在前面增加子节点的方法:1、使用prepend(),可在被选元素开始处插入子节点,语法“$(元素).prepend(子节点)”;2、使用rependTo(),可将子节点插入指定元素的开始处,语法“$(子节点).prependTo(元素)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery在前面增加子节点的方法有两种:
prepend( )
prependTo( )
jQuery prepend()方法
在 jQuery 中,我们可以使用 prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
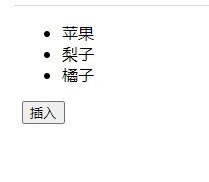
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
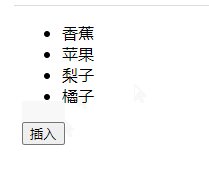
var $li = "<li>香蕉</li>";
$("ul").prepend($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQuery prependTo()方法
在 jQuery 中,prependTo( ) 和 prepend( ) 这两个方法功能虽然相似,都是向所选元素内部的“开始处”插入内容,但是两者的操作对象是颠倒的。
语法:
$(A).prependTo(B)
表示将 A 插入到 B 内部的开始处。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).prependTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
说明:
prepend( ) 和 prependTo( ) 功能相似,操作却相反,不少新手很容易搞混。不过我们仔细琢磨一下“to”的英文含义,就很容易区分了。prepend( ) 表示往元素插入内容,而 prependTo( ) 表示将内容插入到“(to)”元素中去。
【推荐学习:jQuery视频教程、web前端开发】
以上是jquery怎么在前面增加子节点的详细内容。更多信息请关注PHP中文网其他相关文章!