在jquery中,find()方法用于返回被选元素的后代元素,该方法沿着DOM元素的后代向下遍历,直到最后一个后代的所有路径,若需要返回多个后代吗,可以使用逗号分隔每个表达式,语法为“元素对象.find(filter)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
find() 方法返回被选元素的后代元素。
后代是子、孙、曾孙,依此类推。
DOM 树:该方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(100db36a723c770d327fc0aef2ce13b1)。如只需向下遍历 DOM 树中的单一层级(返回直接子元素),请使用 children() 方法。
注意:filter 参数在 find() 方法中是必需的,这与其他树遍历方法不同。
提示:如需返回所有的后代元素,请使用 "*" 选择器。
语法
$(selector).find(filter)
filter 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。
注意:如需返回多个后代,请使用逗号分隔每个表达式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
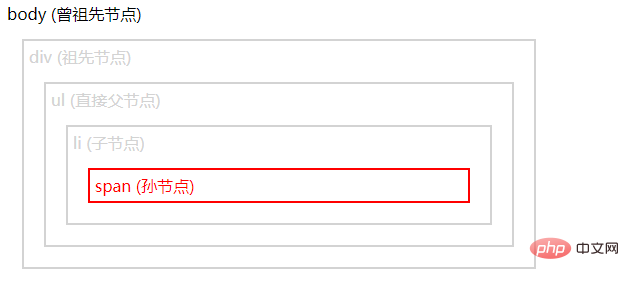
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery中find的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!