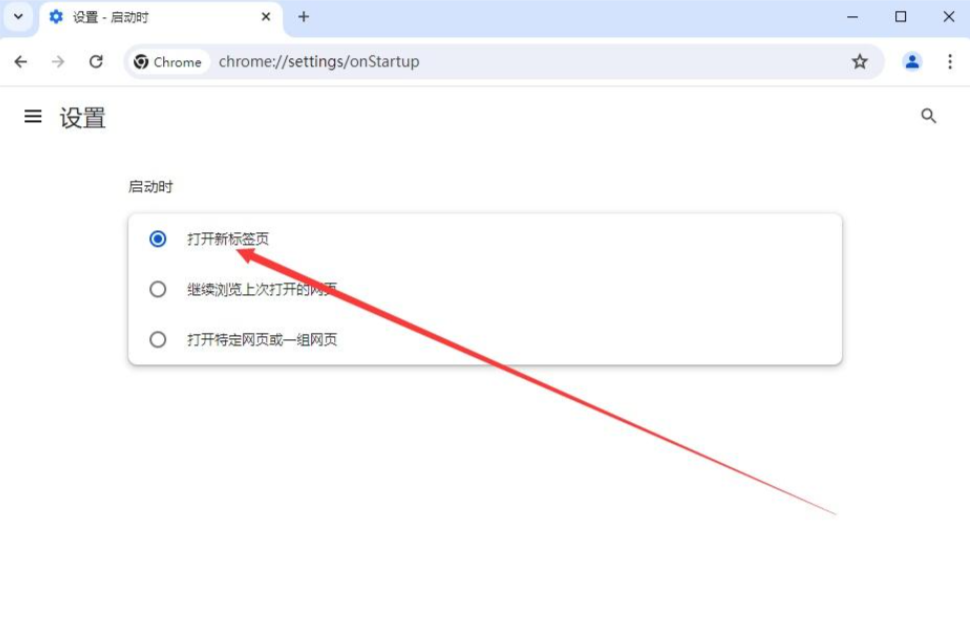
Bagaimana untuk menyediakan halaman tab baharu Google Chrome? Ramai rakan ingin tahu cara menambah halaman tab baharu dalam Google Chrome, dan popularitinya terbukti. Sebagai tindak balas kepada permintaan semua orang, hari ini tapak ini akan berkongsi dengan anda penjelasan grafik dan teks terperinci tentang halaman tab tetapan baharu Google Chrome. Anda boleh menetapkannya mengikut keperluan anda sendiri Jika anda berminat, sila ikuti editor untuk belajar. Anda juga boleh menjadi pakar pelayar.






Atas ialah kandungan terperinci Bagaimana untuk menyediakan halaman tab baharu Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Cara memasang versi pemalam penyemak imbas Doubao - kaedah pemasangan pemalam penyemak imbas Doubao
May 07, 2024 pm 07:16 PM
Cara memasang versi pemalam penyemak imbas Doubao - kaedah pemasangan pemalam penyemak imbas Doubao
May 07, 2024 pm 07:16 PM
Doubao ialah AI yang komprehensif dan berkuasa Dengan sokongannya, kami dapat menyelesaikan penulisan, lukisan, penyemakan maklumat dan tugasan lain dengan lebih cepat, sekali gus meningkatkan kecekapan kerja. Doubao mempunyai klien PC dan pemalam penyemak imbas Editor berikut akan memperkenalkan kaedah pemasangan pemalam penyemak imbas Doubao Bagi mereka yang tidak pasti, mari kita lihat Google Chrome sebagai contoh , kami pergi ke tapak web rasmi Doubao Muat turun pemalam beanbao terus. 2. Selepas memuat turun versi pemalam penyemak imbas Doubao, kami membuka halaman sambungan dalam Google Chrome dan menghidupkan [Mod Pembangun] di penjuru kanan sebelah atas. 3. Seterusnya, kami seret pemalam Beanbao yang dimuat turun ke dalam halaman Google Chrome. 4. Jika tetingkap seperti ini muncul, cuma klik [Tambah Sambungan]. 5. Selepas pemasangan selesai,
 Apakah butang tengah tetikus? Apakah kegunaan menekan butang tengah tetikus?
May 09, 2024 pm 12:40 PM
Apakah butang tengah tetikus? Apakah kegunaan menekan butang tengah tetikus?
May 09, 2024 pm 12:40 PM
Apakah butang tengah tetikus? Sebenarnya, ia adalah roda tetikus Anda boleh meluncurkan roda ke atas dan ke bawah untuk melihat halaman dengan mudah Tetapi jika anda mengklik roda, maka ini adalah apa yang dipanggil butang tengah Dalam perisian yang berbeza, butang tengah tetikus fungsi yang berbeza. Ia bergantung kepada tetapan perisian. Butang tengah tetikus sebenarnya adalah satu klik pada roda tetikus. Butang tengah tetikus mempunyai fungsi yang berbeza dalam program perisian yang berbeza, tetapi ia juga mungkin tidak mempunyai kesan sama sekali. 1. Tukar kepada mod tatal berterusan Mengklik butang tengah tetikus semasa menyemak imbas web akan bertukar kepada mod tatal berterusan Pada masa ini, pengguna hanya perlu menggerakkan tetikus ke atas dan ke bawah untuk meluncur halaman. 2. Buka tab baharu Contohnya, dalam Google Chrome, jika pengguna menggunakan butang tengah tetikus untuk mengklik pada hiperpautan halaman web, maka
 Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome
Jul 19, 2024 pm 04:14 PM
Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome
Jul 19, 2024 pm 04:14 PM
Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome? Sesetengah pengguna tidak boleh menyemak imbas web seperti biasa kerana halaman menggesa bahawa ia tidak selamat semasa melayari Internet Pada masa ini, mereka boleh menambah tapak web sebagai tapak yang dipercayai, dan kami boleh mengaksesnya secara normal dan melayari Internet dengan lancar. Editor di bawah akan membawakan kepada anda langkah-langkah untuk menambah tapak yang dipercayai dalam Google Chrome. Cara menambah tapak yang dipercayai dalam Google Chrome: 1. Buka Google Chrome dan klik tiga titik di penjuru kanan sebelah atas. Klik [Tetapan]. Pilih tetapan privasi dan keselamatan. (Seperti yang ditunjukkan dalam gambar) 2. Klik Tetapan Laman Web di bahagian bawah halaman. (Seperti yang ditunjukkan dalam gambar) 3. Klik pada kandungan yang tidak selamat di bahagian bawah halaman. (Seperti yang ditunjukkan dalam gambar) 4. Klik butang Tambah di sebelah kanan pilihan Benarkan. (Seperti yang ditunjukkan dalam gambar) 5. Kalah
 Bagaimana untuk tangkapan skrin keseluruhan kandungan halaman web dalam Chrome? Bagaimana untuk tangkapan skrin keseluruhan halaman web dalam Google Chrome
May 08, 2024 am 08:50 AM
Bagaimana untuk tangkapan skrin keseluruhan kandungan halaman web dalam Chrome? Bagaimana untuk tangkapan skrin keseluruhan halaman web dalam Google Chrome
May 08, 2024 am 08:50 AM
Bagaimana untuk tangkapan skrin keseluruhan kandungan halaman web dalam Chrome? Google Chrome yang anda telah muat turun tidak mempunyai fungsi tangkapan skrin sendiri Pengguna ingin tahu bagaimana untuk menangkap keseluruhan halaman web jika terdapat sebarang cara untuk tangkapan skrin keseluruhan halaman web tanpa memasang kaedah pemalam boleh dicapai. Mengambil tangkapan skrin keseluruhan halaman web dalam Chrome Adalah lebih rumit untuk mengambil tangkapan skrin keseluruhan halaman web dalam Chrome, kerana fungsi terbina dalam tersembunyi dalam pilihan pembangun. jangan risau! Anda akan melakukannya dengan mengikuti langkah di bawah. 1. Klik kekunci F12 pada antara muka Chrome untuk memasuki direktori alat pembangun dengan cepat. 2. Kemudian tekan kombinasi kekunci Ctrl+Shift+P dan masukkan [scre
 Pengenalan kepada proses khusus untuk menyediakan muat turun Thunder dalam Google Chrome
May 09, 2024 pm 01:01 PM
Pengenalan kepada proses khusus untuk menyediakan muat turun Thunder dalam Google Chrome
May 09, 2024 pm 01:01 PM
Mula-mula pasang perisian Google Chrome dan Thunder. Selepas pemasangan, buka Google Chrome dan klik pada pilihan Tetapan. Kemudian kami memilih sambungan dalam pilihan tetapan. Kerana kami ingin mendayakan muat turun Thunder, yang biasanya tidak tersedia di sini, jadi klik di bawah untuk mendapatkan lebih banyak sambungan. Kemudian kami memasuki gedung aplikasi dalam talian Google dan masukkan [Thunder] dalam kotak carian dan pilih carian berkaitan pertama dalam kotak lungsur. Pada masa ini, kami mencari lajur sambungan dalam hasil paparan, dan kemudian mencari sambungan thunderdownload untuk chrome. Kemudian klik Percuma di sebelah kanan untuk memuat turun dan memasang. Kemudian ia akan dipaparkan selepas penambahan berjaya. Seterusnya, masukkan program sambungan Anda akan mendapati bahawa program sambungan Thunder yang baru ditambah didayakan, menunjukkan bahawa
 Cara memasang posmen pada Google Chrome
Jul 01, 2024 pm 02:18 PM
Cara memasang posmen pada Google Chrome
Jul 01, 2024 pm 02:18 PM
Bagaimana untuk memasang posmen pada Google Chrome? Google Chrome ialah alat penyemak imbas yang sangat berkuasa Dalam pelayar ini, pengguna boleh memasang pelbagai pemalam secara bebas mengikut keperluan mereka sendiri Antaranya, pemalam posmen direka terutamanya untuk ujian antara muka, dan ramai pengguna perlu menggunakannya. Pemalam ini digunakan untuk ujian antara muka, jadi cara memasang pemalam posmen dalam Google Chrome. Seterusnya, biarkan editor memperkenalkan kepada anda tutorial memasang pemalam posmen dalam Google Chrome Rakan-rakan yang tidak pasti tentang langkah-langkah tertentu perlu tergesa-gesa dan melihat butirannya. Pengenalan tutorial untuk memasang pemalam posmen dalam Google Chrome 1. Mula-mula kami membuka Google Chrome yang dipasang pada komputer, dan kemudian klik Lagi di penjuru kanan sebelah atas penyemak imbas
 Pengenalan terperinci kepada proses membuka pemalam denyar dalam Google Chrome
May 09, 2024 pm 03:52 PM
Pengenalan terperinci kepada proses membuka pemalam denyar dalam Google Chrome
May 09, 2024 pm 03:52 PM
Mula-mula kita buka pelayar Google chrome. Kemudian kami klik ikon [tiga] kecil di penjuru kanan sebelah atas dan pilih pilihan [Tetapan] daripada pilihan lungsur turun. Kemudian kami memasuki antara muka tetapan, seret bar skrol halaman ke bawah, cari butang [Tunjukkan tetapan lanjutan] dan klik padanya. Pada masa ini, dalam pilihan tetapan lanjutan, cari tetapan privasi dan klik butang [Tetapan Kandungan]. Kotak maklumat tetapan kandungan muncul, cari lajur pemalam dan klik [Urus pelbagai pemalam]. Langkah terakhir ialah untuk memunculkan tetingkap baharu [Plugin], cari pemalam flashplayer dan semak butang [Sentiasa Benarkan].
 Mengapa saya tidak boleh log masuk ke laman web rasmi gate.io?
Aug 19, 2024 pm 04:58 PM
Mengapa saya tidak boleh log masuk ke laman web rasmi gate.io?
Aug 19, 2024 pm 04:58 PM
Sebab mengapa Gate.io tidak boleh log masuk ke tapak web rasminya termasuk: masalah rangkaian, penyelenggaraan laman web, masalah penyemak imbas, tetapan keselamatan, dsb. Penyelesaiannya ialah: semak sambungan rangkaian, tunggu sehingga penyelenggaraan tamat, kosongkan cache penyemak imbas, lumpuhkan pemalam, semak tetapan keselamatan dan hubungi perkhidmatan pelanggan.







