XML 树结构
XML 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。
一个 XML 文档实例
XML 文档使用简单的具有自我描述性的语法:
Tove Jani Reminder Don't forget me this weekend!
第一行是 XML 声明。它定义 XML 的版本(1.0)和所使用的编码(ISO-8859-1 = Latin-1/西欧字符集)。
下一行描述文档的根元素(像在说:"本文档是一个便签"):
接下来 4 行描述根的 4 个子元素(to, from, heading 以及 body):
Tove Jani Reminder Don't forget me this weekend!
最后一行定义根元素的结尾:
您可以假设,从这个实例中,XML 文档包含了一张 Jani 写给 Tove 的便签。
XML 具有出色的自我描述性,您同意吗?
XML 文档形成一种树结构
XML 文档必须包含根元素。该元素是所有其他元素的父元素。
XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
所有的元素都可以有子元素:
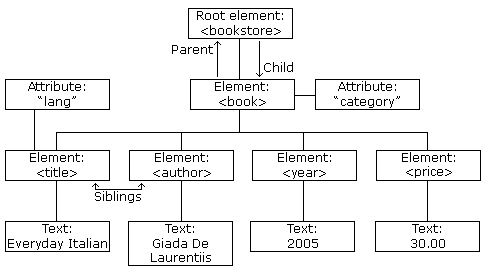
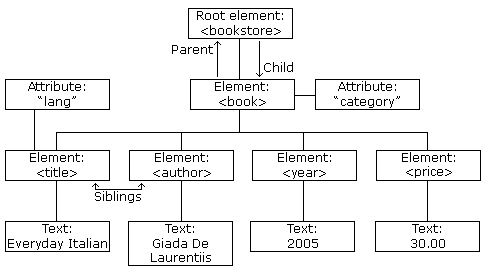
父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为同胞(兄弟或姐妹)。
所有的元素都可以有文本内容和属性(类似 HTML 中)。
实例:

上图表示下面的 XML 中的一本书:
Everyday Italian Giada De Laurentiis 2005 30.00 Harry Potter J K. Rowling 2005 29.99 Learning XML Erik T. Ray 2003 39.95
实例中的根元素是 。文档中的所有 元素都被包含在 中。
元素有 4 个子元素:、<author>、<year>、<price>。</p>
<br>
<div class="text-center padding-10 margin-t-5"></div>
</div>
<p><br></p>
</div>
<div class="view-foot">
<div class="article-jump">
<span class="jump-up">Previous article:<a></a></span>
<span class="jump-down">Next article:<a></a></span>
</div>
<a class="view-backtop"><i class="icon-arrow-up2"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--<i class="loading-image"> </i>-->
<div id="languageslayer" style="display:none" class="flexColumn languageslayer">
<div class="lan-con">
<a href="javascript:;" onclick="setlang($(this))" data-value="zh-cn" class="chooselan ">简体中文(ZH-CN)</a>
<a href="javascript:;" data-value="en" class="chooselan checklan">English(EN)</a>
<a href="javascript:;" onclick="setlang($(this))" data-value="zh-tw" class="chooselan ">繁体中文(ZH-TW)</a>
<a href="javascript:;" onclick="setlang($(this))" data-value="ja" class="chooselan ">日本語(JA)</a>
<a href="javascript:;" onclick="setlang($(this))" data-value="ko" class="chooselan ">한국어(KO)</a>
<a href="javascript:;" onclick="setlang($(this))" data-value="ms" class="chooselan ">Melayu(MS)</a>
<a href="javascript:;" onclick="setlang($(this))" data-value="fr" class="chooselan ">Français(FR)</a>
<a href="javascript:;" onclick="setlang($(this))" data-value="de" class="chooselan ">Deutsch(DE)</a>
</div>
</div>
<div style="display:none"></div>
</body>
</html>