
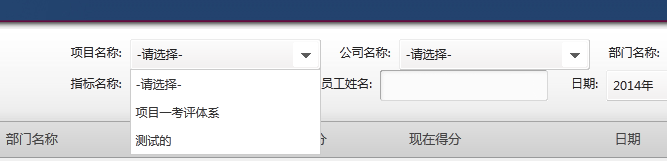
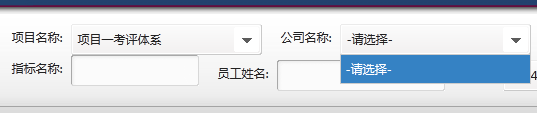
Saya menghadapi masalah di tempat kerja hari ini Nama syarikat pada halaman dibaca menggunakan ajax selepas nama projek dipilih. Walau bagaimanapun, jqtransform dipanggil selepas halaman dimuatkan, jadi kotak lungsur nama syarikat tidak boleh memaparkan data terkini.
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>


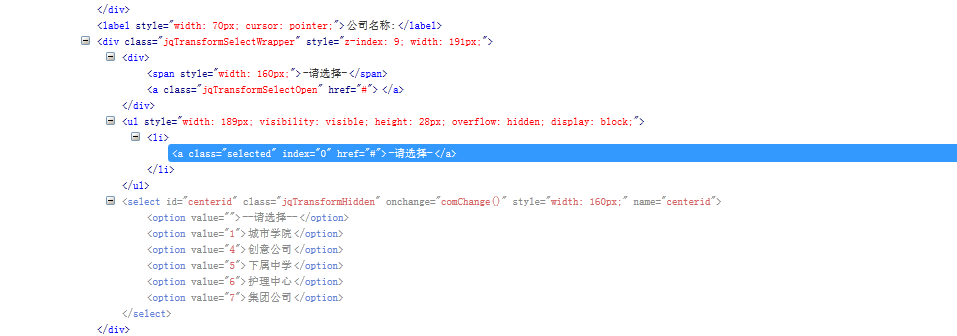
Menggunakan pepijat api, anda dapat melihat bahawa data sebenarnya telah disambungkan, tetapi borang telah memanggil kaedah jqTransform selepas halaman dimuatkan dan data ul dalam jqTransformSelectWrapper belum dikemas kini. Setelah berfikir panjang, saya memutuskan untuk mengemas kini ul menggunakan kaedah yang mudah dan kasar.
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }Haha, selepas menanyakan data syarikat dengan ajax, padamkan div berkaitan pilih yang dijana oleh jqtransform, kemudian sambung pilih, dan kemudian mulakan semula pilih. Kaedah ini agak bodoh, tetapi mari kita gunakannya buat masa ini, dan kita akan mencari cara yang lebih baik kemudian.

Bukankah ia keren? . Haha, sebenarnya jqtransform lebih berkuasa Jika anda perlu menggunakan kesan serupa pada masa hadapan, anda boleh merujuknya.
 tutorial ajax
tutorial ajax
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 Bagaimana penderia suhu berfungsi
Bagaimana penderia suhu berfungsi
 Bagaimana untuk menangani ketinggalan komputer riba dan tindak balas yang perlahan
Bagaimana untuk menangani ketinggalan komputer riba dan tindak balas yang perlahan
 Bagaimana untuk menyelesaikan log tomcat yang kacau
Bagaimana untuk menyelesaikan log tomcat yang kacau
 Bagaimana untuk memasang wordpress selepas memuat turunnya
Bagaimana untuk memasang wordpress selepas memuat turunnya
 Apakah perisian sandaran data?
Apakah perisian sandaran data?




