©
This document uses PHP Chinese website manual Release

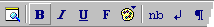
HTML 工具栏允许您快速容易地插入通用的 HTML 标签。此外它也支持有用的工具,例如:HTML 颜色选择器、字符选择器、表格生成器和对象选择器。
HTML 工具栏显示在文档窗口的顶端。当您打开一个 HTML 文件时会自动显示 HTML 工具栏,而关闭文档时则会消失。
HTML 工具栏是固定的且不能在窗口的其它边上移动。然而当没有足够的空间来显示所有按钮时它可以换行显示。查看首选项对话框的工具页面。
要隐藏或显示 HTML 工具栏,从视图菜单中选择 HTML 工具栏。
您可以在首选项对话框的工具栏页面中自定义 HTML 工具栏。
按钮 操作
 在网络浏览器中载入当前文档。
在网络浏览器中载入当前文档。
 设置选定的文本为粗体(切换)。
设置选定的文本为粗体(切换)。
 设置选定的文本为斜体(切换)。
设置选定的文本为斜体(切换)。
 设置选定的文本为下划线(切换)。
设置选定的文本为下划线(切换)。
 设置选定文本的字体。
设置选定文本的字体。
 插入颜色代码。此命令弹出 HTML 颜色选择器。
插入颜色代码。此命令弹出 HTML 颜色选择器。
 插入无断行空格。
插入无断行空格。
 插入换行标签。
插入换行标签。
 插入段落标签。
插入段落标签。
 设置选定的文本标题。
设置选定的文本标题。
 插入图像。
插入图像。
 插入锚。
插入锚。
 插入水平线。
插入水平线。
 插入注释。
插入注释。
 插入特殊字符。此命令弹出字符选择器。
插入特殊字符。此命令弹出字符选择器。
 插入表格。此命令弹出表格生成器。
插入表格。此命令弹出表格生成器。
 居中选定的文本(切换)。
居中选定的文本(切换)。
 设置选定的文本为块引用(切换)。
设置选定的文本为块引用(切换)。
 设置选定的文本为预格式化文本(切换)。
设置选定的文本为预格式化文本(切换)。
 插入列表。
插入列表。
 插入脚本。
插入脚本。
 插入 JAVA 小程序。
插入 JAVA 小程序。
 插入对象。此命令弹出对象选择器。
插入对象。此命令弹出对象选择器。
 插入表单。
插入表单。
 插入表单控件。
插入表单控件。
 插入图像映射。
插入图像映射。
 插入框架。
插入框架。
 插入样式。
插入样式。
 插入 DIV 标签。
插入 DIV 标签。
 插入 SPAN 标签。
插入 SPAN 标签。