
Pemalam grid jQuery membolehkan anda membuat pelbagai susun atur jadual adalah susun atur yang paling biasa dalam akhbar dan majalah, dan juga sangat biasa di tapak web hari ini, saya mengesyorkannya kepada semua orang Pemalam grid jQuery, anda boleh mengawal baris dan lajur grid dan mengisinya dengan teks dan imej. Saya menggunakan perkataan "atas" untuk menerangkan pemalam ini, dan saya pasti anda akan mendapati mereka hebat selepas anda mengenali mereka.
 Gridify ialah pemalam jQuery yang ringan, digunakan untuk mencipta pemalam grid pemuatan imej seperti Pinterest. Menyokong acara pemuatan imej, menyokong acara penskalaan tetingkap, menyokong item ketinggian yang sangat panjang, menyokong lebar item dinamik dan menyokong animasi (peralihan CSS3).
Gridify ialah pemalam jQuery yang ringan, digunakan untuk mencipta pemalam grid pemuatan imej seperti Pinterest. Menyokong acara pemuatan imej, menyokong acara penskalaan tetingkap, menyokong item ketinggian yang sangat panjang, menyokong lebar item dinamik dan menyokong animasi (peralihan CSS3).
2. Freewall
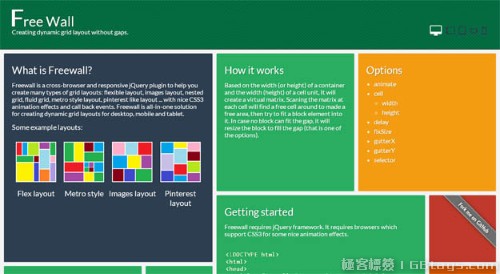
 Freewall ialah pemalam silang penyemak imbas dan jQuery responsif untuk membantu anda membuat pelbagai jenis susun atur grid: susun atur fleksibel, susun atur imej, grid bersarang, grid cecair, susun atur gaya Metro, serupa dengan pinterest Reka letak…. Selain itu, ia juga mempunyai kesan animasi CSS3 yang cantik dan acara panggil balik. Freewall ialah penyelesaian semua-dalam-satu. Buat susun atur grid dinamik untuk desktop, mudah alih dan tablet.
Freewall ialah pemalam silang penyemak imbas dan jQuery responsif untuk membantu anda membuat pelbagai jenis susun atur grid: susun atur fleksibel, susun atur imej, grid bersarang, grid cecair, susun atur gaya Metro, serupa dengan pinterest Reka letak…. Selain itu, ia juga mempunyai kesan animasi CSS3 yang cantik dan acara panggil balik. Freewall ialah penyelesaian semua-dalam-satu. Buat susun atur grid dinamik untuk desktop, mudah alih dan tablet.
3. Blok Ketinggian Sama Responsif
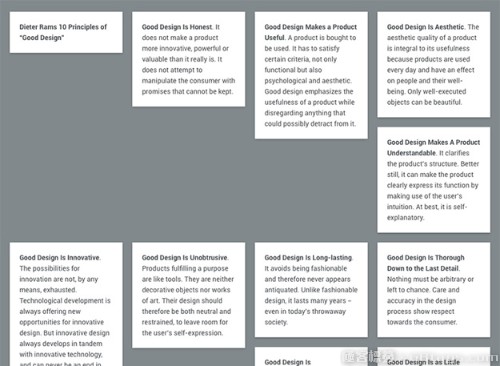
 Blok Ketinggian Sama Responsif dilaksanakan menggunakan JavaScript dan CSS. Ia sebenarnya memaparkan senarai dalam setiap baris, dan menetapkan kedudukan item lain mengikut item tertinggi dalam setiap baris.
Blok Ketinggian Sama Responsif dilaksanakan menggunakan JavaScript dan CSS. Ia sebenarnya memaparkan senarai dalam setiap baris, dan menetapkan kedudukan item lain mengikut item tertinggi dalam setiap baris.
4. MatchHeight.js
 MatchHeight.js boleh menjadikan ketinggian semua elemen yang dipilih betul-betul sama. Ini ialah pemalam ketinggian sama yang lebih berkuasa yang mengendalikan padding campuran, jidar, jidar, saiz kotak, baris, kumpulan dengan betul dengan betul. Ia mengendalikan imej dan susun atur responsif dengan mengemas kininya secara automatik apabila diperlukan.
MatchHeight.js boleh menjadikan ketinggian semua elemen yang dipilih betul-betul sama. Ini ialah pemalam ketinggian sama yang lebih berkuasa yang mengendalikan padding campuran, jidar, jidar, saiz kotak, baris, kumpulan dengan betul dengan betul. Ia mengendalikan imej dan susun atur responsif dengan mengemas kininya secara automatik apabila diperlukan.
5. Gridmanager.js
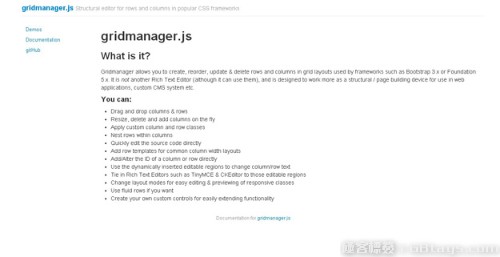
 Gridmanager membolehkan anda membuat, merekod, mengemas kini, memadam baris dan lajur dalam susun atur jadual, mencipta reka letak grid kawasan boleh diedit dan setiap grid boleh diedit untuk menentukan saiz dan kuantiti serta melaraskan kedudukannya. GridManager memerlukan jQuery, jQueryUI dan Bootstrap 3.x, dan TinyMCE CKeditor adalah pilihan.
Gridmanager membolehkan anda membuat, merekod, mengemas kini, memadam baris dan lajur dalam susun atur jadual, mencipta reka letak grid kawasan boleh diedit dan setiap grid boleh diedit untuk menentukan saiz dan kuantiti serta melaraskan kedudukannya. GridManager memerlukan jQuery, jQueryUI dan Bootstrap 3.x, dan TinyMCE CKeditor adalah pilihan.
6. Galeri S
 S Gallery ialah pemalam galeri gambar jQuery yang memaparkan gambar anda dalam jadual responsif. Ia diilhamkan oleh produk Sony Apabila item dipilih, butang untuk memilih item sebelumnya/seterusnya akan muncul pada antara muka Anda juga boleh kembali ke susun atur jadual keseluruhan dengan mengklik pada kedudukan lain.
S Gallery ialah pemalam galeri gambar jQuery yang memaparkan gambar anda dalam jadual responsif. Ia diilhamkan oleh produk Sony Apabila item dipilih, butang untuk memilih item sebelumnya/seterusnya akan muncul pada antara muka Anda juga boleh kembali ke susun atur jadual keseluruhan dengan mengklik pada kedudukan lain.
7 Lajur Anjal
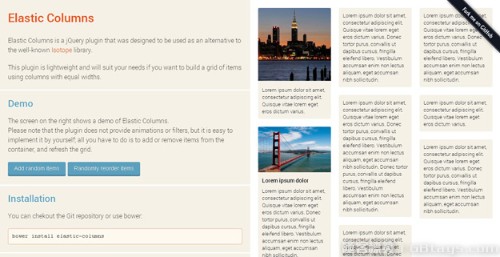
 Lajur Elastik ialah pemalam susun atur grid responsif ringan yang boleh mentakrifkan grid dengan mudah mengikut nilai lebar dan memantau saiz penyemak imbas untuk menyesuaikan paparan grid.
Lajur Elastik ialah pemalam susun atur grid responsif ringan yang boleh mentakrifkan grid dengan mudah mengikut nilai lebar dan memantau saiz penyemak imbas untuk menyesuaikan paparan grid.
8. Mason.js
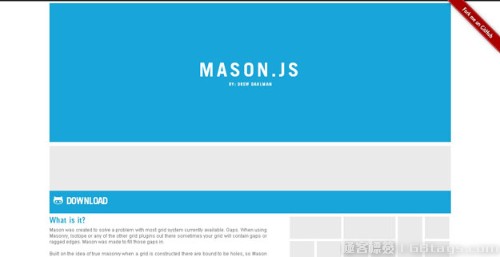
 Mason.js ialah pemalam jQuery yang mengisi jurang dalam grid dengan bijak. Apabila membuat grid, pemalam mengira jurang ini dan mengisinya dengan elemen atau kandungan yang dipratakrif yang disalin daripada grid. Anda boleh mentakrifkan saiz yang digunakan untuk elemen, saiz lajur/baris, saiz titik putus atau sama ada reka letak adalah cair atau tetap.
Mason.js ialah pemalam jQuery yang mengisi jurang dalam grid dengan bijak. Apabila membuat grid, pemalam mengira jurang ini dan mengisinya dengan elemen atau kandungan yang dipratakrif yang disalin daripada grid. Anda boleh mentakrifkan saiz yang digunakan untuk elemen, saiz lajur/baris, saiz titik putus atau sama ada reka letak adalah cair atau tetap.
9. rowGrid.js
 RowGrid.js ialah pemalam jQuery yang sangat kecil dan ringan yang boleh menyusun imej secara menegak, responsif dan boleh dilihat dengan menatal tanpa had.
RowGrid.js ialah pemalam jQuery yang sangat kecil dan ringan yang boleh menyusun imej secara menegak, responsif dan boleh dilihat dengan menatal tanpa had.
10. BttrLazyLoading
BttrLazyLoading ialah pemalam jQuery memuatkan imej responsif yang membenarkan aplikasi web pengguna melambatkan pemuatan imej sehingga imej ditatal. BttrLazyLoading menyediakan empat versi saiz skrin yang berbeza: mudah alih (

jqGrid ialah pemalam jQuery yang digunakan untuk memaparkan data grid Dengan menggunakan jqGrid, anda boleh mencapai komunikasi ajax tak segerak antara halaman hujung hadapan dan data latar belakang.
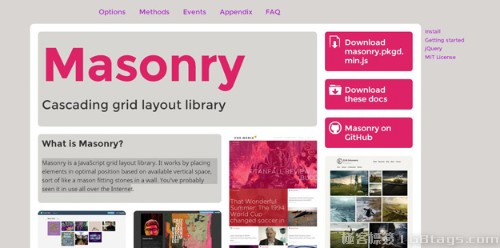
 Masonry ialah pemalam reka letak halaman web jquery yang sangat berguna Ia boleh mengalih keluar ruang putih antara div yang berbeza ketinggian, menjadikan halaman web anda kelihatan lebih kemas dan lebih cantik.
Masonry ialah pemalam reka letak halaman web jquery yang sangat berguna Ia boleh mengalih keluar ruang putih antara div yang berbeza ketinggian, menjadikan halaman web anda kelihatan lebih kemas dan lebih cantik.
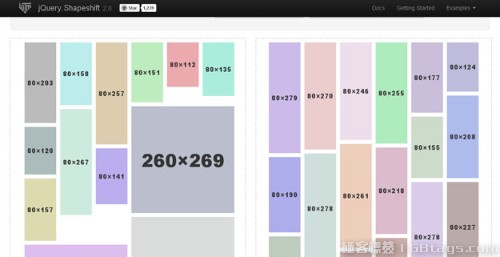
13. jQuery Shapeshift
 jQuery drag dan drop plug-in Shapeshift, drag dan drop boleh menyusun semula berbilang item dalam bekas atau malah mengubah bentuk bekas. Menyeret elemen di sekeliling mengubah kedudukan indeksnya dalam bekas induknya.
jQuery drag dan drop plug-in Shapeshift, drag dan drop boleh menyusun semula berbilang item dalam bekas atau malah mengubah bentuk bekas. Menyeret elemen di sekeliling mengubah kedudukan indeksnya dalam bekas induknya.
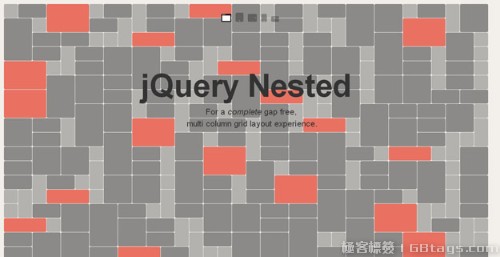
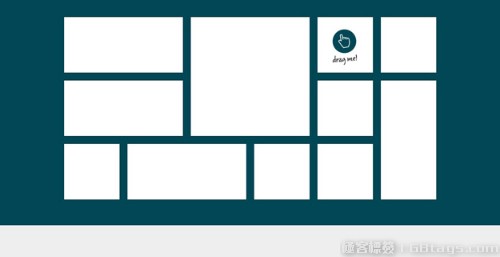
14. jQuery Nested
 Nested ialah alat yang membantu anda membuat reka letak grid dinamik berbilang lajur Tidak seperti perpustakaan lain atau pemalam jQuery, alat ini membantu anda mengalih keluar semua jurang. Menggunakan pemalam ini ia akan membantu anda mengimbas dimensi semua jurang untuk menyusun semula elemen, sama seperti perpustakaan atau pemalam lain, tetapi Nested akan membantu anda menskalakan elemen dalam langkah terakhir supaya semua jurang dihapuskan.
Nested ialah alat yang membantu anda membuat reka letak grid dinamik berbilang lajur Tidak seperti perpustakaan lain atau pemalam jQuery, alat ini membantu anda mengalih keluar semua jurang. Menggunakan pemalam ini ia akan membantu anda mengimbas dimensi semua jurang untuk menyusun semula elemen, sama seperti perpustakaan atau pemalam lain, tetapi Nested akan membantu anda menskalakan elemen dalam langkah terakhir supaya semua jurang dihapuskan.
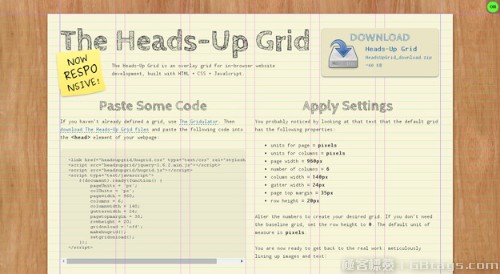
15. Grid Headsup
 Ciri Grid Headsup ialah ia boleh memaparkan gaya yang berbeza pada platform yang berbeza.
Ciri Grid Headsup ialah ia boleh memaparkan gaya yang berbeza pada platform yang berbeza.
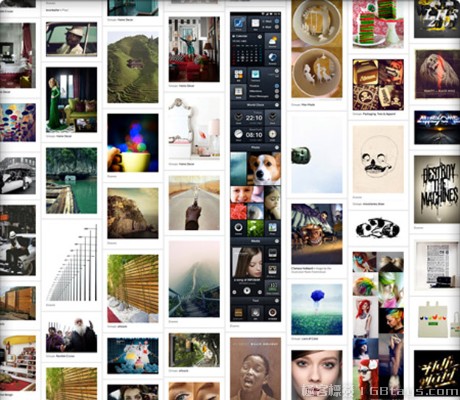
16. Pemalam Wookmark jQuery
 Pemalam Wookmark jQuery ialah pemalam jQuery yang digunakan untuk mencapai kesan reka letak web aliran air terjun yang popular sekarang.
Pemalam Wookmark jQuery ialah pemalam jQuery yang digunakan untuk mencapai kesan reka letak web aliran air terjun yang popular sekarang.
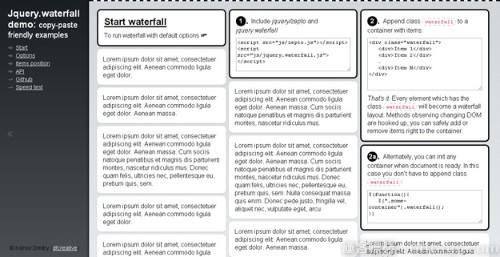
17. Air Terjun jQuery
 jQuery Waterfall menggunakan tag li untuk mencipta reka letak aliran air terjun berbilang lajur dengan kesan pemuatan tak terhingga untuk imej halaman menatal tetikus.
jQuery Waterfall menggunakan tag li untuk mencipta reka letak aliran air terjun berbilang lajur dengan kesan pemuatan tak terhingga untuk imej halaman menatal tetikus.
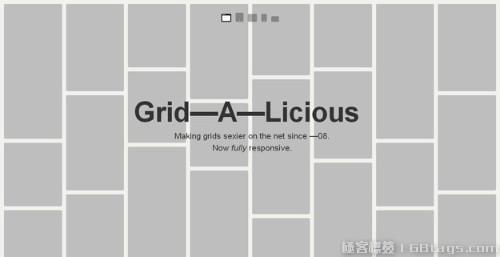
18. Grid –A-Licious
 Grid-A-Licious ialah pemalam jQuery yang ringkas dan mudah digunakan yang boleh digunakan untuk mencipta reka letak air terjun responsif yang menyesuaikan secara automatik kepada lebar untuk peranti yang berbeza. Anda boleh menetapkan lebarnya, kelajuan paparan dinamik, kelewatan, dsb. melalui parameter Penyesuaian agak tinggi.
Grid-A-Licious ialah pemalam jQuery yang ringkas dan mudah digunakan yang boleh digunakan untuk mencipta reka letak air terjun responsif yang menyesuaikan secara automatik kepada lebar untuk peranti yang berbeza. Anda boleh menetapkan lebarnya, kelajuan paparan dinamik, kelewatan, dsb. melalui parameter Penyesuaian agak tinggi.
19. Gridster
 Gridster.js ialah pemalam jQuery yang digunakan untuk membina reka letak seret dan lepas intuitif yang menyokong reka letak berbilang lajur Anda juga boleh menambah dan memadam elemen dalam jadual secara dinamik.
Gridster.js ialah pemalam jQuery yang digunakan untuk membina reka letak seret dan lepas intuitif yang menyokong reka letak berbilang lajur Anda juga boleh menambah dan memadam elemen dalam jadual secara dinamik.
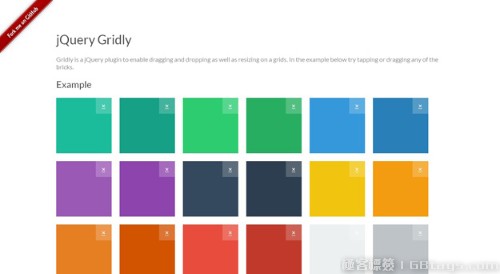
20 Gridly ialah pemalam drag-and-drop jQuery gaya grid ini berinteraksi dengan baik Ia akan memaparkan beberapa animasi bergerak apabila kita menyeret, dan kesannya sangat cantik.
 Pemalam ini juga mempunyai fungsi khas lain, seperti menutup, mengklik untuk membesarkan, menambah modul, dsb.
Pemalam ini juga mempunyai fungsi khas lain, seperti menutup, mengklik untuk membesarkan, menambah modul, dsb.
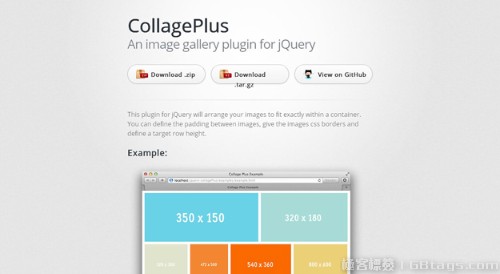
21 Kolej Plus CollagePlus ialah pemalam jadual jQuery yang membolehkan anda mentakrifkan jarak antara imej dan menambah sempadan padanya melalui CSS.

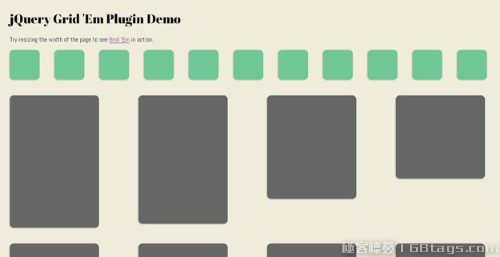
23. Pemalam jQuery Grid'Em

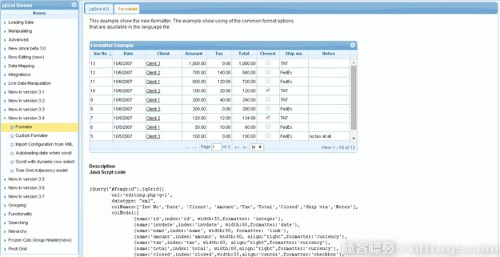
jqGridView ialah pemalam grid Ajax baharu, klien kaya, berasaskan XML, untuk pustaka jQuery. jqGridView menyediakan penyelesaian profesional untuk mewakili dan mengedit data jadual di web. Direka dengan teliti dengan API skrip yang berkuasa, grid boleh edit ini mudah untuk dikonfigurasikan dengan DHTML dan XML, dan menunjukkan hasil yang meyakinkan dengan jumlah data yang besar. jqGridView boleh melakukan penampilan yang baik dengan mudah (diuruskan melalui CSS). jqGridView bukan berasaskan platform sebagai pemalam, ia boleh digunakan pada platform pengaturcaraan web yang berbeza seperti: ASP.NET/ASP, PHP, Java, skrip CGI, dll. jqGridView mempunyai keserasian Bowser yang tinggi.

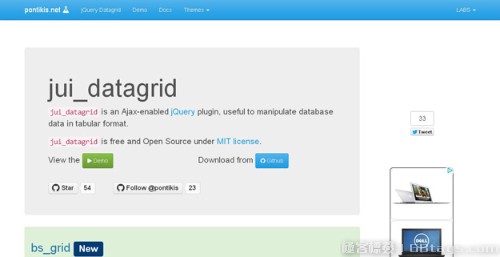
 Jui_datagrid ialah pemalam jadual jQuery Ajax yang boleh digunakan untuk memanipulasi data jadual dan menyediakan penyesuaian tema, sokongan penyetempatan, dsb. melalui API yang ringkas dan berkuasa.
Jui_datagrid ialah pemalam jadual jQuery Ajax yang boleh digunakan untuk memanipulasi data jadual dan menyediakan penyesuaian tema, sokongan penyetempatan, dsb. melalui API yang ringkas dan berkuasa.
melalui:
gbtagsPemalam susun atur grid jQuery 25 di atas membolehkan pembangun dan pereka bentuk mencipta reka letak grid responsif sambil mempunyai kesan visual yang menawan dan reka letak responsif yang serasi dengan semua pelayar dan peranti pegang tangan. Harap anda suka!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java




