
Kecerahan skrin yang terlalu terang atau terlalu gelap bukan sahaja menjejaskan pengalaman membaca, malah boleh menyebabkan kerosakan kepada kesihatan mata. Sebagai platform pembelajaran dalam talian yang popular, Jinshu Online memahami kepentingan kesihatan mata pengguna. Oleh itu, fungsi melaraskan kecerahan skrin yang sihat disediakan dengan teliti. Dalam artikel ini, editor PHP Baicao akan memperkenalkan secara terperinci kaedah operasi melaraskan kecerahan skrin yang sihat dalam Jinshu Online untuk membantu semua orang melindungi kesihatan mata dengan berkesan dan menikmati pengalaman membaca dan pembelajaran yang selesa.

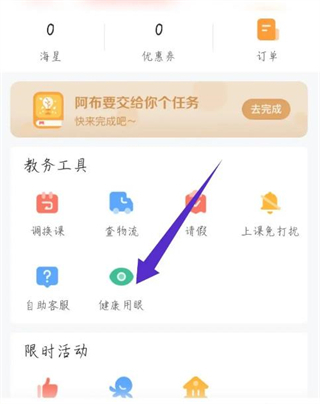
Langkah 1: Mula-mula buka APP Dalam Talian Jinshu, dalam pilihan bawah, klik Saya di sebelah kanan. Pergi ke halaman saya dan klik pada pilihan penggunaan mata yang sihat dalam alat pendidikan.

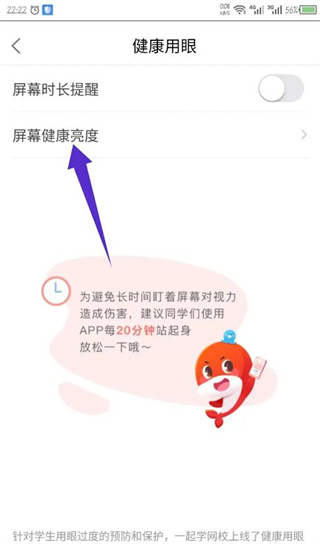
Langkah 2: Pada halaman Mata Sihat yang dibuka, klik pilihan kecerahan kesihatan skrin.

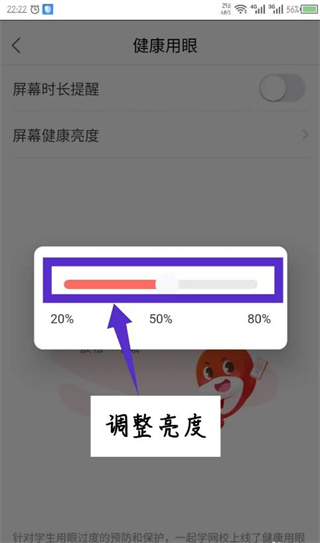
Langkah 3: Dalam tetingkap tetapan pop timbul, seret peluncur untuk melaraskan kecerahan.

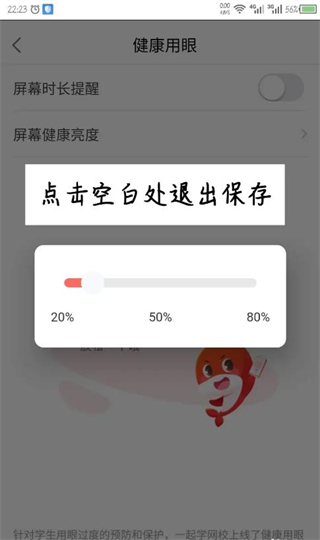
Langkah 4: Selepas melaraskan kecerahan, klik pada skrin di luar tetingkap untuk keluar dan menyimpan tetapan.

Atas ialah kandungan terperinci Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online Bagaimana untuk melaraskan kecerahan skrin yang sihat dalam Jinshu Online. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pengendali dalam bahasa Go?
Apakah pengendali dalam bahasa Go?
 Apakah yang perlu saya lakukan jika pelayar IE menggesa ralat skrip?
Apakah yang perlu saya lakukan jika pelayar IE menggesa ralat skrip?
 apakah maksud fokus
apakah maksud fokus
 Empat ciri utama blockchain
Empat ciri utama blockchain
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Apa yang perlu dilakukan jika komputer tidak mempunyai bunyi
Apa yang perlu dilakukan jika komputer tidak mempunyai bunyi
 Laman web perdagangan Bitcoin
Laman web perdagangan Bitcoin
 Apakah penyunting teks java?
Apakah penyunting teks java?




