在vue中,钩子指的是“hook”,是一种事件劫持机制,可以比事件更早进行执行处理;钩子可以理解为vue的内置事件,但是这个内置事件需要主动去配置,可以用来处理被拦截的函数调用、事件和消息。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
其实是翻译造成的问题,原名是“hook”(不负责任的直译为“钩子”而已),它是一种事件劫持机制,也就是说它会比你的事件更早进行执行处理。
你可以简单地把它理解为vue的内置事件,但是这个内置事件是由你去配置的。
用来处理比如“被拦截的函数调用、事件、消息”的代码都叫钩子
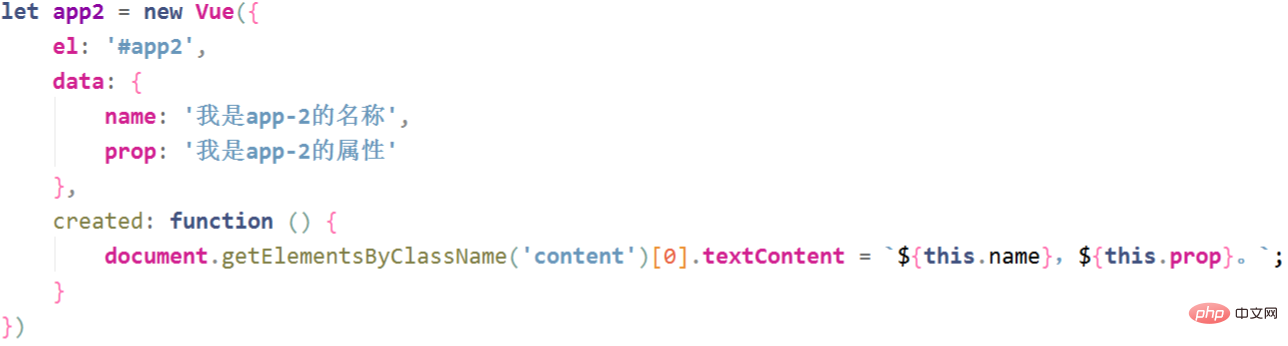
典型的“hook”如:

其中的created事件就是一个“hook”,执行后的效果是这样的:

【相关推荐:《vue.js教程》】
以上是vue钩子到底啥意思的详细内容。更多信息请关注PHP中文网其他相关文章!