jquery去除空格的方法:首先自定义一个测试的字符串,并写一个死循环;然后在死循环中判断字符串是否包含空格;接着使用replace执行替换空格;最后使用break跳出死循环即可。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
推荐:《jquery视频教程》
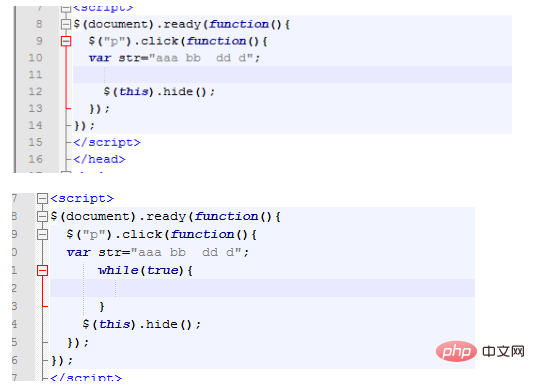
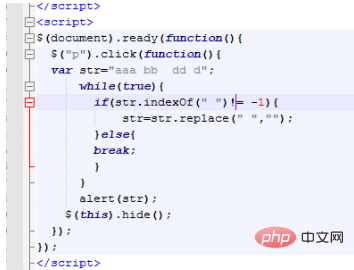
先自定义一个测试的字符串,然后写一个死循环,如图

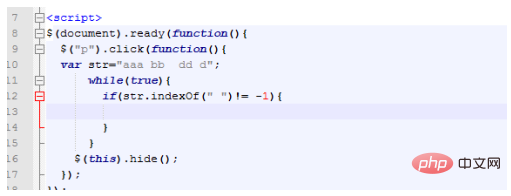
在死循环中判断字符串是否包含空格,如图

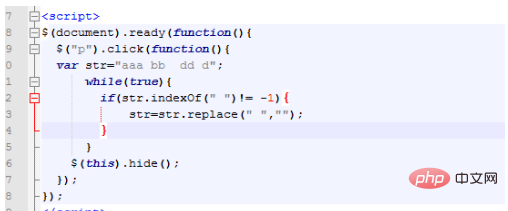
如果包含空格就使用replace执行替换,但是这个一次只能替换一个空格,所以在前面需要使用到死循环,如图

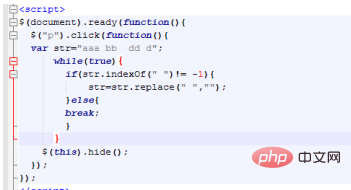
再然后就是要添加else的条件,如果不包含的就使用break跳出死循环,如图

最后就是使用输出效果查看最终结果的字符串了,如图

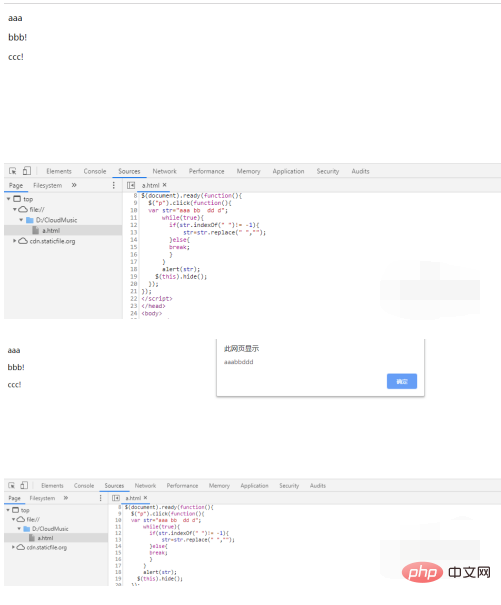
打开页面执行页面中的方法就可以看到除去所有空格后的字符串了,如图

以上是jquery 空格怎么去除的详细内容。更多信息请关注PHP中文网其他相关文章!