
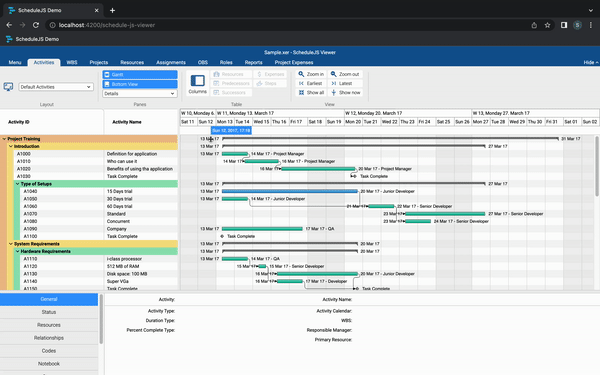
Penyampai aktiviti Gantt ialah pemapar utama Pemapar JadualJS. Artikel ini akan membincangkan cara ia dibina dan apakah kekhususan pemapar aktiviti ini.
Langkah pertama untuk membina kelas pemapar ialah mewarisi atribut dan kaedah dengan melanjutkan kelas rangka kerja tertib lebih tinggi.
Kami mahu mewakili tugasan hanya melalui dimensi masa mula dan tamatnya. Kelas pemapar asas ScheduleJS untuk melakukan ini ialah kelas ActivityBarRenderer.
Kami perlu menyediakan argumen jenis tersuai kepada kelas ActivityBarRenderer supaya atribut dan kaedah yang disediakan oleh kelas Row dan Activity tersuai kami akan dapat diakses menggunakan API kelas asas.
Mari kita cipta kelas ScheduleJsViewerTaskActivityRenderer untuk melukis setiap ScheduleJsViewerTaskActivity dalam ScheduleJsViewerTaskRow masing-masing.
// Import the base ActivityBarRenderer class from ScheduleJS
import {ActivityBarRenderer} from "schedule";
// Import our custom Activity and Row types
import {ScheduleJsViewerTaskActivity} from "...";
import {ScheduleJsViewerTaskRow} from "...";
// Create our custom renderer by extending the ActivityBarRenderer class
export class ScheduleJsViewerTaskActivityRenderer extends ActivityBarRenderer<ScheduleJsViewerTaskActivity, ScheduleJsViewerTaskRow> { }
ActivityBarRenderer. Sekarang mari kita mendalami cara menyesuaikannya.
Seni bina asasActivityRenderer ialah kelas yang kami daftarkan secara pengaturcaraan menggunakan API Grafik untuk melukis Aktiviti tertentu pada Barisnya. Untuk menyusun ScheduleJsViewerTaskActivityRenderer kami, kami akan memisahkan kodnya kepada tiga bahagian:
// Attributes // Pixels sizings private readonly _parentActivityTrianglesWidthPx: number = 5; private readonly _parentActivityTrianglesHeightPx: number = 8; private readonly _defaultLineWidthPx: number = 0.5; // Colors palette private readonly _parentActivityColor: string = Color.GRAY.toCssString(); private readonly _strokeColor: string = Color.BLACK.toCssString(); private readonly _defaultActivityGreen: Color = Color.rgb(28, 187, 158); private readonly _defaultActivityBlue: Color = Color.rgb(53, 152, 214); private readonly _onHoverFillColor: string = Color.ORANGE.toCssString(); // Opacity ratio for baseline activities private readonly _baselineOpacityRatio: number = 0.6;
// Constructor
// The renderer requires the graphics and the current tab variable
constructor(graphics: GraphicsBase<ScheduleJsViewerTaskRow>,
private _currentRibbonMenuTab: ScheduleJsViewerRibbonMenuTabsEnum) {
// The ActivityBarRenderer class requires the graphics and a name for the renderer
super(graphics, ScheduleJsViewerRenderingConstants.taskActivityRendererName);
// Default fill color when hovering an activity
this.setFillHover(Color.web(this._onHoverFillColor));
// Default stroke color when hovering an activity
this.setStrokeHover(Color.BLACK);
// Default stroke color
this.setStroke(Color.BLACK);
// Default thickness
this.setLineWidth(this._defaultLineWidthPx);
// Default bar height
this.setBarHeight(8);
// Default fill color based on current tab
switch (_currentRibbonMenuTab) {
// Change color for the WBS tab
case ScheduleJsViewerRibbonMenuTabsEnum.WBS:
this._parentActivityColor = ScheduleJsViewerColors.brown;
this.setFill(this._defaultActivityBlue);
break;
default:
this._parentActivityColor = Color.GRAY.toCssString();
this.setFill(this._defaultActivityGreen);
break;
}
}
Ciri lalai pemapar ini adalah yang berikut:
// Main drawing method
drawActivity(activityRef: ActivityRef<ScheduleJsViewerTaskActivity>,
position: ViewPosition,
ctx: CanvasRenderingContext2D,
x: number,
y: number,
w: number,
h: number,
selected: boolean,
hover: boolean,
highlighted: boolean,
pressed: boolean
): ActivityBounds { // This method has to return ActivityBounds
// True if current activity includes a comparison task
const hasModifications = !!activityRef.getActivity().diffTask;
// True if current row has children
const isParent = activityRef.getRow().getChildren().length;
// Set colors dynamically
this._setActivityColor(activityRef, hasModifications);
// Draw text
this._drawActivityText(activityRef, ctx, x, y, w, h, hasModifications);
// Run a custom method to draw parent activities or delegate to the default method
return isParent
? this._drawParentActivity(activityRef, ctx, x, y, w, h, hover, hasModifications)
: super.drawActivity(activityRef, position, ctx, x, y, w, h, selected, hover, highlighted, pressed);
}
// Draw the parent activity
private _drawParentActivity(activityRef: ActivityRef<ScheduleJsViewerTaskActivity>,
ctx: CanvasRenderingContext2D,
x: number,
y: number,
w: number,
h: number,
hover: boolean,
hasModifications: boolean
): ActivityBounds {
// Set padding
const topPadding = h / 3.5;
const leftPadding = 1;
// Set CanvasRenderingContext2D
ctx.lineWidth = this._defaultLineWidthPx;
if (hover) {
ctx.fillStyle = this._onHoverFillColor;
ctx.strokeStyle = ScheduleJsViewerColors.brown;
} else if (hasModifications) {
ctx.fillStyle = Color.web(this._parentActivityColor).withOpacity(this._baselineOpacityRatio).toCssString();
ctx.strokeStyle = `rgba(0,0,0,${this._baselineOpacityRatio})`;
} else {
ctx.fillStyle = this._parentActivityColor;
ctx.strokeStyle = this._strokeColor;
}
// Draw elements
ScheduleJsViewerTaskActivityRenderer._drawParentActivityStartTriangle(ctx, x + leftPadding, y + topPadding, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx);
ScheduleJsViewerTaskActivityRenderer._drawParentActivityBody(ctx, x + leftPadding, y + topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx);
ScheduleJsViewerTaskActivityRenderer._drawParentActivityEndTriangle(ctx, x + leftPadding, y + topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx);
// Return positions to update where your activity should be responsive
return new ActivityBounds(activityRef, x, y, w, h);
}
HTMLCanvas API untuk menentukan strategi lukisan kami dengan menyediakan CanvasRenderingContex2D. Satu-satunya operasi berkaitan rangka kerja yang dilakukan dalam kaedah ini ialah mencipta beberapa ActivityBounds baharu untuk induk semasa Aktiviti.
Rangka kerja mencipta peta menggunakanActivityBounds di bawah hud untuk mendaftarkan semua aktiviti pada skrin. Peta ini membantu pembangun dengan menyediakan logik seperti elemen untuk membina pengalaman pengguna lanjutan berdasarkan maklumat yang tepat sambil memanfaatkan prestasi HTMLCanvas API.
The draw elements methods like _drawParentActivityStartTriangle rely on the CanvasRenderingContext2D API to draw at the pixel level.
// Draw the start triangle element of the parent activity
private static _drawParentActivityStartTriangle(ctx: CanvasRenderingContext2D,
x: number,
y: number,
triangleWidth: number,
triangleHeight: number): void {
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x , y + triangleHeight);
ctx.lineTo(x + triangleWidth, y);
ctx.lineTo(x, y);
ctx.fill();
ctx.stroke();
ctx.closePath();
}
To register your brand-new renderer, use the graphics.setActivityRenderer method:
// Register the renderer graphics.setActivityRenderer(ScheduleJsViewerTaskActivity, GanttLayout, new ScheduleJsViewerTaskActivityRenderer(graphics, currentRibbonMenuTab));

To see the video of the final result you can go to see: Building an ActivityRenderer
Atas ialah kandungan terperinci Membina ActivityRenderer. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kelebihan sistem kawalan plc
Kelebihan sistem kawalan plc
 padam folder dalam linux
padam folder dalam linux
 Pengenalan kepada atribut tag artikel
Pengenalan kepada atribut tag artikel
 Bagaimana cara menaip tulisan pada bulatan syiling?
Bagaimana cara menaip tulisan pada bulatan syiling?
 Apakah maksud syiling MLM? Berapa lama masa yang biasanya diambil untuk runtuh?
Apakah maksud syiling MLM? Berapa lama masa yang biasanya diambil untuk runtuh?
 Penggunaan biasa Array.slice
Penggunaan biasa Array.slice
 Sepuluh pertukaran mata wang digital teratas
Sepuluh pertukaran mata wang digital teratas
 Senarai kunci pengaktifan Windows 10
Senarai kunci pengaktifan Windows 10




