
Flexbox, singkatan kepada Modul Reka Letak Kotak Fleksibel, ialah modul susun atur berkuasa dalam CSS yang menyediakan cara yang cekap untuk mengatur dan mengagihkan ruang antara item dalam bekas, walaupun saiznya tidak diketahui atau dinamik. Ia direka bentuk untuk reka letak satu dimensi, bermakna ia berfungsi dengan baik untuk menjajarkan item sama ada dalam baris (mendatar) atau lajur (menegak).
Flexbox boleh diaktifkan hanya dengan menggunakan paparan: flex ke bekas div anda. Ini ialah mencipta paksi utama (baris mendatar) dan paksi silang (lajur menegak) secara lalai yang tidak kelihatan sehingga anda menambahkan sesuatu untuk dipaparkan.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

Untuk menukar aliran paksi ini — arah lentur dan secara lalai,
ini ditetapkan kepada baris
.container {
display: flex;
flex-direction: column;
}

Untuk menjajarkan elemen pada paksi utama, kami menggunakan justify-contentproperty.Secara lalai, ini ditetapkan kepada flex-start dan item muncul bersama pada permulaan paksi utama.
.container {
display: flex;
justify-content: flex-start;
}

Nilai lalai item jajar ialah regangan yang menjadikan item regangan untuk mengisi bekas pada paksi silang.
.container {
display: flex;
align-items: stretch;
}

Harta gap mengawal jarak antara item, menggunakan jarak segera antara semuanya.
.container {
display: flex;
gap: 30px;
}

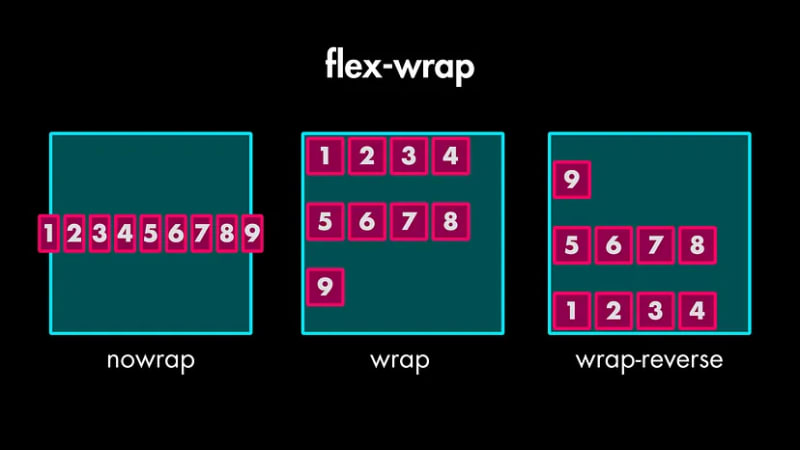
Anda boleh menggunakan flex-wrap: wrap` untuk membiarkannya mengalir dengan anggun ke baris baharu.
css
.bekas {
paparan: flex;
flex-wrap: bungkus;
}

Jika anda menetapkan flex-wrap untuk membalut, anda membuka kunci sifat baharu — align-content` yang membolehkan anda mengawal jarak baris yang dibalut itu.

Anda boleh menggunakan alat align-self untuk mengatasi tetapan align-item pada bekas, tetapi hanya untuk item tertentu.
.item:nth-child(3) {
align-self: center;
}

Ia mengawal jumlah ruang tambahan yang perlu diambil oleh item berbanding dengan adik-beradiknya.
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

Ia mengawal berapa banyak item akan mengecut apabila ruang tidak mencukupi.
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

Ini menetapkan saiz awal item sebelum ruang tambahan diagihkan.
.item:nth-child(4) {
flex-basis: 50%;
}

Daripada menulis flex-grow, flex-shrink dan flex-basis secara berasingan, anda boleh menggunakan sifat trengkas flex yang sangat mudah.
.item:nth-child(4) {
flex: 1 0 0;
}
Dalam kes ini, ia menetapkan flex-grow kepada 1, flex-shrink kepada 0 dan flex-basis kepada 0.
kami mempunyai sifat pesanan, yang mengubah susunan visual item. Ia memerlukan nombor dan nombor yang lebih rendah muncul dahulu.
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
Atas ialah kandungan terperinci Flexbox Cheatssheet : Belajar dengan Cara Mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah fail sumber?
Apakah fail sumber?
 Bagaimana untuk menetapkan penutupan berjadual dalam UOS
Bagaimana untuk menetapkan penutupan berjadual dalam UOS
 Springcloud lima komponen utama
Springcloud lima komponen utama
 Peranan fungsi matematik dalam bahasa C
Peranan fungsi matematik dalam bahasa C
 Apakah maksud wifi dinyahaktifkan?
Apakah maksud wifi dinyahaktifkan?
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa
 Bagaimana untuk melangkau sambungan ke Internet selepas boot Windows 11
Bagaimana untuk melangkau sambungan ke Internet selepas boot Windows 11




