Vite项目怎么进行屏幕适配?下面本篇文章给大家分享Vite项目屏幕适配的两种方案,超详细呦,快来收藏学习吧!

最近项目组小美同学貌似遇到了一个棘手的问题,总是一副闷闷不乐的样子。
本着都是一个项目组,应该互相帮助、共用解决问题的用意,我向小美发出了信息。
我:“看你最近一直不怎么开心,遇到什么问题了吗?”
小美:“最近一直在查阅vue3项目屏幕适配的资料,发现网上资料都是vue2+webpack有关的,不知道如何适配vite项目?o(╥﹏╥)o”。【相关推荐:vuejs视频教程】
我:“OK,交给哥了,我来帮你摆平!”
小美:“❤( ´・ᴗ・` )❤”
觉得文章不错、或对自己开发有所帮助,欢迎点赞收藏!❤❤❤
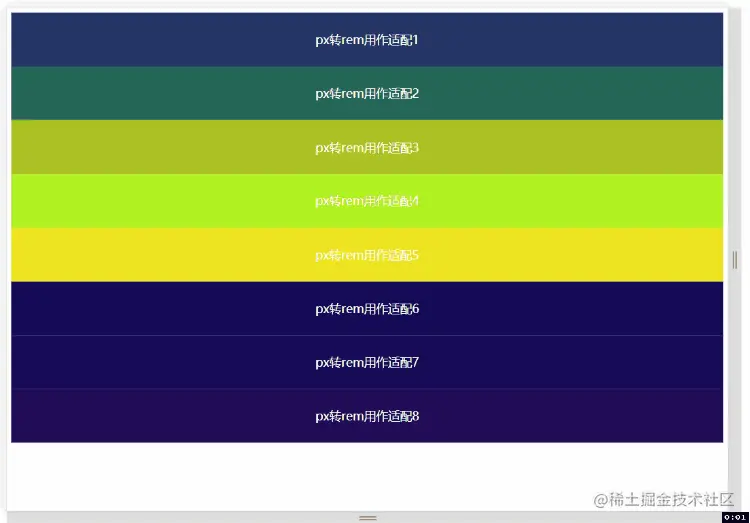
rem是指相对于根元素的字体大小的单位,在日常开发过程中我们通常把根元素(html/body)的字体设置为10px,方便于我们计算(此时子元素的1rem就相当于10px)。
不固定宽高比的Web应用,适用于绝大部分业务场景

1、安装依赖
npm i postcss-pxtorem autoprefixer amfe-flexible --save-dev
postcss-pxtorem 是PostCSS的插件,用于将像素单元生成rem单位
autoprefixer 浏览器前缀处理插件
amfe-flexible 可伸缩布局方案 替代了原先的lib-flexible选用了当前众多浏览器兼容的viewport
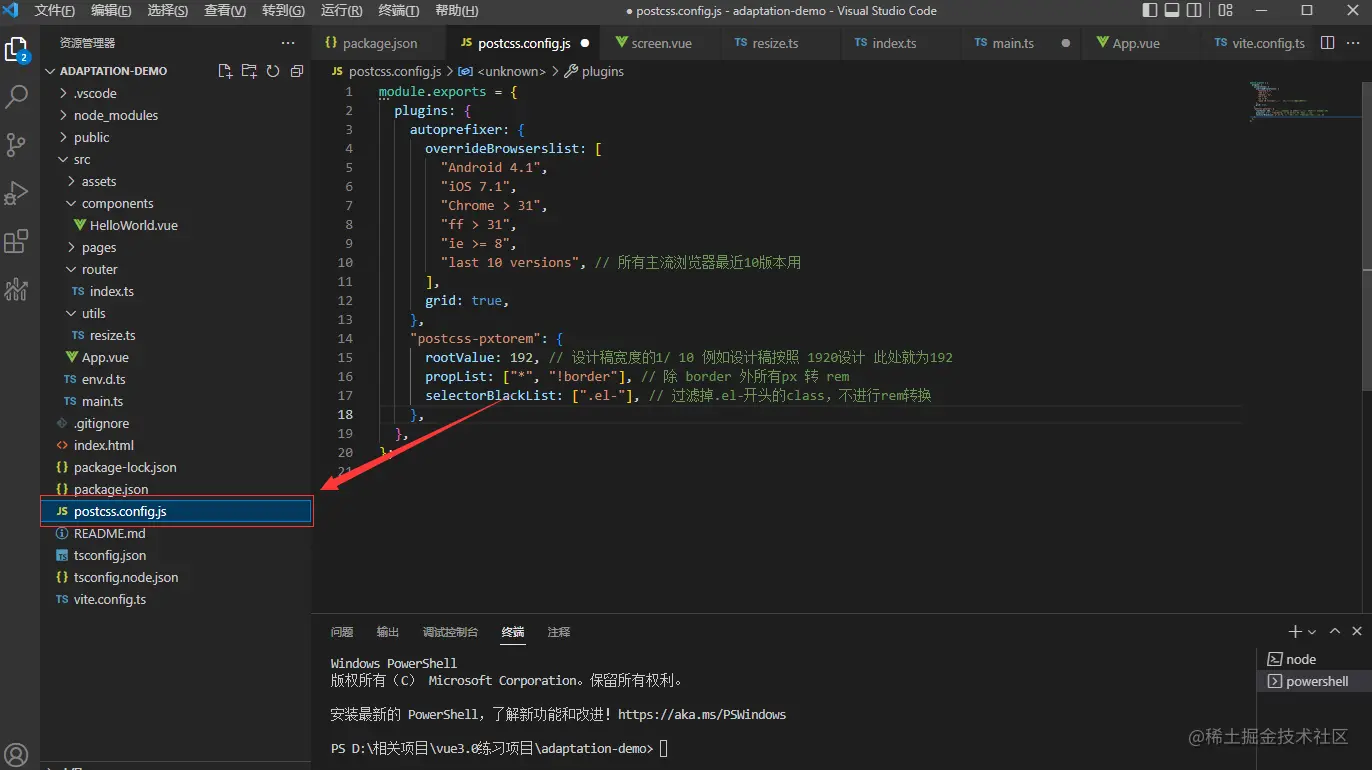
2、项目根目录创建 postcss.config.js 文件

module.exports = {
plugins: {
autoprefixer: {
overrideBrowserslist: [
"Android 4.1",
"iOS 7.1",
"Chrome > 31",
"ff > 31",
"ie >= 8",
"last 10 versions", // 所有主流浏览器最近10版本用
],
grid: true,
},
"postcss-pxtorem": {
rootValue: 192, // 设计稿宽度的1/ 10 例如设计稿按照 1920设计 此处就为192
propList: ["*", "!border"], // 除 border 外所有px 转 rem
selectorBlackList: [".el-"], // 过滤掉.el-开头的class,不进行rem转换
},
},
};
3、main.ts/js 文件中导入依赖
import "amfe-flexible/index.js";
4、项目重启
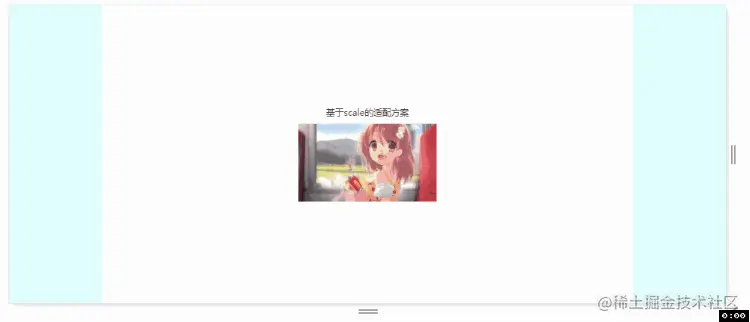
在CSS3中,我们可以使用transform属性的scale()方法来实现元素的缩放效果。缩放,指的是“缩小”和“放大”的意思。
固定宽高比的Web应用,如大屏或者固定窗口业务应用

1、新建resize.ts/js文件

import { ref } from "vue";
export default function windowResize() {
// * 指向最外层容器
const screenRef = ref();
// * 定时函数
const timer = ref(0);
// * 默认缩放值
const scale = {
width: "1",
height: "1",
};
// * 设计稿尺寸(px)
const baseWidth = 1920;
const baseHeight = 1080;
// * 需保持的比例(默认1.77778)
const baseProportion = parseFloat((baseWidth / baseHeight).toFixed(5));
const calcRate = () => {
// 当前宽高比
const currentRate = parseFloat(
(window.innerWidth / window.innerHeight).toFixed(5)
);
if (screenRef.value) {
if (currentRate > baseProportion) {
// 表示更宽
scale.width = (
(window.innerHeight * baseProportion) /
baseWidth
).toFixed(5);
scale.height = (window.innerHeight / baseHeight).toFixed(5);
screenRef.value.style.transform = `scale(${scale.width}, ${scale.height})`;
} else {
// 表示更高
scale.height = (
window.innerWidth /
baseProportion /
baseHeight
).toFixed(5);
scale.width = (window.innerWidth / baseWidth).toFixed(5);
screenRef.value.style.transform = `scale(${scale.width}, ${scale.height})`;
}
}
};
const resize = () => {
clearTimeout(timer.value);
timer.value = window.setTimeout(() => {
calcRate();
}, 200);
};
// 改变窗口大小重新绘制
const windowDraw = () => {
window.addEventListener("resize", resize);
};
// 改变窗口大小重新绘制
const unWindowDraw = () => {
window.removeEventListener("resize", resize);
};
return {
screenRef,
calcRate,
windowDraw,
unWindowDraw,
};
}
2、相关界面引入resize.ts/js

<template>
<div>
<div ref="screenRef">
<span>基于scale的适配方案</span>
<img src="https://img2.baidu.com/it/u=1297807229,3828610143&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=281" alt="">
</div>
</div>
</template>
<script setup>
import windowResize from '../../utils/resize';
import {onMounted, onUnmounted} from 'vue';
const { screenRef, calcRate, windowDraw, unWindowDraw } = windowResize()
onMounted(() => {
// 监听浏览器窗口尺寸变化
windowDraw()
calcRate()
})
onUnmounted(() => {
unWindowDraw();
})
</script>
<style scoped>
.screen-container {
height: 100%;
background-color: lightcyan;
display: flex;
justify-content: center;
align-items: center;
.screen-content {
width: 1920px;
height: 1080px;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
.screen-title {
font-size: 32px;
}
.screen-img {
margin-top: 20px;
}
}
}
</style>
推荐两个作者参与的开源项目,如果项目有帮助到你,欢迎star!
一个简单的基于Vue3、TS、Vite、qiankun技术栈的后台管理项目:www.xkxk.tech
一个基于Vue3、Vite的炫酷大屏项目:screen.xkxk.tech
以上是Vite项目怎么进行屏幕适配?两种方案分享的详细内容。更多信息请关注PHP中文网其他相关文章!