
Dalam penghasilan halaman web, terdapat banyak istilah, seperti: CSS, HTML, DHTML, XHTML, dll. Dalam artikel berikut kami akan menggunakan beberapa pengetahuan asas tentang HTML Sebelum anda mempelajari tutorial pengenalan ini, sila pastikan anda sudah mempunyai pengetahuan asas tertentu tentang HTML. Mari mula menggunakan DIV+CSS langkah demi langkah untuk mereka bentuk reka letak halaman web.
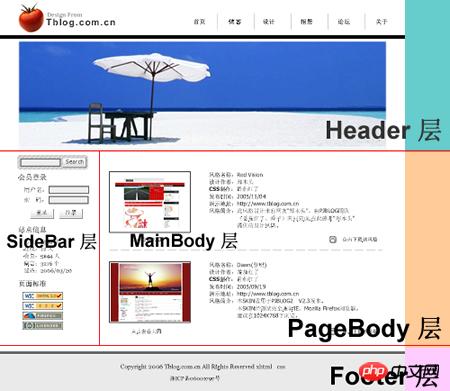
Langkah pertama dalam semua reka bentuk adalah untuk hamil Setelah konsep selesai, secara amnya, anda perlu menggunakan perisian pemprosesan foto seperti PhotoShop atau FireWorks (selepas ini dirujuk sebagai PS atau FW) untuk menarik keluar. susun atur antara muka yang akan dihasilkan , berikut ialah susun atur antara muka yang saya bayangkan.
Seterusnya, kita perlu merancang susun atur halaman berdasarkan gambar rajah konseptual Setelah menganalisis gambar rajah dengan teliti, kita boleh mendapati gambar itu secara kasar dibahagikan kepada bahagian berikut:
1. Bahagian atas, yang merangkumi LOGO, MENU dan gambar Banner; 2. Bahagian kandungan boleh dibahagikan kepada sidebar dan kandungan utama 3. Bahagian bawah , termasuk beberapa maklumat Hak Cipta.
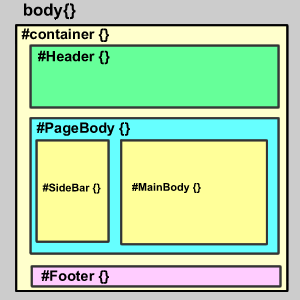
Dengan analisis di atas, kami boleh meletakkan lapisan reka bentuk kami dengan mudah seperti yang ditunjukkan di bawah:
 Menurut gambar di atas, saya melukis gambar rajah susun atur halaman yang sebenar hubungan bersarang lapisan, supaya ia akan lebih mudah difahami.
Menurut gambar di atas, saya melukis gambar rajah susun atur halaman yang sebenar hubungan bersarang lapisan, supaya ia akan lebih mudah difahami.

Struktur DIV adalah seperti berikut: │body {} /*Ini adalah elemen HTML, saya tidak tahu butirannya. body*/ │ ├#Sidebar {} /*Sidebar*/
│ └#MainBody {} /*Kandungan utama*/
└} └}『Foo of the page >
Ini dia , susun atur dan perancangan halaman telah selesai, perkara seterusnya yang perlu kita lakukan ialah mula menulis kod HTML dan CSS.
 Apakah syiling NFT?
Apakah syiling NFT?
 Kaedah pelaksanaan fungsi benteng js
Kaedah pelaksanaan fungsi benteng js
 Bagaimana untuk menutup selepas menjalankan arahan nohup
Bagaimana untuk menutup selepas menjalankan arahan nohup
 Bagaimana untuk menukar antara lebar penuh dan separuh lebar
Bagaimana untuk menukar antara lebar penuh dan separuh lebar
 Kaedah analisis data
Kaedah analisis data
 Apakah perbezaan antara rabbitmq dan kafka
Apakah perbezaan antara rabbitmq dan kafka
 apakah julat python
apakah julat python
 keperluan konfigurasi perkakasan pelayan web
keperluan konfigurasi perkakasan pelayan web