
圆角图片
.rounded 类可以让图片显示圆角效果:
实例
<img src="cinqueterre.jpg" class="rounded" alt="Cinque Terre">

椭圆图片
.rounded-circle 类可以设置椭圆形图片:
实例
<img src="cinqueterre.jpg" class="rounded-circle" alt="Cinque Terre">

相关推荐:《bootstrap入门教程》
缩略图
.img-thumbnail 类用于设置图片缩略图(图片有边框):
实例
<img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre">

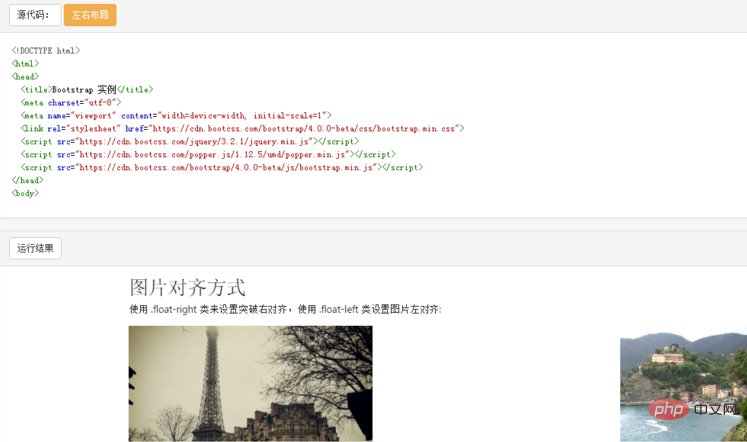
图片对齐方式
使用 .float-right 类来设置图片右对齐,使用 .float-left 类设置图片左对齐:
实例
<img src="paris.jpg" class="float-left"> <img src="cinqueterre.jpg" class="float-right">

响应式图片
图像有各种各样的尺寸,我们需要根据屏幕的大小自动适应。
我们可以通过在 a1f02c36ba31691bcfe87b2722de723b 标签中添加 .img-fluid 类来设置响应式图片。
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
实例
<img class="img-fluid" src="img_chania.jpg" alt="Chania">

以上是bootstrap4如何设置图像形状的详细内容。更多信息请关注PHP中文网其他相关文章!